반응형
1. 로그인 폼
1) 로그인 폼
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>login form</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/bootstrap.bundle.min.js"></script>
<script src="js/jquery-3.6.0.min.js"></script>
<style>
.input-group-text-label {
width: 8%;
}
</style>
</head>
<body>
<div class="login">
<h1>
<a tabindex="-1" title="비트캠프" href="https://www.daum.net">비트캠프</a>
</h1>
<!--role="form" : BootStrap의 form요소 사용 선언-->
<form role="form" action="login.jsp" name="loginform" id="loginform" method="post">
<!--form-group : label, input 요소 묶음-->
<div class="input-group">
<label class="input-group-text input-group-text-label" for="user_login">아이디</label>
<!--form-control : input을 화면 너비에 꽉차게 표시
input 사이즈 조절, 중단점과 함께 사용 가능-->
<input type="text" name="id" id="user_login" class="form-control form-control-sm">
</div>
<div class="input-group">
<label class="input-group-text input-group-text-label" for="user_pwd">비밀번호</label>
<input type="password" name="pwd" id="user_pwd" class="form-control">
</div>
<div class="input-group">
<div>
<label for="rememberme">기억하기</label>
<input type="checkbox" name="rememberme" id="rememberme" value="forever">
</div>
</div>
<input type="submit" name="wp-submit" id="wp-submit" class="btn btn-primary" value="로그인">
</form>
</div>
</body>
</html>
2) 로그인 폼
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>login form</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/bootstrap.bundle.min.js"></script>
<script src="js/jquery-3.6.0.min.js"></script>
<style>
.login {
width: 320px;
background: #fff;
margin: 30px auto;
border: 1px solid #e5e5e5;
box-shadow: rgba(200, 200, 200, .7) 0 4px 10px -1px;
}
.login h1 a {
background-image: url('images/logo.png');
background-repeat: no-repeat;
background-position: center top;
background-size: 189px 47px;
height: 47px;
margin: 0 auto 0 25px;
padding: 0;
width: 189px;
text-indent: -9999px;
overflow: hidden;
display: block;
}
.login h1 a {
width: 100%;
}
.login form {
margin: 0px auto;
border: none;
margin-top: 30px;
padding: 20px;
}
.input-group-text-label {
width: 33%;
}
</style>
</head>
<body>
<div class="login">
<h1>
<a tabindex="-1" title="비트캠프" href="https://www.daum.net">비트캠프</a>
</h1>
<!--role="form" : BootStrap의 form요소 사용 선언-->
<form role="form" action="login.jsp" name="loginform" id="loginform" method="post">
<!--input-group : label, input 요소 묶음-->
<div class="input-group">
<!--input-group-text : label영역 표시-->
<label class="input-group-text input-group-text-label" for="user_login">아이디</label>
<!--form-control : input을 화면 너비에 꽉차게 표시
input 사이즈 조절, 중단점과 함께 사용 가능-->
<input type="text" name="id" id="user_login" class="form-control form-control-sm">
</div>
<div class="input-group">
<label class="input-group-text input-group-text-label" for="user_pwd">비밀번호</label>
<input type="password" name="pwd" id="user_pwd" class="form-control">
</div>
<div class="input-group">
<div>
<label for="rememberme">기억하기</label>
<input type="checkbox" name="rememberme" id="rememberme" value="forever">
</div>
</div>
<input type="submit" name="wp-submit" id="wp-submit" class="btn btn-primary" value="로그인">
</form>
</div>
</body>
</html>
2. 버튼
1) 버튼 형태
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>button 형태</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/bootstrap.bundle.min.js"></script>
<script src="js/jquery-3.6.0.min.js"></script>
</head>
<body>
<div class="container">
<form role="form">
<!--버튼 형태-->
<button>로그인</button>
<button class="btn">로그인</button>
<button class="btn btn-primary">주요 버튼</button>
<button class="btn btn-success">성공 버튼</button>
<button class="btn btn-info">정보 버튼</button>
<button class="btn btn-warning">경고 버튼</button>
<button class="btn btn-danger">위험 버튼</button>
<button class="btn btn-link">링크 버튼</button>
<!--button 태그뿐만 아니라 a태그, input(submit, reset, button)태그에도 스타일 적용 가능-->
<a class="btn btn-primary">a 버튼</a>
<input type="submit" class="btn btn-primary" value="submit">
<input type="button" class="btn btn-primary" value="button">
<input type="reset" class="btn btn-primary" value="reset">
<!--버튼 테마-->
<button class="btn btn-light">light 버튼</button>
<button class="btn btn-dark">dark 버튼</button>
</form>
</div>
</body>
</html>
2) 버튼 테두리
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>button 테두리</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/bootstrap.bundle.min.js"></script>
<script src="js/jquery-3.6.0.min.js"></script>
</head>
<body>
<div class="container">
<form role="form">
<!--버튼 형태-->
<button class="btn btn-outline-primary">primary</button>
<button class="btn btn-outline-secondary">secondary</button>
<button class="btn btn-outline-success">success</button>
<button class="btn btn-outline-warning">warning</button>
<button class="btn btn-outline-danger">danger</button>
<button class="btn btn-outline-info">info</button>
<!--버튼 테마-->
<button class="btn btn-outline-light">light</button>
<button class="btn btn-outline-dark">dark</button>
</form>
</div>
</body>
</html>
3) 버튼 크기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>button 크기</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/bootstrap.bundle.min.js"></script>
<script src="js/jquery-3.6.0.min.js"></script>
</head>
<body>
<div class="container">
<form role="form">
<!--버튼 크기 : 크게-->
<button class="btn btn-primary btn-lg">로그인</button>
<!--버튼 크기 : 기본-->
<button class="btn btn-primary">로그인</button>
<!--버튼 크기 : 작게-->
<button class="btn btn-primary btn-sm">로그인</button>
<!--버튼 크기 : 기본-->
<button class="btn btn-success btn-xs">로그인</button>
</form>
</div>
</body>
</html>
3. 드롭다운
1) 드롭다운
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>드롭다운</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/bootstrap.bundle.min.js"></script>
<script src="js/jquery-3.6.0.min.js"></script>
<style>
body {
padding-top: 30px;
padding-left: 50px;
}
</style>
</head>
<body>
<!--dropdown 영역 설정-->
<div class="dropdown">
<!--dropdown 토글 버튼 생성-->
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
<span>사서</span>
</button>
<!--dropdown 콘텐츠 영역 설정-->
<ul class="dropdown-menu dropdown-menu-dark">
<!--dropdown 콘텐츠 추가-->
<li><a href="#" class="dropdown-item">대학</a></li>
<li><a href="#" class="dropdown-item">논어</a></li>
<li><a href="#" class="dropdown-item">중용</a></li>
<li><a href="#" class="dropdown-item">맹자</a></li>
<!--dropdown 분리선 추가-->
<li><div class="dropdown-divider"></div></li>
<li><a href="#" class="dropdown-item">채근담</a></li>
</ul>
</div>
</body>
</html>
4. 버튼그룹
1) 버튼그룹
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>버튼그룹</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/bootstrap.bundle.min.js"></script>
<script src="js/jquery-3.6.0.min.js"></script>
</head>
<body>
<div class="btn-group" role="group" aria-label="Basic Example">
<button class="btn btn-primary">Left</button>
<button class="btn btn-primary">Middel</button>
<button class="btn btn-primary">Right</button>
</div>
<div class="btn-group" role="group" aria-label="Basic Mixed Styles Example">
<button class="btn btn-danger">Left</button>
<button class="btn btn-warning">Middel</button>
<button class="btn btn-success">Right</button>
</div>
<div class="btn-group" role="group" aria-label="Basic Outlined Example">
<button class="btn btn-outline-primary">Left</button>
<button class="btn btn-outline-primary">Middel</button>
<button class="btn btn-outline-primary">Right</button>
</div>
</body>
</html>
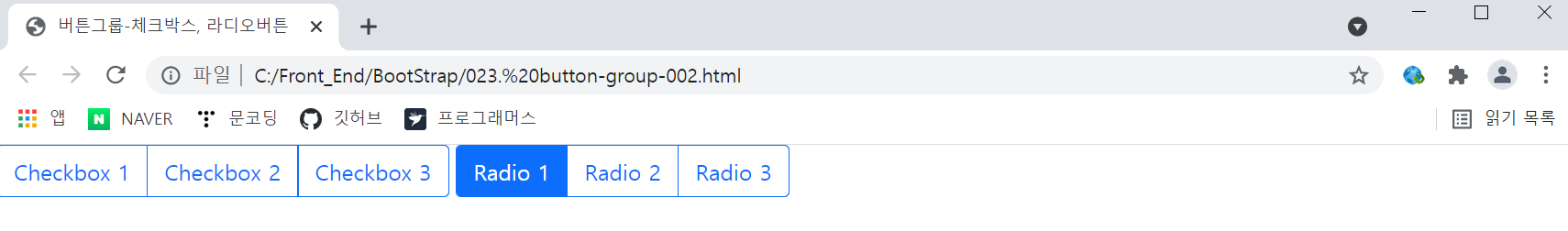
2) 버튼그룹 – 체크박스, 라디오버튼
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>버튼그룹-체크박스, 라디오버튼</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/bootstrap.bundle.min.js"></script>
<script src="js/jquery-3.6.0.min.js"></script>
</head>
<body>
<div class="btn-group" role="group" aria-label="Basic Checkbox Toggle Button Group Example">
<input type="checkbox" class="btn-check" id="btncheck1" autocomplete="off">
<label for="btncheck1" class="btn btn-outline-primary">Checkbox 1</label>
<input type="checkbox" class="btn-check" id="btncheck2" autocomplete="off">
<label for="btncheck2" class="btn btn-outline-primary">Checkbox 2</label>
<input type="checkbox" class="btn-check" id="btncheck3" autocomplete="off">
<label for="btncheck3" class="btn btn-outline-primary">Checkbox 3</label>
</div>
<div class="btn-group" role="group" aria-label="Basic Radio Toggle Button Group Example">
<input type="radio" class="btn-check" name="btnradio" id="btnradio1" autocomplete="off" checked>
<label for="btnradio1" class="btn btn-outline-primary">Radio 1</label>
<input type="radio" class="btn-check" name="btnradio" id="btnradio2" autocomplete="off">
<label for="btnradio2" class="btn btn-outline-primary">Radio 2</label>
<input type="radio" class="btn-check" name="btnradio" id="btnradio3" autocomplete="off">
<label for="btnradio3" class="btn btn-outline-primary">Radio 3</label>
</div>
</body>
</html>
3) 버튼그룹 – 중첩
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>버튼그룹-중첩/수직</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/bootstrap.bundle.min.js"></script>
<script src="js/jquery-3.6.0.min.js"></script>
</head>
<body>
<!--버튼 그룹 중첩-->
<div class="btn-group" role="group" aria-label="BasicButton Group Example">
<button type="button" class="btn btn-primary">btn1</button>
<button type="button" class="btn btn-primary">btn2</button>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle"
data-bs-toggle="dropdown">
Dropdown
</button>
<ul class="dropdown-menu">
<li><a href="" class="dropdown-item">Dropdown Link</a></li>
<li><a href="" class="dropdown-item">Dropdown Link</a></li>
</ul>
</div>
</div>
<!--버튼 그룹 수직-->
<!--btn-group-vertical : 버튼그룹 수직목록으로 표출-->
<div class="btn-group-vertical" role="group" aria-label="Basic Button Group Example">
<button type="button" class="btn btn-primary">btn1</button>
<button type="button" class="btn btn-primary">btn2</button>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle"
data-bs-toggle="dropdown">
Dropdown
</button>
<ul class="dropdown-menu">
<li><a href="" class="dropdown-item">Dropdown Link</a></li>
<li><a href="" class="dropdown-item">Dropdown Link</a></li>
</ul>
</div>
</div>
</body>
</html>
5. 네비게이션
1) 네비게이션 - 수평
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>수평 네비게이션</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/bootstrap.bundle.min.js"></script>
<script src="js/jquery-3.6.0.min.js"></script>
</head>
<body>
<!--탭 영역-->
<ul class="nav nav-tabs">
<li class="nav-item">
<a href="#" class="nav-link active" aria-current="page">Active</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Link</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Link</a>
</li>
<li class="nav-item">
<a href="#" tabindex="-1" class="nav-link disabled" aria-disabled="true">Disabled</a>
</li>
</ul>
<!--네비게이션 영역-->
<ul class="nav nav-pills">
<li class="nav-item">
<a href="#" class="nav-link active" aria-current="page">Active</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Link</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Link</a>
</li>
<li class="nav-item">
<a href="#" tabindex="-1" class="nav-link disabled" aria-disabled="true">Disabled</a>
</li>
</ul>
</body>
</html>
2) 네비게이션 - 수직
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>수직 네비게이션</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/bootstrap.bundle.min.js"></script>
<script src="js/jquery-3.6.0.min.js"></script>
</head>
<body>
<!--수직 네비게이션 영역-->
<ul class="nav flex-column">
<li class="nav-item">
<a href="#" class="nav-link active" aria-current="page">Active</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Link</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Link</a>
</li>
<li class="nav-item">
<a href="#" tabindex="-1" class="nav-link disabled" aria-disabled="true">Disabled</a>
</li>
</ul>
</body>
</html>
3) 네비게이션 바
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>네비게이션 바</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/bootstrap.bundle.min.js"></script>
<script src="js/jquery-3.6.0.min.js"></script>
<style>
.mymenu {
width: 80%;
margin: 30px auto;
}
</style>
</head>
<body>
<div class="mymenu">
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a href="http://www.naver.com" class="navbar-brand">비트캠프</a>
<button type="button" class="navbar-toggler" data-bs-toggle="collapse"
data-bs-target="#navbar-content">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbar-content">
<ul class="navbar-nav me-auto">
<li class="navbar-item">
<a href="#" class="nav-link">공지사항</a>
</li>
<li class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown">
<span>사서</span>
</a>
<ul class="dropdown-menu">
<li><a href="#" class="dropdown-item">대학</a></li>
<li><a href="#" class="dropdown-item">논어</a></li>
<li><a href="#" class="dropdown-item">맹자</a></li>
<li><a href="#" class="dropdown-item">중용</a></li>
</ul>
</li>
<li class="navbar-item">
<a href="#" class="nav-link">게시판</a>
</li>
<li class="navbar-item">
<a href="#" class="nav-link">자료실</a>
</li>
</ul>
<ul class="navbar-nav">
<li><a href="#"></a>로그인</li>
</ul>
</div>
</nav>
</div>
</body>
</html>
6 모달
1) 모달
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>모달창</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/bootstrap.bundle.min.js"></script>
<script src="js/jquery-3.6.0.min.js"></script>
</head>
<body>
<!--버튼 클릭 시 모달창 열림-->
<button class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#intro">
모달창으로 보기
</button>
<!--모달 창 영역-->
<!--modal : 모달 영역 설정-->
<!--fade : 모달창 열리는 애니메이션 효과-->
<div class="modal fade" id="intro" role="dialog" aria-labelledby="introHeader"
aria-hidden="true" tabindex="-1">
<!--modal-dailog : 모달 창 영역 설정-->
<div class="modal-dialog">
<!--modal-content : 모달 창 콘텐츠 영역 설정-->
<div class="modal-content">
<!--modal-header : 모달 창 콘텐츠의 헤더영역-->
<div class="modal-header">
<h4 class="modal-title">새로운 소식</h4>
</div>
<!--modal-body : 모달 창 콘텐츠의 바디영역-->
<div class="modal-body">
<h3>채근담을 읽으세요</h3>
<p>북아메리카를 비롯한 북반구 전역에 분포하는 식물 및 열매.
북아메리카 등지에서 품종개량 등을 활발하게 한다.
이름과 달리 딸기, 라즈베리, 블랙 베리 등의 베리류와는 전혀 관계가 없는
진달래과 식물로, 진달래과에 속하는 베리로는 크랜베리, 월귤, 빌베리
등이 있다.
</p>
<br>
<p>북아메리카를 비롯한 북반구 전역에 분포하는 식물 및 열매.
북아메리카 등지에서 품종개량 등을 활발하게 한다.
이름과 달리 딸기, 라즈베리, 블랙 베리 등의 베리류와는 전혀 관계가 없는
진달래과 식물로, 진달래과에 속하는 베리로는 크랜베리, 월귤, 빌베리
등이 있다.
</p>
<br>
<p>북아메리카를 비롯한 북반구 전역에 분포하는 식물 및 열매.
북아메리카 등지에서 품종개량 등을 활발하게 한다.
이름과 달리 딸기, 라즈베리, 블랙 베리 등의 베리류와는 전혀 관계가 없는
진달래과 식물로, 진달래과에 속하는 베리로는 크랜베리, 월귤, 빌베리
등이 있다.
</p>
</div>
<!--modal-footer : 모달 창 콘텐츠의 푸터영역-->
<div class="modal-footer">
<button type="button" class="btn btn-primary"
data-bs-dismiss="modal">
닫기
</button>
</div>
</div>
</div>
</div>
</body>
</html>
7 캐러셀
1) 캐러셀
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>캐러셀</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/bootstrap.bundle.min.js"></script>
<script src="js/jquery-3.6.0.min.js"></script>
<style>
img {
width: 100%;
max-width: 1400px;
}
.top-slide {
margin: 0 auto;
width: 920px;
}
</style>
</head>
<body>
<div class="top-slide">
<!--캐러셀 영역 설정-->
<div class="carousel slide" data-bs-ride="carousel" id="jejuphoto">
<!--캐러셀 영역 하단의 불릿 버튼 영역-->
<div class="carousel-indicators">
<button type="button" data-bs-target="#jejuphoto"
data-bs-slide-to="0" class="active" aria-current="true"></button>
<button type="button" data-bs-target="#jejuphoto"
data-bs-slide-to="1"></button>
<button type="button" data-bs-target="#jejuphoto"
data-bs-slide-to="2"></button>
</div>
<!--캐러셀 슬라이드 영역-->
<div class="carousel-inner">
<!--캐러셀 슬라이드 콘텐츠 추가-->
<div class="carousel-item active">
<img src="images/jeju1.JPG">
<!--캐러셀 슬라이드 제목 및 설명 추가-->
<div class="carousel-caption">
<h4>서귀포 새연교</h4>
<p>제주의 봄은 하늘에도, 바다에도, 심지어 바람끝에도 묻어난다.</p>
</div>
</div>
<div class="carousel-item">
<img src="images/jeju2.jpg">
<div class="carousel-caption">
<h4>협제 해수욕장</h4>
<p>제주의 봄은 하늘에도, 바다에도, 심지어 바람끝에도 묻어난다.</p>
</div>
</div>
<div class="carousel-item">
<img src="images/jeju3.JPG">
<div class="carousel-caption">
<h4>삼굽부리 억새밭</h4>
<p>제주의 봄은 하늘에도, 바다에도, 심지어 바람끝에도 묻어난다.</p>
</div>
</div>
</div>
<!--캐러셀 좌우 버튼 영역-->
<a href="#jejuphoto" class="carousel-control-prev" data-bs-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a href="#jejuphoto" class="carousel-control-next" data-bs-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>
</div>
</body>
</html>
반응형
'💻 1. 웹개발_Front end > 1-6 Bootstrap' 카테고리의 다른 글
| [BootStrap] 07. BootStrap5 무료 템플릿 사이트 (0) | 2021.09.27 |
|---|---|
| [BootStrap] 06. 수직 목록 (0) | 2021.09.23 |
| [BootStrap] 04. 그리드 시스템 (0) | 2021.09.23 |
| [BootStrap] 03. 툴바 (0) | 2021.09.23 |
| [BootStrap] 02. 레이아웃 (0) | 2021.09.23 |




댓글