1. BootStrap이란
1) BootStrap이란
① BootStrap은 트위터에서 제공하는 웹 페이지 디자인 프레임워크
② BootStrap을 사용하면 누구나 쉽고 빠르게 반응형 웹 사이트 구현 가능
③ HTML, CSS, Javascript, Jquery와 연동 가능
2. BootStrap설치
1) BootStrap설치
① https://getbootstrap.com/ 접속
Bootstrap
The most popular HTML, CSS, and JS library in the world.
getbootstrap.com
② Download 버튼 클릭

③ Compiled CSS and JS Download 버튼 클릭

④ 압축 해제 후 폴더 안의 js, css폴더 복사 후 BootStrap폴더에 붙여넣기

2) BootStrap 기본 문서 만들기
① https://getbootstrap.com/ 접속
Bootstrap
The most popular HTML, CSS, and JS library in the world.
getbootstrap.com
② Docs 버튼 클릭

③ Starter template의 copy 버튼 클릭

④ VS code에서 새 문서 열어서 붙여넣기

* 이렇게 하나의 <link> 태그와 두 개의 <script> 태그의 경로를 바꿔준다.
<!doctype html>
<html lang="ko">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet" integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="js/bootstrap.bundle.min.js" integrity="sha384-/bQdsTh/da6pkI1MST/rWKFNjaCP5gBSY4sEBT38Q/9RBh9AH40zEOg7Hlq2THRZ" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.3/dist/umd/popper.min.js" integrity="sha384-W8fXfP3gkOKtndU4JGtKDvXbO53Wy8SZCQHczT5FMiiqmQfUpWbYdTil/SxwZgAN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/js/bootstrap.min.js" integrity="sha384-skAcpIdS7UcVUC05LJ9Dxay8AXcDYfBJqt1CJ85S/CFujBsIzCIv+l9liuYLaMQ/" crossorigin="anonymous"></script>
-->
<script src="js/jquery-3.6.0.min.js"></script>
</body>
</html>
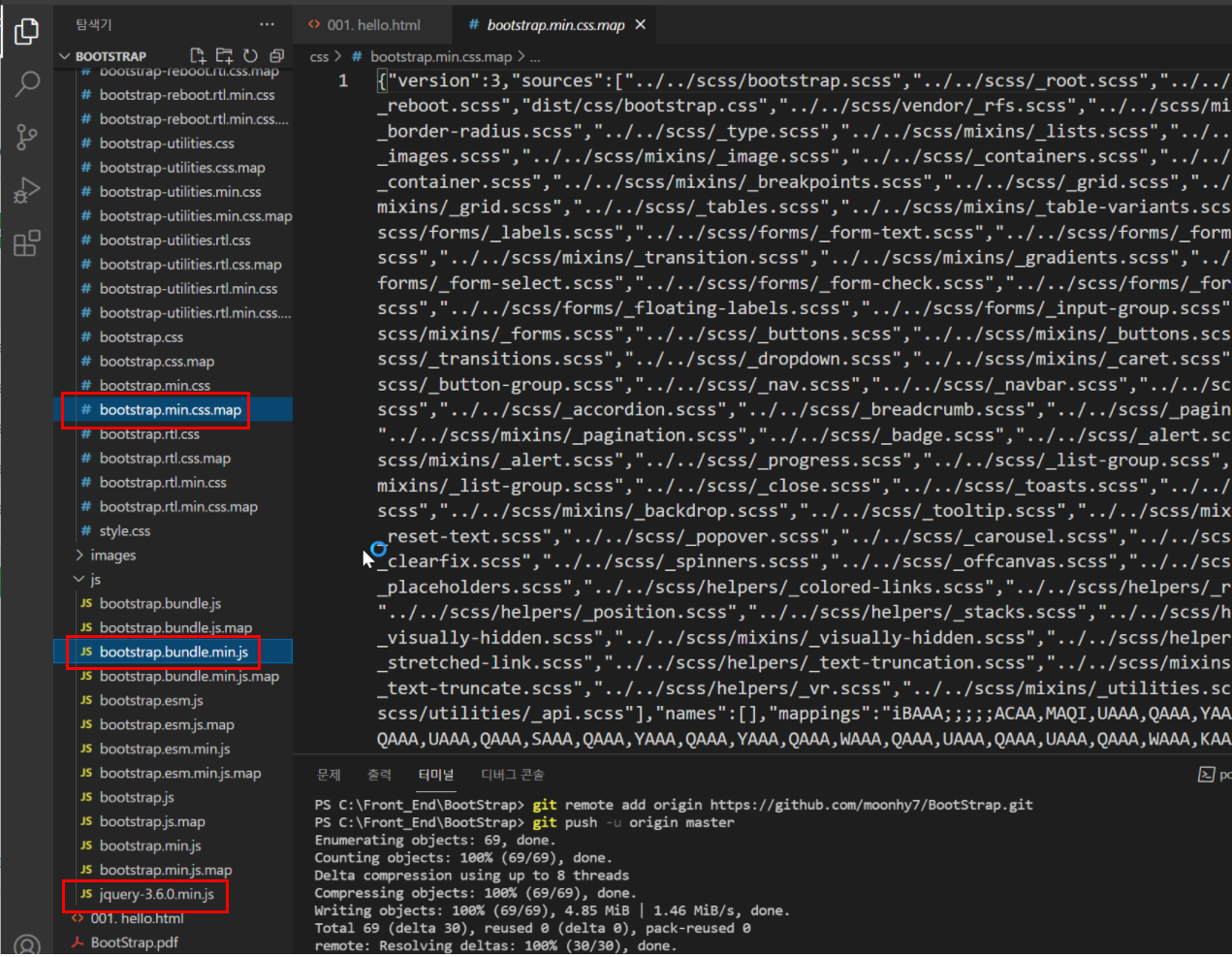
* 우리가 참조할 파일은 아래 표시한 세 개의 파일이다.

* bootstrap.css 파일에서 @media 검색하면 여러 클래스 이름으로 css 속성이 지정되어 있음
-> 우리는 이제 그 이 클래스 이름으로 접근하여 css를 변경

'💻 1. 웹개발_Front end > 1-6 Bootstrap' 카테고리의 다른 글
| [BootStrap] 06. 수직 목록 (0) | 2021.09.23 |
|---|---|
| [BootStrap] 05. 기타 요소 (0) | 2021.09.23 |
| [BootStrap] 04. 그리드 시스템 (0) | 2021.09.23 |
| [BootStrap] 03. 툴바 (0) | 2021.09.23 |
| [BootStrap] 02. 레이아웃 (0) | 2021.09.23 |




댓글