반응형
Ajax 단축 메소드
- Ajax 사용하기는 편하지만 설정값들이 많고 복잡하여서 간편하게 사용할 수 있는 단축메소드를 지원
1. 단축 메소드 종류
$.get() : GET 방식의 요청을 전송하고 서버로부터 데이터를 받아옴
$.get(url, successCallback);
ex) $.get("/contact/list.do", function(data) {
console.log(data);
});
$.get(url, data, successCallback);
ex) $.get("/contact/list.do", { pageno : 1, pagesize : 15 }, function(data) {
console.log(data);
});
$.get({
settings
});
ex) $get({
url : "contact/list.do",
data : { pageno : 1, pagesize : 5 },
success : function(data) {
console.log(data);
}
});
$.post() : POST 방식의 요청을 전송하고 서버로부터 데이터를 받아옴
$.post(url, successCallback);
$.post(url, data, successCallback);
$.post({
settings
});
$.getJSON() : GET 방식으로 JSON 형식의 인코딩된 데이터를 로딩
$.getScript() : GET 방식으로 서버로부터 자바스크립트 파일을 로딩한 후 실행
load() : 서버로부터 응답받은 데이터를 선택된 HTML 요소의 콘텐츠로 대체
2. 실습 - get방식의 단축 메소드 사용
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.0.min.js"></script>
<title>Ajax 사용 - 단축 메소드</title>
</head>
<body>
<button type="button" onclick="reqList();">get 조회-1</button>
<button type="button" onclick="reqList2();">get 조회-2</button>
<button type="button" onclick="reqList3();">post 요청-1</button>
<button type="button" onclick="delList();">삭제</button>
<p id="resp"></p>
<Script>
function reqList() {
//get방식의 단축 메소드 사용
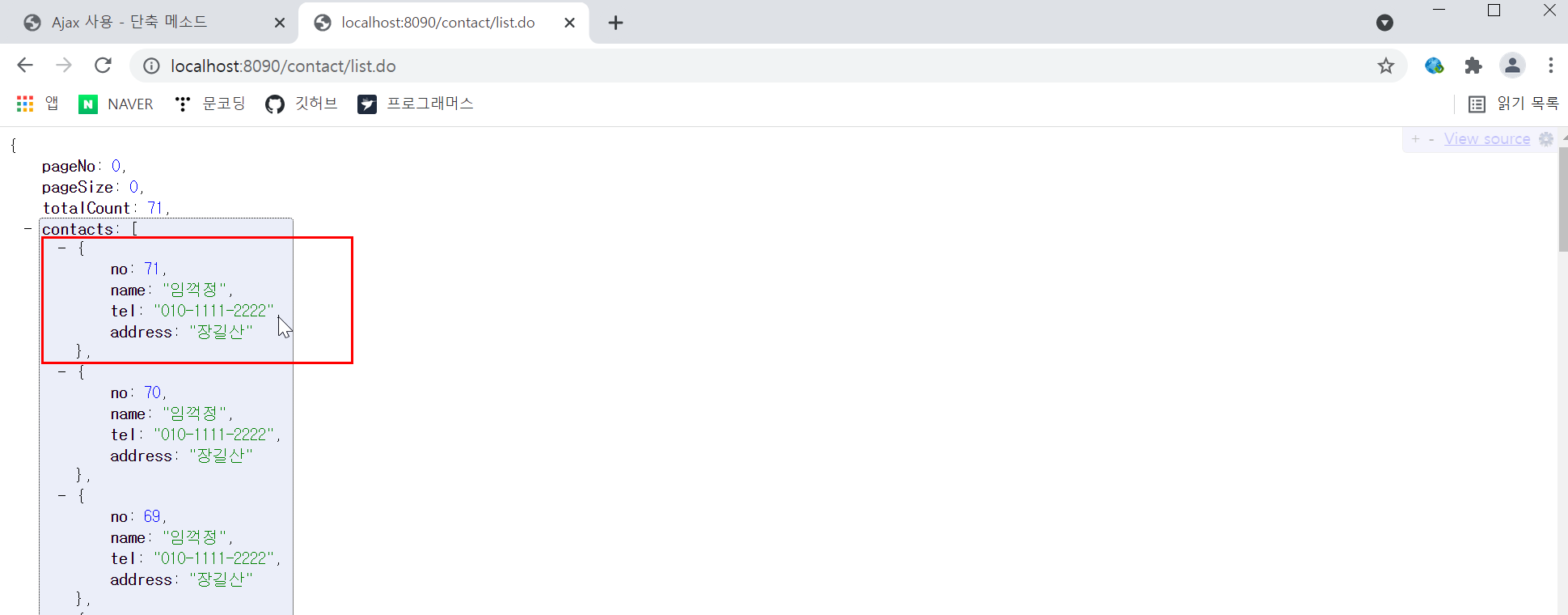
$.get("/contact/list.do", function(data) {
$("#resp").html(data);
});
}
function reqList2() {
//get방식의 단축 메소드 사용
$.get({
url : "/contact/list_long.do",
data : {pageno : 2, pagesize : 5 },
timeout : 1900,
success : function(data) {
$("#resp").html(data);
},
error : function(xhr, status, error) {
$("#resp").html(status + ", " + error);
}
});
}
function reqList3() {
var param = {};
param.name = "임꺽정";
param.tel = "010-1111-2222";
param.address = "장길산";
//post방식의 단축 메소드 사용
$.post("/contact/add.do", param, function(data) {
$("#resp").html(data);
});
}
function delList() {
//p요소 초기화
$("#resp").html("");
}
</Script>
</body>
</html>



반응형
'💻 1. 웹개발_Front end > 1-7 Ajax' 카테고리의 다른 글
| [Ajax] 13. Ajax Callback 지옥 (0) | 2021.10.06 |
|---|---|
| [Ajax] 12. XHR객체를 이용한 콜백함수 (0) | 2021.10.06 |
| [Ajax] 10. Ajax 콜백 함수 (0) | 2021.10.06 |
| [Ajax] 09. Ajax Bootstrap table로 나타내기 (0) | 2021.10.06 |
| [Ajax] 08. Ajax POST방식과 Json POST방식 (0) | 2021.10.06 |




댓글