1. CSS 포지셔닝이란?
① CSS를 이용해 웹 문서 요소를 적절히 배치하는 것

* 2단 레이아웃

2. box-sizing 속성 – 박스 너비 기준 정하기
① 웹 문서에 여러 요소를 배치하려면 각 요소의 너비 값을 기준으로 해야되는데 width 속성은 박스 모델 전체의 너비가 아니고 콘텐츠 부분의 너비임. 따라서 패딩이나 테두리 크기는 따로 계산해야됨
② box-sizing 속성을 사용하면 width 속성을 콘텐츠 영역의 너비 값으로 할지 요소의 너비 값으로 할지 지정 가능
③ 기본형
box-sizing: content-box | border-box
④ 속성 값

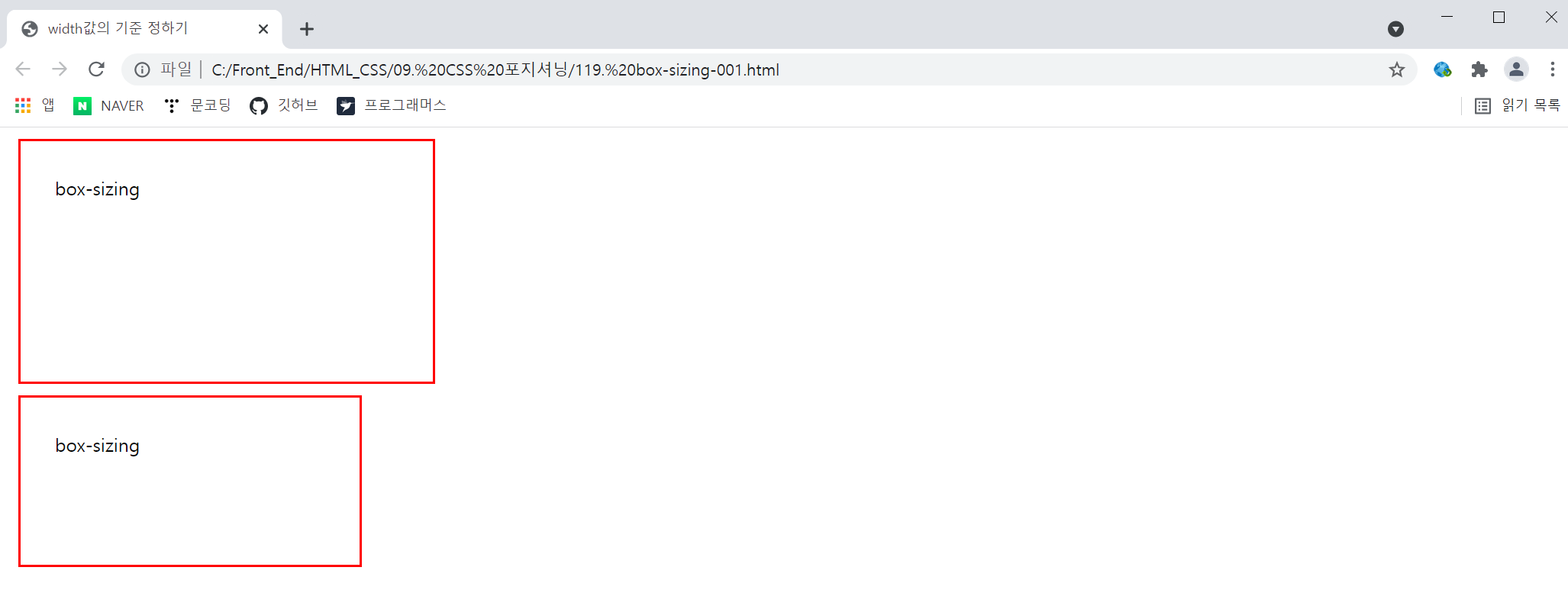
<예제 – box-sizing-001.html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>width값의 기준 정하기</title>
<style>
.box1 {
box-sizing: content-box;
width: 300px;
height: 150px;
margin: 10px;
padding: 30px;
border: 2px solid red;
}
.box2 {
box-sizing: border-box;
width: 300px;
height: 150px;
margin: 10px;
padding: 30px;
border: 2px solid red;
}
</style>
</head>
<body>
<div class="box1">box-sizing</div>
<div class="box2">box-sizing</div>
</body>
</html>
3. float 속성 – 왼쪽이나 오른쪽에 배치하기
① 웹 요소를 문서위에 떠있게 만듬. 왼쪽 구석이나 오른쪽 구석에 요소를 배치
② 기본형
float: left | right | none
③ 속성 값

<예제 – float-001.html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>float</title>
<style>
.left-img {
float: left;
margin-left: 15px;
}
p {
line-height: 30px;
}
</style>
</head>
<body>
<img src="images/tomato.jpg" class="left-img">
<h1>토마토</h1>
<p>토마토는 비타민 A,C가 풍부하여 칼륨과 같은 각종 미네랄은 혈액의 산성도를 낮추는 역할을 해주며
혈압을 내리고 혈관을 튼튼하게 해준다. 토마토에 들어있는 피코펜이라는 성분은 뛰어난 항암 작용을 보이며
잘 알려져 있듯이 블루베리와 함께 대표적인 향산화 음식이기도 하다.
</p>
</body>
</html>
<예제 – float-002.html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>float</title>
<style>
.box1 {
margin-right: 10px;
padding: 20px;
background-color: yellow;
float: left;
}
.box2 {
margin-right: 10px;
padding: 20px;
background-color: blue;
color: white;
float: left;
}
.box3 {
margin-right: 10px;
padding: 20px;
background-color: green;
float: left;
}
.box4 {
margin-right: 10px;
padding: 20px;
background-color: white;
float: right;
border: 1px solid black;
}
</style>
</head>
<body>
<!--div.box*4-->
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
<div class="box4">box4</div>
</body>
</html>
4. clear 속성 – float 속성 해제하기
① float 속성이 더 이상 유효하지 않다고 알려주는 속성
② 기본형
clear: none | left | right | both
<예제 – float-003.html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>float 해제</title>
<style>
div {
padding: 20px;
margin: 10px;
}
.box1 {
background-color: #ffd800;
float: left;
}
.box2 {
background: #0094ff;
float: left;
}
.box3 {
background: #00ff21;
}
.box4 {
background-color: #a874ff;
clear: both;
}
</style>
</head>
<body>
<!--div.box*4-->
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
<div class="box4">box4</div>
</body>
</html>
<예제 – float-004.html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>float 해제</title>
<style>
img {
float: left;
}
p#left {
clear: left;
}
</style>
</head>
<body>
<img src="images/tomato.jpg">
<p id="left">토마토는 비타민 A,C가 풍부하여 칼륨과 같은 각종 미네랄은 혈액의 산성도를 낮추는 역할을 해주며
혈압을 내리고 혈관을 튼튼하게 해준다. 토마토에 들어있는 피코펜이라는 성분은 뛰어난 항암 작용을 보이며
잘 알려져 있듯이 블루베리와 함께 대표적인 향산화 음식이기도 하다.
</p>
</body>
</html>
5. position 속성 – 배치 방법 지정하기
① 웹 문서안의 요소들을 자유자재로 배치해 주는 속성. HTML, CSS를 이용해 웹 문서를 제작할 때 중요하게 사용되는 속성 중 하나
② 기본형
position: static | relative | absolute | fixed
③ position 속성에서 사용 가능한 속성 값

④ static을 제외한 나머지 속성 값은 위치 조절 가능. top, bottom, left, right로 지정
- top : 위쪽에서 얼마나 떨어져 있는지
- bottom : 아래쪽에서 얼마나 떨어져 있는지
- left : 왼쪽에서 얼마나 떨어져 있는지
- right : 오른쪽에서 얼마나 떨어져 있는지
⑤ static 속성 값 – 문서의 흐름대로 배치하기
- position 속성의 기본 값으로 요소를 나열한 순서대로 배치
- top, bottom, left, right로 위치 지정 불가
- float 속성으로 좌우 배치는 가능
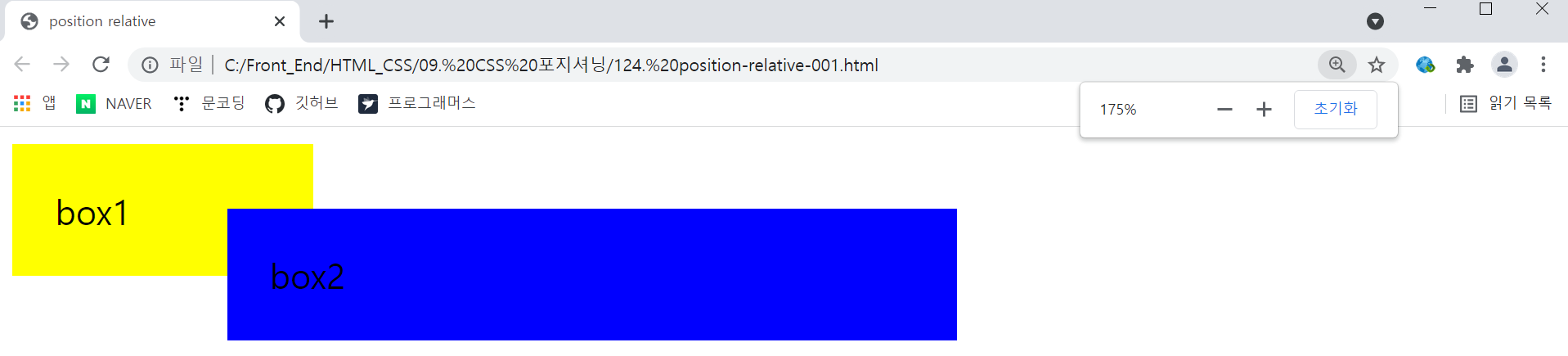
⑥ relative 속성 값 – 문서 흐름 따라 위치 지정하기
- static과 동일하게 요소를 나열한 순서대로 배치
- top, bottom, left, right로 위치 지정 가능
⑦ absolute 속성 값 – 원하는 위치에 배치하기
- 문서의 흐름과 상관없이 top, bottom, left, right로 원하는 위치에 배치
- 기준이 되는 위치 가장 가까운 부모 요소 중 position: relative;인 요소
⑧ fixed 속성 값 – 브라우저 창 기준으로 배치하기
- absolute 속성과 동일하게 문서 흐름과 상관없이 배치 가능하지만 기준이 되는 위치가 브라우저 창
- 브라우저 창 왼쪽 위 꼭지점(0, 0) 기준으로 좌표 계산
- 브라우저 창 화면을 스크롤해도 계속 같은 위치에 고정
<예제 – relative-001.html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>position relative</title>
<style>
.box1 {
float: left;
width: 100px;
background: yellow;
margin-right: 10px;
padding: 20px;
}
.box2 {
/*relative : 문서 흐름대로 위치 저장
다른 요소를 기준으로 배치됨*/
position: relative;
left: -50px;
top: 30px;
width: 300px;
background: blue;
float: left;
padding: 20px;
}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
</body>
</html>
<예제 – absolute-001.html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>position absolute</title>
<style>
#wrap {
position: relative;
width: 300px;
height: 300px;
border: 1px solid #ccc;
}
.box {
/*absolute : 부모요소 중 position:relative인 부모요소 기준으로 위치 지정
부모요소 기준으로 절대적인 위치에 배치*/
position: absolute;
width: 50px;
height: 50px;
background: blue;
}
#crd1 {
top: 0;
left: 0;
}
#crd2 {
top: 0;
right: 0;
}
#crd3 {
bottom: 0;
left: 0;
}
#crd4 {
bottom: 0;
right: 0;
}
#crd5 {
top: 120px;
left: 120px;
}
</style>
</head>
<body>
<div id="wrap">
<div class="box" id="crd1"></div>
<div class="box" id="crd2"></div>
<div class="box" id="crd3"></div>
<div class="box" id="crd4"></div>
<div class="box" id="crd5"></div>
</div>
</body>
</html>
<예제 – fixed-001.html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>position fixed</title>
<style>
#fx {
/*fixed : 브라우저 창 기준으로 절대적인 위치에 배치
스크롤을 내려도 고정된 위치에 배치되어 표시됨*/
position: fixed;
top: 5px;
right: 5px;
width: 50px;
height: 50px;
background: orange;
}
#content {
width: 400px;
}
p {
line-height: 30px;
}
</style>
</head>
<body>
<div id="fx"></div>
<div id="content">
<p>토마토는 비타민 A,C가 풍부하여 칼륨과 같은 각종 미네랄은 혈액의 산성도를 낮추는 역할을 해주며
혈압을 내리고 혈관을 튼튼하게 해준다. 토마토에 들어있는 피코펜이라는 성분은 뛰어난 항암 작용을 보이며
잘 알려져 있듯이 블루베리와 함께 대표적인 향산화 음식이기도 하다.
</p>
<p>토마토는 비타민 A,C가 풍부하여 칼륨과 같은 각종 미네랄은 혈액의 산성도를 낮추는 역할을 해주며
혈압을 내리고 혈관을 튼튼하게 해준다. 토마토에 들어있는 피코펜이라는 성분은 뛰어난 항암 작용을 보이며
잘 알려져 있듯이 블루베리와 함께 대표적인 향산화 음식이기도 하다.
</p>
</div>
</body>
</html>
6. visibility 속성 – 요소를 보이게 하거나 보이지 않게 하기
① 특정 요소를 화면에 보이게 하거나 보이지 않게 또는 겹치게 설정하는 속성
② 기본형
visibility: visible | hidden | collapse
③ 속성 값

<예제 – visibility-001.html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Visibility</title>
<style>
img {
margin: 10px;
padding: 5px;
border: 1px solid black;
}
.invisible {
visibility: hidden;
}
.invisible2 {
display: none;
}
</style>
</head>
<body>
<img src="images/pic1.jpg">
<img src="images/pic2.jpg" class="invisible">
<img src="images/pic3.jpg">
<img src="images/pic1.jpg" class="invisible2">
<img src="images/pic2.jpg">
</body>
</html>

7. z-index 속성 – 요소를 쌓는 순서 정하기
① 요소 위에 요소를 쌓을 때 쌓는 순서 지정
② z-index: <숫자>
③ z-index가 작을수록 아래에 쌓이고 클수록 위에 쌓임
④ z-index를 명시하지 않으면 맨 먼저 삽입된 요소가 1로 지정되고 그 후 삽입되는 요소들은 1씩 증가
<예제 – z-indext-001.html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>z-index</title>
<style>
div#wrapper {
position: relative;
}
div#box {
position: absolute;
width: 100px;
height: 100px;
border: 1px solid black;
font-size: 26px;
}
.b1 {
left: 50px;
top: 50px;
background-color: orange;
}
.b2 {
left: 100px;
top: 70px;
background-color: blue;
}
.b3 {
left: 70px;
top: 110px;
background-color: red;
}
</style>
</head>
<body>
<!--div#wrapper>div#box.b1*3-->
<div id="wrapper">
<div id="box" class="b1"></div>
<div id="box" class="b2"></div>
<div id="box" class="b3"></div>
</div>
</body>
</html>
'💻 1. 웹개발_Front end > 1-3 CSS' 카테고리의 다른 글
| [CSS] 05-3 표 스타일 (0) | 2021.09.05 |
|---|---|
| [CSS] 05-2 다단으로 편집하기 (0) | 2021.09.05 |
| [CSS] 04-3 여백을 조절하는 속성들 (0) | 2021.09.05 |
| [CSS] 04-2 테두리 관련 속성들 (0) | 2021.09.05 |
| [CSS] 04-1 CSS와 박스 모델 (0) | 2021.09.05 |




댓글