반응형
1. GET 방식
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<button type="button" onclick="reqList();">조회</button>
<button type="button" onclick="delList();">삭제</button>
<p id="resp"></p>
<Script>
function reqList() {
//XHR 객체 생성
var xhr = new XMLHttpRequest();
//데이터가 수신되면 XHR 객체에 callback 함수 등록
xhr.onreadystatechange = function() {
console.log(xhr.readyState);
//0=초기화, 1=로딩중, 2=로딩됨, 3=대화상태, 4=전송완료 : 전송상태
if(xhr.readyState == 4) {
console.log(xhr.status);
//에러상태 200=에러 없음, 404=페이지 찾을 수 없음....
if(xhr.status == 200) {
//전송된 데이터 텍스트로 받음
var data = xhr.responseText;
console.log(data);
//dom객체를 이용해서 전송된 데이터를 화면에 표출
document.getElementById("resp").innerHTML = data;
}
}
};
//XHR 객체 오픈
//메소드 방식, 주소, 동기방식(비동기=true, 동기=false)
xhr.open("GET", "/contact/list.do", true);
//XHR 객체 전송
xhr.send();
}
function delList() {
//dom객체를 이용해서 화면에 표출된 내용 삭제
document.getElementById("resp").innerHTML = "";
}
</Script>
</body>
</html>
2. POST 방식
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<button type="button" onclick="reqList();">조회</button>
<button type="button" onclick="delList();">삭제</button>
<p id="resp"></p>
<Script>
function reqList() {
//XHR 객체 생성
var xhr = new XMLHttpRequest();
//데이터가 수신되면 XHR 객체에 callback 함수 등록
xhr.onreadystatechange = function() {
console.log(xhr.readyState);
//0=초기화, 1=로딩중, 2=로딩됨, 3=대화상태, 4=전송완료 : 전송상태
if(xhr.readyState == 4) {
//에러상태 200=에러 없음, 404=페이지 찾을 수 없음....
if(xhr.status == 200) {
//전송된 데이터 텍스트로 받음
var data = xhr.responseText;
console.log(data);
//dom객체를 이용해서 전송된 데이터를 화면에 표출
document.getElementById("resp").innerHTML = data;
}
}
};
//XHR 객체 오픈
//메소드 방식, 주소, 동기방식(비동기=true, 동기=false)
xhr.open("POST", "/contact/add.do", true);
//XHR 객체 헤더에 content-type 설정
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
//encodedURIComponent(문자열) : 문자열을 유니코드로 치환
var name= encodeURIComponent("유시진");
var tel = encodeURIComponent("010-1111-3333");
var address = encodeURIComponent("서초구");
//전송할 파라미터들을 문자열로 변환
var reqStr = "name=" + name + "&tel=" + tel + "&address=" + address;
console.log("reqStr==================" + reqStr);
//XHR 객체 전송
xhr.send(reqStr);
}
function delList() {
//dom객체를 이용해서 화면에 표출된 내용 삭제
document.getElementById("resp").innerHTML = "";
}
</Script>
</body>
</html>


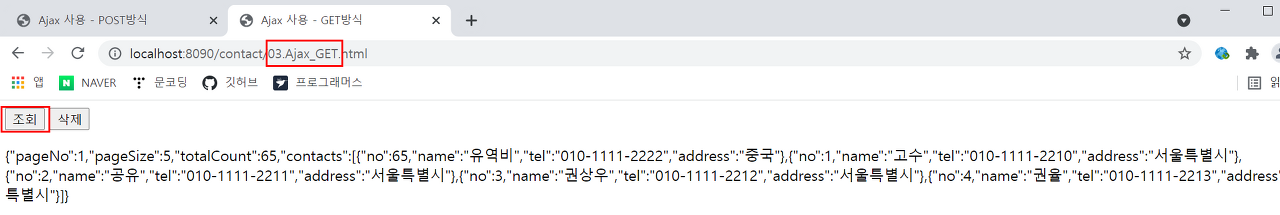
3. Ajax - GET 방식
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.0.min.js"></script>
<title>Ajax 사용 - GET방식</title>
</head>
<body>
<button type="button" onclick="reqList();">조회</button>
<button type="button" onclick="delList();">삭제</button>
<p id="resp"></p>
<Script>
function reqList() {
//ajax 호출
$.ajax({
//요청 서비스 url 지정
url : "/contact/list.do",
//메소드 타입 지정
type : "GET",
//요청 시 서버로 전달할 데이터 지정
data : { pageno : 1, pagesize : 5 },
//요청 성공 시 동작할 콜백 함수 지정
success : function(data) {
console.log(data);
//p요소에 서버로부터 응답받은 데이터 표출
$("#resp").html(data);
}
});
}
function delList() {
//p요소 초기화
$("#resp").html("");
}
</Script>
</body>
</html>
4. Ajax - POST 방식
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.0.min.js"></script>
<title>Ajax 사용 - POST방식</title>
</head>
<body>
<button type="button" onclick="reqList();">등록</button>
<button type="button" onclick="delList();">삭제</button>
<p id="resp"></p>
<Script>
function reqList() {
//ajax 호출
$.ajax({
//요청 서비스 url 지정
url : "/contact/add.do",
//메소드 타입 지정
type : "POST",
//요청 시 서버로 전달할 데이터 지정
data : { no : 65, name : "유역비", tel : "010-1111-2222", address : "중국" },
//요청 성공 시 동작할 콜백 함수 지정
success : function(data) {
console.log(data);
//p요소에 서버로부터 응답받은 데이터 표출
$("#resp").html(data);
}
});
}
function delList() {
//p요소 초기화
$("#resp").html("");
}
</Script>
</body>
</html>
반응형
'💻 1. 웹개발_Front end > 1-7 Ajax' 카테고리의 다른 글
| [Ajax] 08. Ajax POST방식과 Json POST방식 (0) | 2021.10.06 |
|---|---|
| [Ajax] 07. Ajax 동기 방식(Sync)과 비동기 방식(Async) (0) | 2021.10.06 |
| [Ajax] 05. Ajax 기본형과 설정 값들 (0) | 2021.10.06 |
| [Ajax] 04. Ajax XMLHttpRequest(XHR) 객체 (0) | 2021.10.06 |
| [Ajax] 03. 동기방식과 비동기방식 (0) | 2021.10.06 |




댓글