반응형
5.1절 MVC 이해하기
1. 올인원방식 (클라이언트 요청 처리)

2. MVC 아키텍처

3. MVC 아키텍처의 등장 배경

4. MVC 아키텍처의 특징

5. MVC의 실행 흐름

5.2 뷰 컴포넌트와 JSP
1. MVC 아키텍처

- 화면 만들기가 쉽기 때문에
2. JSP 사용 전

2. JSP 사용 후

3. JSP 구동원리

4. JSP 클래스의 상속 관계


5. JSP 구동실습 ( _11_MVC_jsp )
Hello.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<p>안녕하세요</p>
<!-- out.println("<p>안녕하세요</p>") -->
</body>
</html>
실행 화면

클래스와 jsp파일이 들어있는 디렉터리 경로

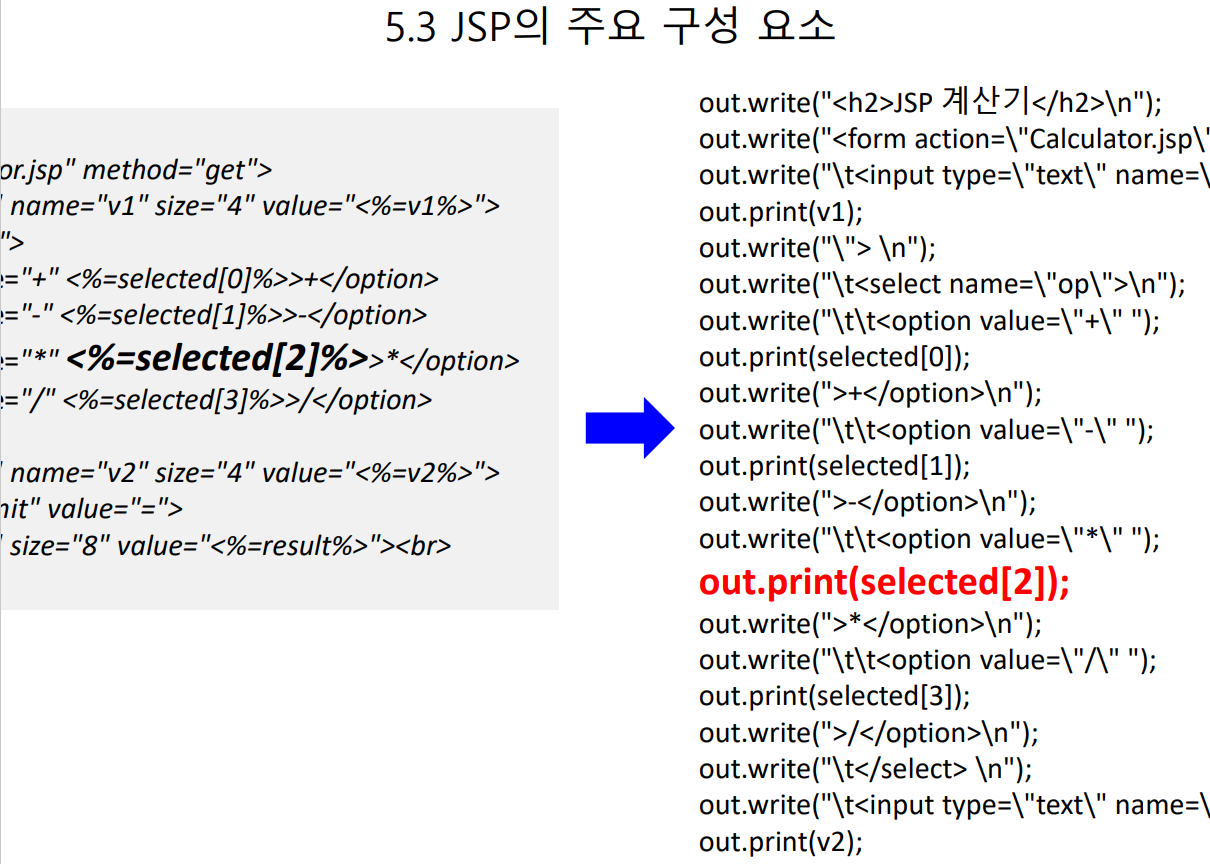
5.3 JSP의 주요 구성요소
1. 템플릿 데이터



2. JSP 지시자


3. 스크립트릿

4. JSP 선언문

5. JSP 표현식


6. JSP 실습 계산기 만들기 ( _12_MVC_jspCalculator )

Calculator.jsp
<!-- jsp 지시자 -->
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- 자바소스
_jspServcie 내부에서 html보다 먼저 처리
-->
<%
String v1 = "";
String v2 = "";
String result = "";
String[] selected = {"", "", "", ""};
if(request.getParameter("v1") != null) {
v1 = request.getParameter("v1");
v2 = request.getParameter("v2");
String op = request.getParameter("op");
result = calculate(Integer.parseInt(v1), Integer.parseInt(v2), op);
switch(op) {
case "+" : selected[0] = "selected"; break;
case "-" : selected[1] = "selected"; break;
case "*" : selected[2] = "selected"; break;
case "/" : selected[3] = "selected"; break;
}
}
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>계산기</title>
</head>
<body>
<h2>jsp 계산기</h2>
<form action="Calculator.jsp" method="post">
<input type="text" name="v1" size="4" value="<%=v1%>">
<select name="op">
<option value="+ <%=selected[0] %>">+</option>
<option value="- <%=selected[1] %>">-</option>
<option value="* <%=selected[2] %>">*</option>
<option value="/ <%=selected[3] %>">/</option>
</select>
<input type="text" name="v2" size="4" value="<%=v2 %>">
<input type="submit" value="=">
<input type="text" size="8" value="<%=result %>">
</form>
</body>
</html>
<!-- 선언문, _jspService 바깥에 메서드, 필드를 선언하는 곳(가장 먼저 처리) -->
<!-- 선언문 : _jspService외부에 필드/메소드를 등록하기 위한 java코드 -->
<%!
private String calculate(int v1, int v2, String op) {
int result = 0;
switch(op) {
case "+" : result = v1 + v2; break;
case "-" : result = v1 - v2; break;
case "*" : result = v1 * v2; break;
case "/" : result = v1 / v2; break;
}
return Integer.toString(result);
}
%>
실행 화면

파일 불러오기 - 비쥬얼로 클래스 파일열기?? 질문
반응형
'👨💻 2. 웹개발_Back end > 2-4 JSP & Servlet' 카테고리의 다른 글
| [JSP & Servlet] 5장 MVC 아키텍처 (3) - 데이터 보관소 (0) | 2021.10.14 |
|---|---|
| [JSP & Servlet] 5장 MVC 아키텍처 (2) - 뷰 분리 및 포워딩과 인클루딩 (0) | 2021.10.14 |
| [JSP & Servlet] 4장 서블릿과 JDBC (4) - 필터 사용하기 (0) | 2021.10.14 |
| [JSP & Servlet] 4장 서블릿과 JDBC (3) - 리프래시와 서블릿 초기화 매개변수 (0) | 2021.10.14 |
| [JSP & Servlet] 4장 서블릿과 JDBC (2) - HttpServlet으로 GET 요청 다루기 (0) | 2021.10.14 |




댓글