반응형
1. 수직 목록
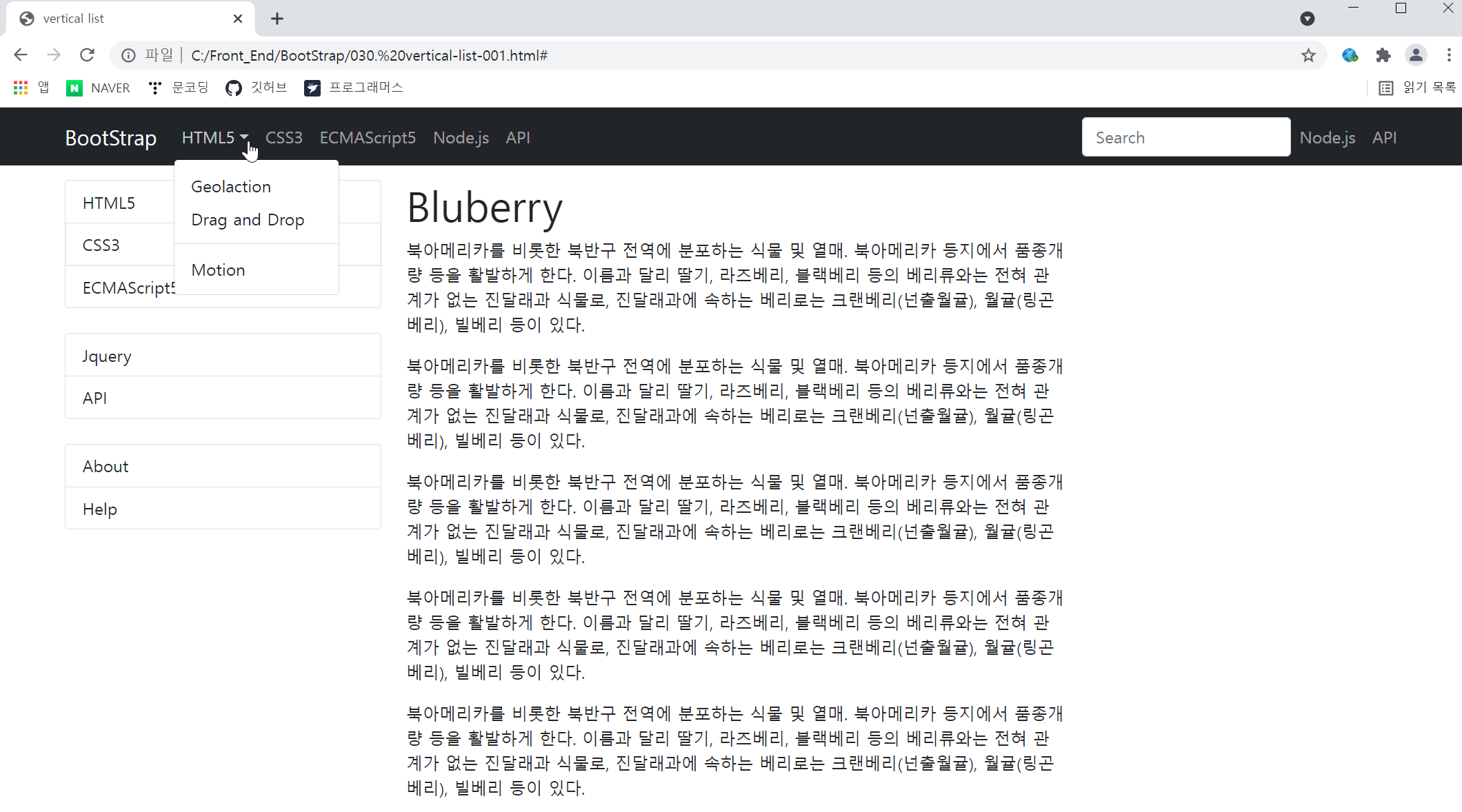
1) 수직목록
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vertical list</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/bootstrap.bundle.min.js"></script>
<script src="js/jquery-3.6.0.min.js"></script>
<style>
body {
padding-top: 70px;
}
</style>
</head>
<body>
<!--navbar : 네비게이션 바 선언-->
<!--navbar-dar : 네비게이션 바 스타일-->
<!--bg-dark : 네비게이션 바 배경색-->
<!--fixed-top : 고정형 네비게이션 바 선언-->
<!--navbar-expand : 화면크기에 따라 네비게이션 바 가로표출할지, 세로표출할지 결정-->
<div class="navbar navbar-dark bg-dark fixed-top navbar-expand-lg">
<div class="container">
<!--navbar-brand : 네비게이션 바 제목 설정, 홈 버튼-->
<a href="#" class="navbar-brand">BootStrap</a>
<!--navbar-toggler : collapse플러그인 toggle 기능 추가-->
<!--data-bs-toggle="collapse" : 콘텐츠 숨김-->
<!--data-bs-target : 콘텐츠 숨길 대상 설정-->
<button class="navbar-toggler" type="button" data-bs-toggle="collapse"
data-bs-target="#navbar-content">
<!--navbar-toggler-icon : 콘텐츠 숨길 시 버튼 생성-->
<span class="navbar-toggler-icon"></span>
</button>
<!--네비게이션 바 콘텐츠 영역, collapse 플러그인-->
<div class="collapse navbar-collapse" id="navbar-content">
<!--navbar-nav : 네비게이션 바 콘텐츠 선언-->
<!--me-auto : 좌우 마진 자동 설정-->
<ul class="navbar-nav me-auto">
<!--navbar-item : 네비게이션 바 콘텐츠-->
<!--dropdown : 드롭다운 목록 선언-->
<li class="nav-item dropdown">
<!--nav-link : 네비게이션 바 링크 선언-->
<!--dropdown-toggle : 드롭다운 목록 숨김-->
<a href="" class="nav-link dropdown-toggle" data-bs-toggle="dropdown">HTML5</a>
<!--dropdown-menu : 드롭다운 영역 설정-->
<div class="dropdown-menu">
<!--dropdown-item : 드롭다운 콘텐츠-->
<a href="#" class="dropdown-item">Geolaction</a>
<a href="#" class="dropdown-item">Drag and Drop</a>
<!--dropdown-divider : 드롭다운 나눔 줄 추가-->
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item">Motion</a>
</div>
</li>
<li class="nav-item"><a href="#" class="nav-link">CSS3</a></li>
<li class="nav-item"><a href="#" class="nav-link">ECMAScript5</a></li>
<li class="nav-item"><a href="#" class="nav-link">Node.js</a></li>
<li class="nav-item"><a href="#" class="nav-link">API</a></li>
</ul>
<!--form-inline : inline 폼 선언-->
<!--row-cols-lg-auto : bootstrap5 form-inline 대체-->
<form action="" class="row-cols-lg-auto">
<!--form-control : 폼 input박스 사이즈 조절-->
<input type="text" class="form-control" placeholder="Search">
</form>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link">Node.js</a></li>
<li class="nav-item"><a href="#" class="nav-link">API</a></li>
</ul>
</div>
<!--네비게이션 바 콘텐츠 영역, collapse 플러그인-->
</div>
</div>
<!--container-fluid class : fluid layout 제공, 화면크기에 맞게 레이아웃 변경-->
<!-- <div class="container-fluid"> -->
<!--container class : fixed layout 제공, 가로길이 960px로 고정-->
<div class="container">
<div class="row">
<!--768px 이상에서는 열 3개 병합-->
<!--576px 이하에서는 열 4개 병합-->
<div class="col-md-3 col-sm-4">
<!--list-group : 수직 목록 생성-->
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">HTML5</a>
<a href="#" class="list-group-item list-group-item-action">CSS3</a>
<a href="#" class="list-group-item list-group-item-action">ECMAScript5</a>
</div>
<br>
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Jquery</a>
<a href="#" class="list-group-item list-group-item-action">API</a>
</div>
<br>
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">About</a>
<a href="#" class="list-group-item list-group-item-action">Help</a>
</div>
</div>
<!--열 9개 병합-->
<!--576px 이하에서는 열6개 병합-->
<div class="col-9 col-sm-6">
<h1>Bluberry</h1>
<p>북아메리카를 비롯한 북반구 전역에 분포하는 식물 및 열매. 북아메리카 등지에서 품종개량 등을 활발하게 한다.
이름과 달리 딸기, 라즈베리, 블랙베리 등의 베리류와는 전혀 관계가 없는 진달래과 식물로,
진달래과에 속하는 베리로는 크랜베리(넌출월귤), 월귤(링곤베리), 빌베리 등이 있다.</p>
<p>북아메리카를 비롯한 북반구 전역에 분포하는 식물 및 열매. 북아메리카 등지에서 품종개량 등을 활발하게 한다.
이름과 달리 딸기, 라즈베리, 블랙베리 등의 베리류와는 전혀 관계가 없는 진달래과 식물로,
진달래과에 속하는 베리로는 크랜베리(넌출월귤), 월귤(링곤베리), 빌베리 등이 있다.</p>
<p>북아메리카를 비롯한 북반구 전역에 분포하는 식물 및 열매. 북아메리카 등지에서 품종개량 등을 활발하게 한다.
이름과 달리 딸기, 라즈베리, 블랙베리 등의 베리류와는 전혀 관계가 없는 진달래과 식물로,
진달래과에 속하는 베리로는 크랜베리(넌출월귤), 월귤(링곤베리), 빌베리 등이 있다.</p>
<p>북아메리카를 비롯한 북반구 전역에 분포하는 식물 및 열매. 북아메리카 등지에서 품종개량 등을 활발하게 한다.
이름과 달리 딸기, 라즈베리, 블랙베리 등의 베리류와는 전혀 관계가 없는 진달래과 식물로,
진달래과에 속하는 베리로는 크랜베리(넌출월귤), 월귤(링곤베리), 빌베리 등이 있다.</p>
<p>북아메리카를 비롯한 북반구 전역에 분포하는 식물 및 열매. 북아메리카 등지에서 품종개량 등을 활발하게 한다.
이름과 달리 딸기, 라즈베리, 블랙베리 등의 베리류와는 전혀 관계가 없는 진달래과 식물로,
진달래과에 속하는 베리로는 크랜베리(넌출월귤), 월귤(링곤베리), 빌베리 등이 있다.</p>
</div>
</div>
</div>
</body>
</html>

2) 카드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>card</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/bootstrap.bundle.min.js"></script>
<script src="js/jquery-3.6.0.min.js"></script>
<style>
body {
padding-top: 70px;
}
</style>
</head>
<body>
<!--navbar : 네비게이션 바 선언-->
<!--navbar-dar : 네비게이션 바 스타일-->
<!--bg-dark : 네비게이션 바 배경색-->
<!--fixed-top : 고정형 네비게이션 바 선언-->
<!--navbar-expand : 화면크기에 따라 네비게이션 바 가로표출할지, 세로표출할지 결정-->
<div class="navbar navbar-dark bg-dark fixed-top navbar-expand-lg">
<div class="container">
<!--navbar-brand : 네비게이션 바 제목 설정, 홈 버튼-->
<a href="#" class="navbar-brand">BootStrap</a>
<!--navbar-toggler : collapse플러그인 toggle 기능 추가-->
<!--data-bs-toggle="collapse" : 콘텐츠 숨김-->
<!--data-bs-target : 콘텐츠 숨길 대상 설정-->
<button class="navbar-toggler" type="button" data-bs-toggle="collapse"
data-bs-target="#navbar-content">
<!--navbar-toggler-icon : 콘텐츠 숨길 시 버튼 생성-->
<span class="navbar-toggler-icon"></span>
</button>
<!--네비게이션 바 콘텐츠 영역, collapse 플러그인-->
<div class="collapse navbar-collapse" id="navbar-content">
<!--navbar-nav : 네비게이션 바 콘텐츠 선언-->
<!--me-auto : 좌우 마진 자동 설정-->
<ul class="navbar-nav me-auto">
<!--navbar-item : 네비게이션 바 콘텐츠-->
<!--dropdown : 드롭다운 목록 선언-->
<li class="nav-item dropdown">
<!--nav-link : 네비게이션 바 링크 선언-->
<!--dropdown-toggle : 드롭다운 목록 숨김-->
<a href="" class="nav-link dropdown-toggle" data-bs-toggle="dropdown">HTML5</a>
<!--dropdown-menu : 드롭다운 영역 설정-->
<div class="dropdown-menu">
<!--dropdown-item : 드롭다운 콘텐츠-->
<a href="#" class="dropdown-item">Geolaction</a>
<a href="#" class="dropdown-item">Drag and Drop</a>
<!--dropdown-divider : 드롭다운 나눔 줄 추가-->
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item">Motion</a>
</div>
</li>
<li class="nav-item"><a href="#" class="nav-link">CSS3</a></li>
<li class="nav-item"><a href="#" class="nav-link">ECMAScript5</a></li>
<li class="nav-item"><a href="#" class="nav-link">Node.js</a></li>
<li class="nav-item"><a href="#" class="nav-link">API</a></li>
</ul>
<!--form-inline : inline 폼 선언-->
<!--row-cols-lg-auto : bootstrap5 form-inline 대체-->
<form action="" class="row-cols-lg-auto">
<!--form-control : 폼 input박스 사이즈 조절-->
<input type="text" class="form-control" placeholder="Search">
</form>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link">Node.js</a></li>
<li class="nav-item"><a href="#" class="nav-link">API</a></li>
</ul>
</div>
<!--네비게이션 바 콘텐츠 영역, collapse 플러그인-->
</div>
</div>
<!--container-fluid class : fluid layout 제공, 화면크기에 맞게 레이아웃 변경-->
<!-- <div class="container-fluid"> -->
<!--container class : fixed layout 제공, 가로길이 960px로 고정-->
<div class="container">
<div class="row">
<!--768px 이상에서는 열 3개 병합-->
<!--576px 이하에서는 열 4개 병합-->
<div class="col-md-3 col-sm-4">
<!--card : 카드 영역 설정-->
<div class="card">
<!--card-header : 카드 제목 부분 설정-->
<div class="card-header">Pannel Title</div>
<!--list-group : 수직 목록 생성-->
<!--list-group-flush : 카드 영역에 목록 생성-->
<div class="list-group list-group-flush">
<a href="#" class="list-group-item list-group-item-action">HTML5</a>
<a href="#" class="list-group-item list-group-item-action">CSS3</a>
<a href="#" class="list-group-item list-group-item-action">ECMAScript5</a>
</div>
</div>
<br>
<div class="card bg-info">
<div class="card-header">Pannel Title</div>
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Jquery</a>
<a href="#" class="list-group-item list-group-item-action">API</a>
</div>
</div>
<br>
<div class="card bg-secondary">
<div class="card-header">Pannel Title</div>
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">About</a>
<a href="#" class="list-group-item list-group-item-action">Help</a>
</div>
</div>
</div>
<!--열 9개 병합-->
<!--576px 이하에서는 열6개 병합-->
<div class="col-9 col-sm-6">
<h1>Bluberry</h1>
<p>북아메리카를 비롯한 북반구 전역에 분포하는 식물 및 열매. 북아메리카 등지에서 품종개량 등을 활발하게 한다.
이름과 달리 딸기, 라즈베리, 블랙베리 등의 베리류와는 전혀 관계가 없는 진달래과 식물로,
진달래과에 속하는 베리로는 크랜베리(넌출월귤), 월귤(링곤베리), 빌베리 등이 있다.</p>
<p>북아메리카를 비롯한 북반구 전역에 분포하는 식물 및 열매. 북아메리카 등지에서 품종개량 등을 활발하게 한다.
이름과 달리 딸기, 라즈베리, 블랙베리 등의 베리류와는 전혀 관계가 없는 진달래과 식물로,
진달래과에 속하는 베리로는 크랜베리(넌출월귤), 월귤(링곤베리), 빌베리 등이 있다.</p>
<p>북아메리카를 비롯한 북반구 전역에 분포하는 식물 및 열매. 북아메리카 등지에서 품종개량 등을 활발하게 한다.
이름과 달리 딸기, 라즈베리, 블랙베리 등의 베리류와는 전혀 관계가 없는 진달래과 식물로,
진달래과에 속하는 베리로는 크랜베리(넌출월귤), 월귤(링곤베리), 빌베리 등이 있다.</p>
<p>북아메리카를 비롯한 북반구 전역에 분포하는 식물 및 열매. 북아메리카 등지에서 품종개량 등을 활발하게 한다.
이름과 달리 딸기, 라즈베리, 블랙베리 등의 베리류와는 전혀 관계가 없는 진달래과 식물로,
진달래과에 속하는 베리로는 크랜베리(넌출월귤), 월귤(링곤베리), 빌베리 등이 있다.</p>
<p>북아메리카를 비롯한 북반구 전역에 분포하는 식물 및 열매. 북아메리카 등지에서 품종개량 등을 활발하게 한다.
이름과 달리 딸기, 라즈베리, 블랙베리 등의 베리류와는 전혀 관계가 없는 진달래과 식물로,
진달래과에 속하는 베리로는 크랜베리(넌출월귤), 월귤(링곤베리), 빌베리 등이 있다.</p>
</div>
</div>
</div>
</body>
</html>
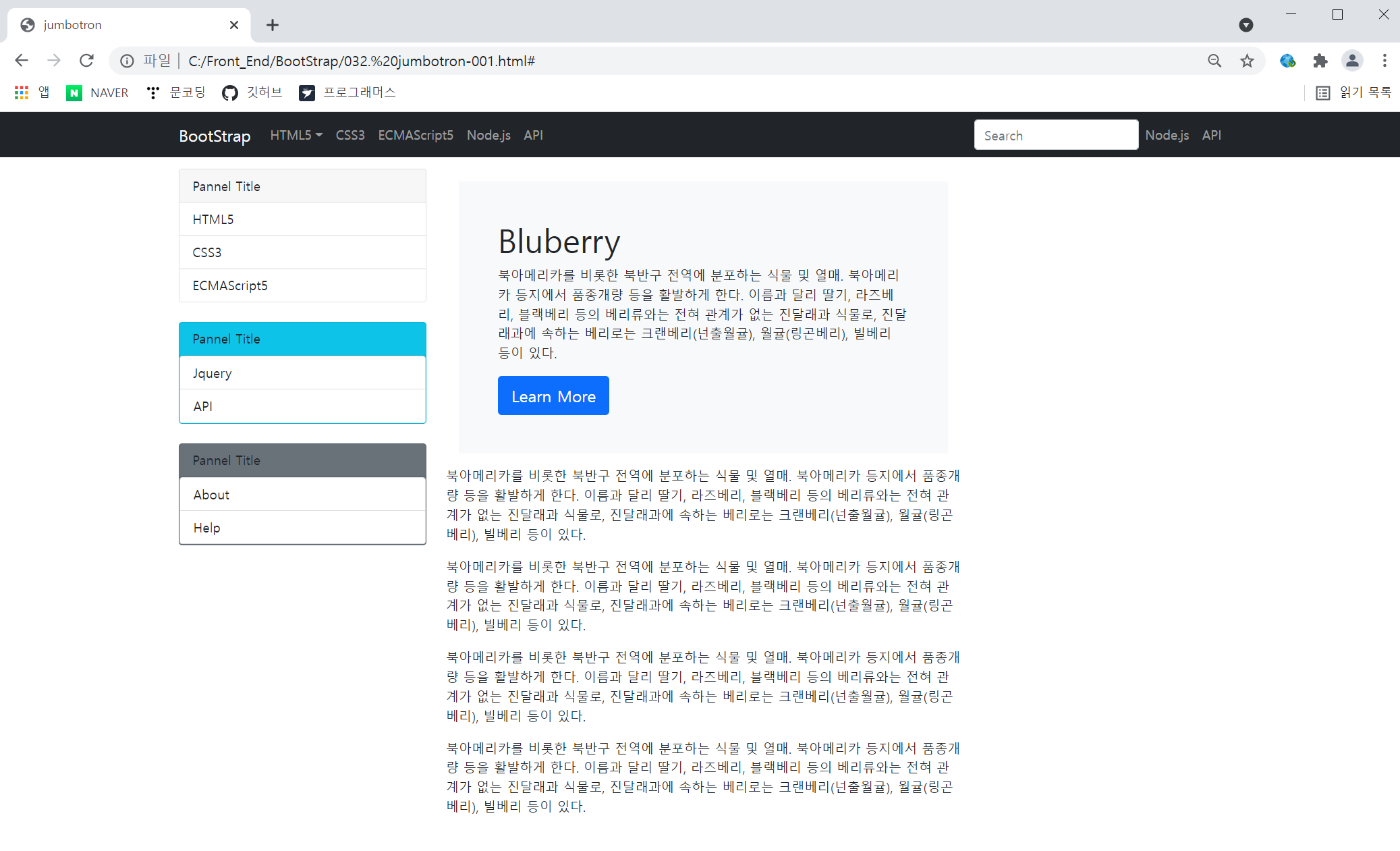
3) Jumbotron
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jumbotron</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/bootstrap.bundle.min.js"></script>
<script src="js/jquery-3.6.0.min.js"></script>
<style>
body {
padding-top: 70px;
}
</style>
</head>
<body>
<!--navbar : 네비게이션 바 선언-->
<!--navbar-dar : 네비게이션 바 스타일-->
<!--bg-dark : 네비게이션 바 배경색-->
<!--fixed-top : 고정형 네비게이션 바 선언-->
<!--navbar-expand : 화면크기에 따라 네비게이션 바 가로표출할지, 세로표출할지 결정-->
<div class="navbar navbar-dark bg-dark fixed-top navbar-expand-lg">
<div class="container">
<!--navbar-brand : 네비게이션 바 제목 설정, 홈 버튼-->
<a href="#" class="navbar-brand">BootStrap</a>
<!--navbar-toggler : collapse플러그인 toggle 기능 추가-->
<!--data-bs-toggle="collapse" : 콘텐츠 숨김-->
<!--data-bs-target : 콘텐츠 숨길 대상 설정-->
<button class="navbar-toggler" type="button" data-bs-toggle="collapse"
data-bs-target="#navbar-content">
<!--navbar-toggler-icon : 콘텐츠 숨길 시 버튼 생성-->
<span class="navbar-toggler-icon"></span>
</button>
<!--네비게이션 바 콘텐츠 영역, collapse 플러그인-->
<div class="collapse navbar-collapse" id="navbar-content">
<!--navbar-nav : 네비게이션 바 콘텐츠 선언-->
<!--me-auto : 좌우 마진 자동 설정-->
<ul class="navbar-nav me-auto">
<!--navbar-item : 네비게이션 바 콘텐츠-->
<!--dropdown : 드롭다운 목록 선언-->
<li class="nav-item dropdown">
<!--nav-link : 네비게이션 바 링크 선언-->
<!--dropdown-toggle : 드롭다운 목록 숨김-->
<a href="" class="nav-link dropdown-toggle" data-bs-toggle="dropdown">HTML5</a>
<!--dropdown-menu : 드롭다운 영역 설정-->
<div class="dropdown-menu">
<!--dropdown-item : 드롭다운 콘텐츠-->
<a href="#" class="dropdown-item">Geolaction</a>
<a href="#" class="dropdown-item">Drag and Drop</a>
<!--dropdown-divider : 드롭다운 나눔 줄 추가-->
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item">Motion</a>
</div>
</li>
<li class="nav-item"><a href="#" class="nav-link">CSS3</a></li>
<li class="nav-item"><a href="#" class="nav-link">ECMAScript5</a></li>
<li class="nav-item"><a href="#" class="nav-link">Node.js</a></li>
<li class="nav-item"><a href="#" class="nav-link">API</a></li>
</ul>
<!--form-inline : inline 폼 선언-->
<!--row-cols-lg-auto : bootstrap5 form-inline 대체-->
<form action="" class="row-cols-lg-auto">
<!--form-control : 폼 input박스 사이즈 조절-->
<input type="text" class="form-control" placeholder="Search">
</form>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link">Node.js</a></li>
<li class="nav-item"><a href="#" class="nav-link">API</a></li>
</ul>
</div>
<!--네비게이션 바 콘텐츠 영역, collapse 플러그인-->
</div>
</div>
<!--container-fluid class : fluid layout 제공, 화면크기에 맞게 레이아웃 변경-->
<!-- <div class="container-fluid"> -->
<!--container class : fixed layout 제공, 가로길이 960px로 고정-->
<div class="container">
<div class="row">
<!--768px 이상에서는 열 3개 병합-->
<!--576px 이하에서는 열 4개 병합-->
<div class="col-md-3 col-sm-4">
<!--card : 카드 영역 설정-->
<div class="card">
<!--card-header : 카드 제목 부분 설정-->
<div class="card-header">Pannel Title</div>
<!--list-group : 수직 목록 생성-->
<!--list-group-flush : 카드 영역에 목록 생성-->
<div class="list-group list-group-flush">
<a href="#" class="list-group-item list-group-item-action">HTML5</a>
<a href="#" class="list-group-item list-group-item-action">CSS3</a>
<a href="#" class="list-group-item list-group-item-action">ECMAScript5</a>
</div>
</div>
<br>
<div class="card bg-info">
<div class="card-header">Pannel Title</div>
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Jquery</a>
<a href="#" class="list-group-item list-group-item-action">API</a>
</div>
</div>
<br>
<div class="card bg-secondary">
<div class="card-header">Pannel Title</div>
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">About</a>
<a href="#" class="list-group-item list-group-item-action">Help</a>
</div>
</div>
</div>
<!--열 9개 병합-->
<!--576px 이하에서는 열6개 병합-->
<div class="col-9 col-sm-6">
<!--p- : padding 설정-->
<!--m- : margin 설정-->
<!--rounded : 보더 모서리 둥글게-->
<div class="bg-light p-5 rounded-lg m-3">
<h1>Bluberry</h1>
<p>북아메리카를 비롯한 북반구 전역에 분포하는 식물 및 열매. 북아메리카 등지에서 품종개량 등을 활발하게 한다.
이름과 달리 딸기, 라즈베리, 블랙베리 등의 베리류와는 전혀 관계가 없는 진달래과 식물로,
진달래과에 속하는 베리로는 크랜베리(넌출월귤), 월귤(링곤베리), 빌베리 등이 있다.</p>
<a href="#" class="btn btn-primary btn-lg">Learn More</a>
</div>
<p>북아메리카를 비롯한 북반구 전역에 분포하는 식물 및 열매. 북아메리카 등지에서 품종개량 등을 활발하게 한다.
이름과 달리 딸기, 라즈베리, 블랙베리 등의 베리류와는 전혀 관계가 없는 진달래과 식물로,
진달래과에 속하는 베리로는 크랜베리(넌출월귤), 월귤(링곤베리), 빌베리 등이 있다.</p>
<p>북아메리카를 비롯한 북반구 전역에 분포하는 식물 및 열매. 북아메리카 등지에서 품종개량 등을 활발하게 한다.
이름과 달리 딸기, 라즈베리, 블랙베리 등의 베리류와는 전혀 관계가 없는 진달래과 식물로,
진달래과에 속하는 베리로는 크랜베리(넌출월귤), 월귤(링곤베리), 빌베리 등이 있다.</p>
<p>북아메리카를 비롯한 북반구 전역에 분포하는 식물 및 열매. 북아메리카 등지에서 품종개량 등을 활발하게 한다.
이름과 달리 딸기, 라즈베리, 블랙베리 등의 베리류와는 전혀 관계가 없는 진달래과 식물로,
진달래과에 속하는 베리로는 크랜베리(넌출월귤), 월귤(링곤베리), 빌베리 등이 있다.</p>
<p>북아메리카를 비롯한 북반구 전역에 분포하는 식물 및 열매. 북아메리카 등지에서 품종개량 등을 활발하게 한다.
이름과 달리 딸기, 라즈베리, 블랙베리 등의 베리류와는 전혀 관계가 없는 진달래과 식물로,
진달래과에 속하는 베리로는 크랜베리(넌출월귤), 월귤(링곤베리), 빌베리 등이 있다.</p>
</div>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/style.css">
<script src="js/bootstrap.bundle.min.js"></script>
<script src="js/jquery-3.6.0.min.js"></script>
</head>
<body>
<!--헤더-->
<div class="header">
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark">
<a class="navbar-brand" href="#">LOGO</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarCollapse"
aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul class="navbar-nav me-auto">
<li class="nav-item active">
<a href="#" class="nav-link">Home</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Features</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Freebies</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Log In</a>
</li>
</ul>
</div>
</nav>
<div class="container align-center">
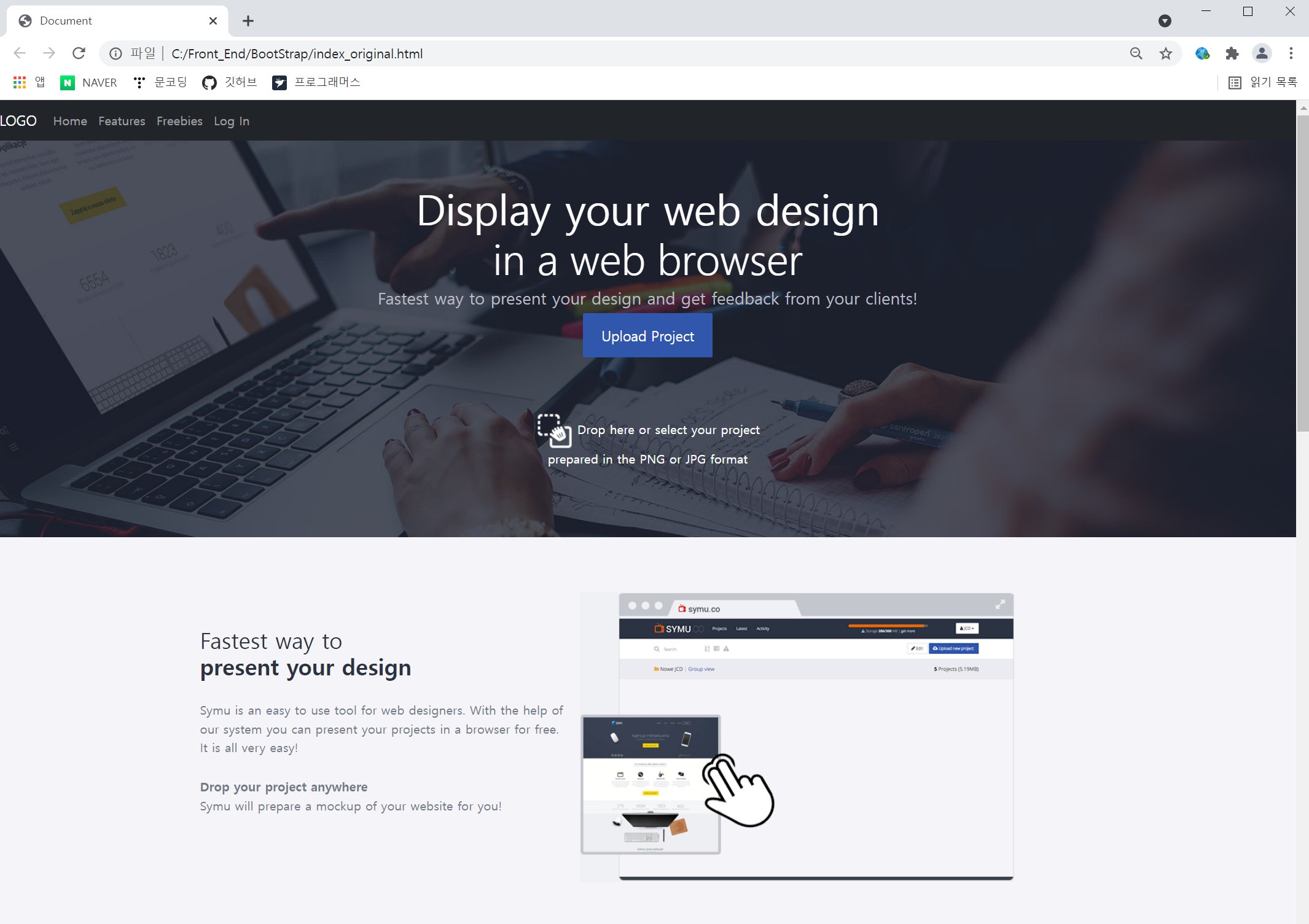
<h1><strong>Display your web design</strong><br>in a web browser</h1>
<h4 class="silver d-none d-md-block">Fastest way to present your design and get
feedback from your clients!</h4>
<div class="btn btn-primary btn-lg">Upload Project</div>
<div class="silver small-info margin-top-big d-none d-md-block"></div>
<img src="images/drop-icon.png">
Drop here or select your project<br>prepared in the PNG or JPG format
</div>
</div>
<!--첫 번째 섹션. 회색 배경.-->
<div class="box-padding-big grey-bg">
<div class="container">
<div class="row">
<div class="col-md-5 info-big">
<h2>Fastest way to<br><strong>present your design</strong></h2>
<p>Symu is an easy to use tool for web designers. With the help of our system
you can present your projects in a browser for free. It is all very easy!</p>
<p><strong>Drop your project anywhere</strong><br>Symu will prepare a
mockup of your website for you!</p>
</div>
<div class="col-md-7">
<img src="images/symu-panel-1.png">
</div>
</div>
</div>
</div>
<!--두 번째 섹션. 흰 배경.-->
<div class="box-padding-big white-bg">
<div class="container">
<div class="row">
<div class="col-md-7">
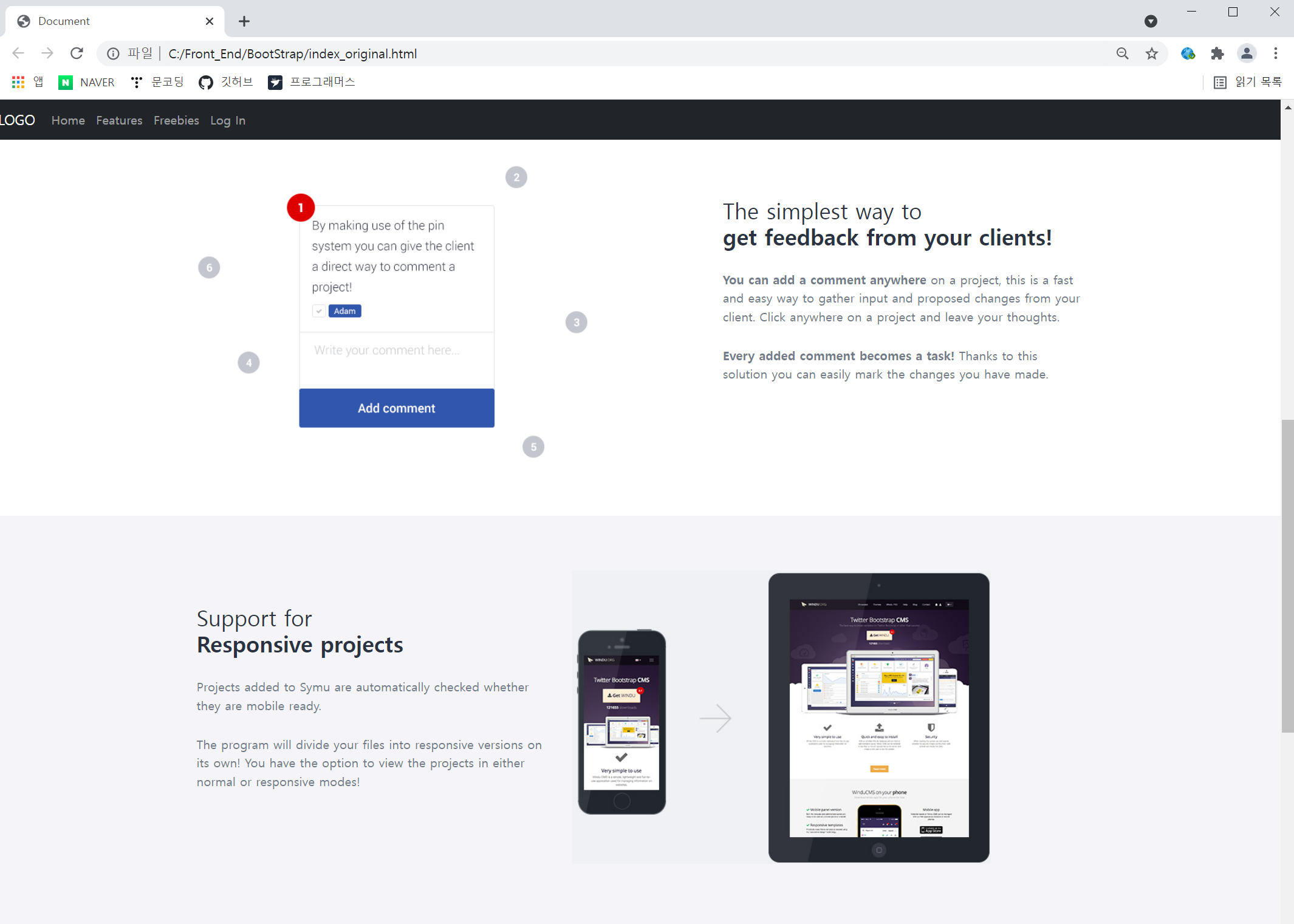
<img src="images/symu-panel-2.png">
</div>
<div class="col-md-5 info-big">
<h2>The simplest way to<br><strong>get feedback from your clients!</strong></h2>
<p><strong>You can add a comment anywhere</strong> on a project,
this is a fast and easy way to gather input and proposed changes from your client.
Click anywhere on a project and leave your thoughts.</p>
<p><strong>Every added comment becomes a task! </strong>
Thanks to this solution you can easily mark the changes you have made.</p>
</div>
</div>
</div>
</div>
<!--세 번째 섹션. 회색 배경. 모바일 이하 크기에서는 감춤.-->
<div class="d-none d-md-block box-padding-big grey-bg">
<div class="container">
<div class="row">
<div class="col-md-5 info-big">
<h2>Support for<br><strong>Responsive projects</strong></h2>
<p>Projects added to Symu are automatically checked whether they are mobile ready.</p>
<p>The program will divide your files into responsive versions on its own!
You have the option to view the projects in either normal or responsive modes!</p>
</div>
<div class="col-md-7">
<img src="images/home-panel-3.jpg">
</div>
</div>
</div>
</div>
<!--네 번째 섹션. 흰 배경. 모바일 이하 크기에서는 감춤.-->
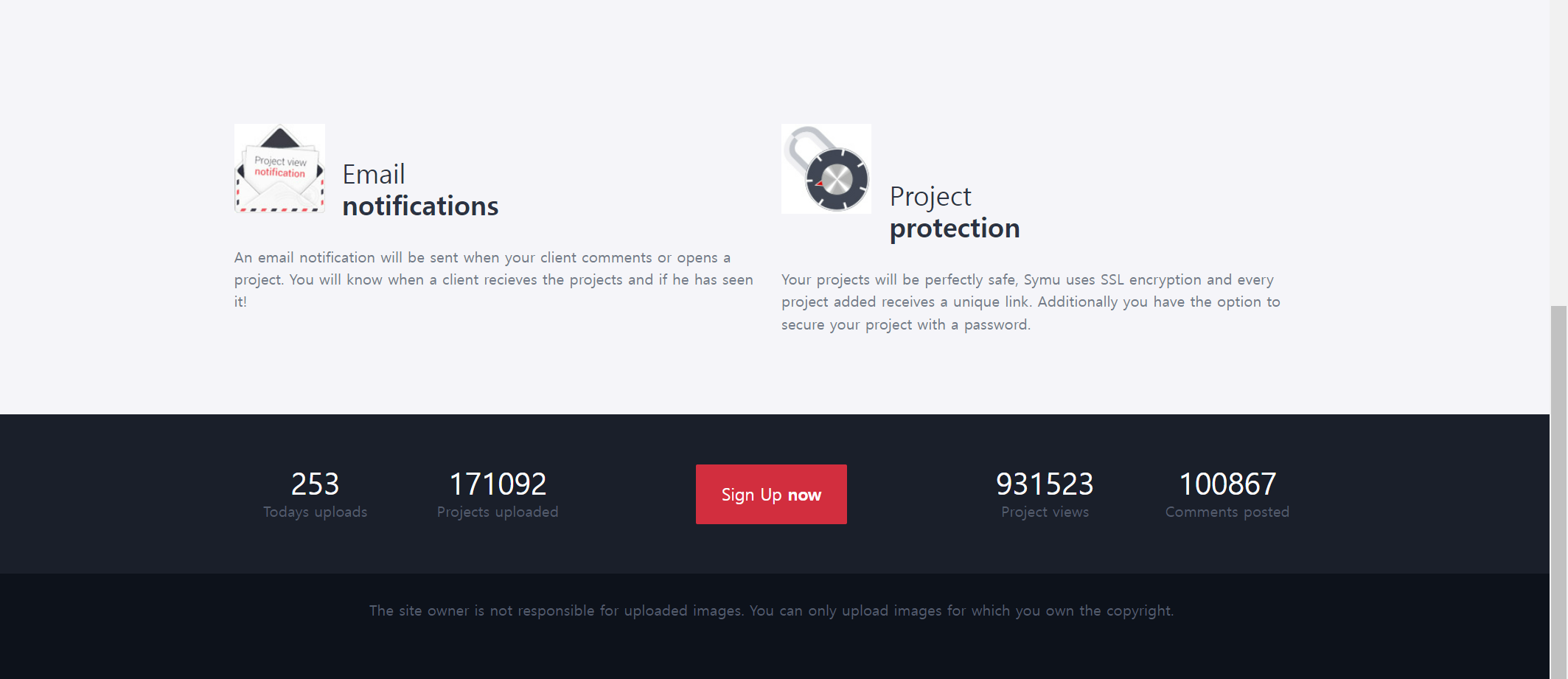
<div class="d-none d-md-block box-padding-big grey-bg">
<div class="container">
<div class="row">
<div class="col-md-6">
<img src="images/envelope-icon.jpg" style="float:left">
<h2 class="icon-title">Email<br><strong>notifications</strong></h2>
<p>An email notification will be sent when your client comments or opens a project.
You will know when a client recieves the projects and if he has seen it!</p>
</div>
<div class="col-md-6">
<img src="images/lock-icon.jpg" style="float:left">
<h2 class="icon-title">Project<br><strong>protection</strong></h2>
<p>Your projects will be perfectly safe,
Symu uses SSL encryption and every project added receives a unique link.
Additionally you have the option to secure your project with a password.</p>
</div>
</div>
</div>
</div>
<!--다섯 번째 섹션. 짙은 배경. 모바일 이하 크기에서는 감춤.-->
<div class="d-none d-md-block box-padding-big dark-bg-stat">
<div class="container">
<div class="row">
<div class="col-md-2">
<div class="info-box align-center">
<h3>253</h3>
Todays uploads
</div>
</div>
<div class="col-md-2">
<div class="info-box align-center">
<h3>171092</h3>
Projects uploaded
</div>
</div>
<div class="col-md-4 align-center">
<a href="#registerModal" role="button" data-bs-toggle="modal" class="btn btn-danger btn-lg">Sign Up <strong>now</strong></a>
</div>
<div class="col-md-2">
<div class="info-box align-center">
<h3>931523</h3>
Project views
</div>
</div>
<div class="col-md-2">
<div class="info-box align-center">
<h3>100867</h3>
Comments posted
</div>
</div>
</div>
</div>
</div>
<!--푸터-->
<footer class="footer">
The site owner is not responsible for uploaded images. You can only upload images for
which you own the copyright.
</footer>
</body>
</html>


반응형
'💻 1. 웹개발_Front end > 1-6 Bootstrap' 카테고리의 다른 글
| [BootStrap] 07. BootStrap5 무료 템플릿 사이트 (0) | 2021.09.27 |
|---|---|
| [BootStrap] 05. 기타 요소 (0) | 2021.09.23 |
| [BootStrap] 04. 그리드 시스템 (0) | 2021.09.23 |
| [BootStrap] 03. 툴바 (0) | 2021.09.23 |
| [BootStrap] 02. 레이아웃 (0) | 2021.09.23 |




댓글