1. 전체 선택자 – 모든 요소에 스타일 적용하기
① 정의한 스타일을 모든 요소에 적용할 때 사용
② 전체 선택자로는 *(별표)로 사용
③
* {속성:속성 값; 속성:속성 값...}④ 전체 선택자는 문서의 여백이나 글꼴 크기 등 기본 스타일을 초기화할 때 사용
<예제 – universal-selector-001.html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>전체 선택자</title>
</head>
<body>
<h1>브라우저의 기본 마진 값과 패딩 값</h1>
</body>
</html>

2. 태그 선택자 – 특정 태그를 사용한 요소에 스타일 적용하기
① 특정 태그에 스타일을 적용하는 데 사용
② 전체 선택자 다음으로 많은 요소들에 스타일 적용 가능
③
태그 { 스타일 }
※ 태그와 요소의 차이점
① 기본형 :
<p> 텍스트 단락을 지정하는 p 태그 </p>② 위 소스에서 <p>, </p>가 태그이고 ‘텍스트 단락을 지정하는 p 태그‘ 부분이 p 요소
③ 따라서 스타일은 태그에 적용되는 것이 아니고 태그 안에 요소에 적용되는 것
<예제 – tag-selector-001.html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>태그 선택자</title>
<style>
h2 {
color: blue;
}
p {
font-size: 12px;
margin-left: 20px;
}
</style>
</head>
<body>
<!--h1+h2+p*2+h2+p-->
<h1>블루베리에 관한 연구</h1>
<h2>블루베리와 향산화 효능</h2>
<p>블루베리는 향산화제인 안토시아닌과 폴리페놀을 다량 포함하고 있다.</p>
<p>매사츄세츠 보스톤에 있는 USDA 노화에 관한 인류 영양 연구센터의 자료에 의하면
블루베리는 과일 중에서 가장 향산화 작용이 뛰어난 과일이라고 합니다.</p>
<h2>블루베리와 노화</h2>
<p>USDA 인류 영양 연구센터 실험실에서 신경과학자들은 쥐들에게 블루베리를 먹임으로써
노화에 의한 인지능력의 손실을 예방해 준다는 사실을 발견하였습니다.</p>
</body>
</html>
3. 클래스 선택자 – 특정 부분에 스타일 적용하기
① 같은 태그에 다른 스타일을 적용하고 싶을 때 사용
② 기본형 :
. 클래스명 { 스타일 }③ 특정 태그에서만 클래스 선택자를 사용하고 싶다면 ?
태그.클래스명 { 스타일 }④ 태그 요소 전체가 아닌 일부에만 적용하고 싶을 때는 <span> 태그에 class 선택자를 지정
<예제 – class-selector-001.html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>클래스 선택자</title>
<style>
/*태그선택자보다 클래스 선택자가 먼저 적용됨*/
.bluetext {
color: blue;
}
p {
color: red;
font-size: 12px;
margin-left: 20px;
}
</style>
</head>
<body>
<!--h1+h2+p*2+h2+p-->
<h1 class="bluetext">블루베리에 관한 연구</h1>
<h2 class="bluetext">블루베리와 향산화 효능</h2>
<p>블루베리는 향산화제인 안토시아닌과 폴리페놀을 다량 포함하고 있다.</p>
<p>매사츄세츠 보스톤에 있는 USDA 노화에 관한 인류 영양 연구센터의 자료에 의하면
블루베리는 과일 중에서 가장 향산화 작용이 뛰어난 과일이라고 합니다.</p>
<h2>블루베리와 노화</h2>
<p>USDA 인류 영양 연구센터 실험실에서 신경과학자들은 쥐들에게 블루베리를 먹임으로써
노화에 의한 인지능력의 손실을 예방해 준다는 사실을 발견하였습니다.</p>
</body>
</html>
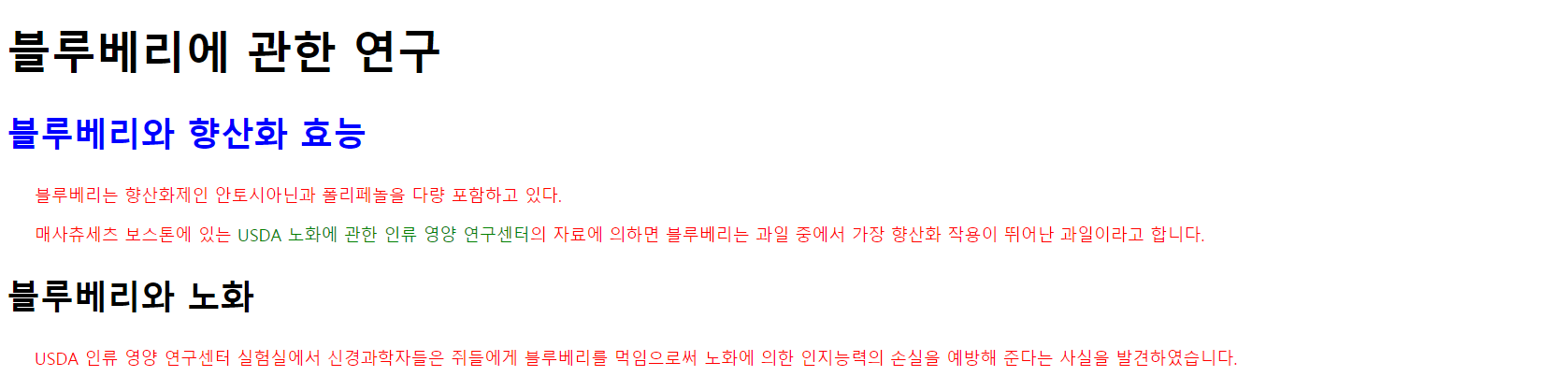
<예제 – class-selector-002.html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>클래스 선택자</title>
<style>
/*h2 태그안에 bluetext 클래스만 적용*/
h2.bluetext {
color: blue;
}
p {
color: red;
font-size: 12px;
margin-left: 20px;
}
</style>
</head>
<body>
<!--h1+h2+p*2+h2+p-->
<h1 class="bluetext">블루베리에 관한 연구</h1>
<h2 class="bluetext">블루베리와 향산화 효능</h2>
<p>블루베리는 향산화제인 안토시아닌과 폴리페놀을 다량 포함하고 있다.</p>
<p>매사츄세츠 보스톤에 있는 <span class="greentext">USDA 노화에 관한 인류 영양 연구센터</span>의 자료에 의하면
블루베리는 과일 중에서 가장 향산화 작용이 뛰어난 과일이라고 합니다.</p>
<h2>블루베리와 노화</h2>
<p>USDA 인류 영양 연구센터 실험실에서 신경과학자들은 쥐들에게 블루베리를 먹임으로써
노화에 의한 인지능력의 손실을 예방해 준다는 사실을 발견하였습니다.</p>
</body>
</html>
<예제 – class-selector-003.html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>클래스 선택자</title>
<style>
/*h2 태그안에 bluetext 클래스만 적용*/
h2.bluetext {
color: blue;
}
.greentext {
color: green;
}
p {
color: red;
font-size: 12px;
margin-left: 20px;
}
</style>
</head>
<body>
<!--h1+h2+p*2+h2+p-->
<h1 class="bluetext">블루베리에 관한 연구</h1>
<h2 class="bluetext">블루베리와 향산화 효능</h2>
<p>블루베리는 향산화제인 안토시아닌과 폴리페놀을 다량 포함하고 있다.</p>
<p>매사츄세츠 보스톤에 있는 <span class="greentext">USDA 노화에 관한 인류 영양 연구센터</span>의 자료에 의하면
블루베리는 과일 중에서 가장 향산화 작용이 뛰어난 과일이라고 합니다.</p>
<h2>블루베리와 노화</h2>
<p>USDA 인류 영양 연구센터 실험실에서 신경과학자들은 쥐들에게 블루베리를 먹임으로써
노화에 의한 인지능력의 손실을 예방해 준다는 사실을 발견하였습니다.</p>
</body>
</html>
4. id 선택자 – 특정 부분에 스타일 적용하기
① 같은 태그에 다른 스타일을 적용하고 싶을 때 사용
② 기본적으로 클래스 선택자와 동일하게 동작
③ 기본형 :
#아이디명 { 스타일 }④ 한 웹 문서에서 id는 유일해야 하므로 오직 하나의 요소에만 적용 가능
<예제 – id-selector-001.html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>아이디 선택자</title>
<style>
/*id선택자 : 특정요소에 스타일 적용
웹 문서안에서 id는 유일하므로 한 요소에만 적용 가능*/
#container {
background: #ff6a00;
width: 400px;
height: 200px;
margin: 0 auto;
}
</style>
</head>
<body>
<div id="container"></div>
</body>
</html>

5. 그룹 선택자 – 둘 이상 요소에 같은 스타일 적용하기
① 여러 선택자에 같은 스타일을 적용시킬 때 사용
② 기본형 :
이름1, 이름2, ... { 스타일 }③ 쉼표(,)로 구분해서 여러 선택자 나열 후 스타일 정의
④ 이름에는 태그명, 클래스명, id 등 다양한 종류 사용 가능
<예제 – group-selector-001.html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>그룹 선택자</title>
<style>
/*h2 태그안에 bluetext 클래스만 적용*/
h1, h2 {
text-align: center;
}
.bluetext, #bluetext {
color: blue;
}
span, .redtext {
color: red;
}
.greentext {
color: green;
}
p {
font-size: 12px;
margin-left: 20px;
}
</style>
</head>
<body>
<!--h1+h2+p*2+h2+p-->
<h1 class>블루베리에 관한 연구</h1>
<h2 class="bluetext">블루베리와 향산화 효능</h2>
<p class="redtext">블루베리는 향산화제인 안토시아닌과 폴리페놀을 다량 포함하고 있다.</p>
<p>매사츄세츠 보스톤에 있는 <span>USDA 노화에 관한 인류 영양 연구센터</span>의 자료에 의하면
블루베리는 과일 중에서 가장 향산화 작용이 뛰어난 과일이라고 합니다.</p>
<h2>블루베리와 노화</h2>
<p id="bluetext"><span>USDA 인류 영양 연구센터 실험실</span>에서 신경과학자들은 쥐들에게 블루베리를 먹임으로써
노화에 의한 인지능력의 손실을 예방해 준다는 사실을 발견하였습니다.</p>
</body>
</html>
'💻 1. 웹개발_Front end > 1-3 CSS' 카테고리의 다른 글
| [CSS] 02-1 글꼴 관련 스타일 (0) | 2021.09.05 |
|---|---|
| [CSS] 01-5 CSS3와 CSS 모듈 (0) | 2021.09.05 |
| [CSS] 01-4 캐스캐이딩 스타일 시트 (CSS : Cascading Style Sheet) (0) | 2021.09.05 |
| [CSS] 01-2. 스타일과 스타일 시트 (0) | 2021.09.05 |
| [CSS] 01-1 CSS 기초 (0) | 2021.09.05 |




댓글