반응형
1. 개념 - jqXHR(Jquery XMLHTTPRequest) 객체
- Jquery에서 제공하는 XHR 객체를 의미
- 기존의 XHR 객체를 jqXHR객체 대체해서 사용 가능
- 기존의 XHR 객체에서 처리하던 HTTP 요청 헤더, 타임아웃 등을 처리할 수 있음
- 추가로 요청 콜백도 처리 가능(ajax에서 사용하던 콜백 함수와 동일한 기능들의 콜백이 존재)
- jqXHR 콜백함수
.done() : $.ajax()의 success 콜백 기능
ex) jqXHR.done(function(data, status, xhr) {
console.log(data);
});
.fail() : $.ajax()의 error 콜백 기능(요청 실패 시에 실행)
ex) jqXHR.fail(function(xhr, status, error) {
console.log(status);
});
.always() : $.ajax()의 complete 콜백 기능(요청 완료 시에 실행, 요청의 성공/실패 여부와 관계없이 실행)
ex) jqXHR.always(function() {
console.log("always");
});
2. 실습 - XHR객체를 이용한 콜백함수
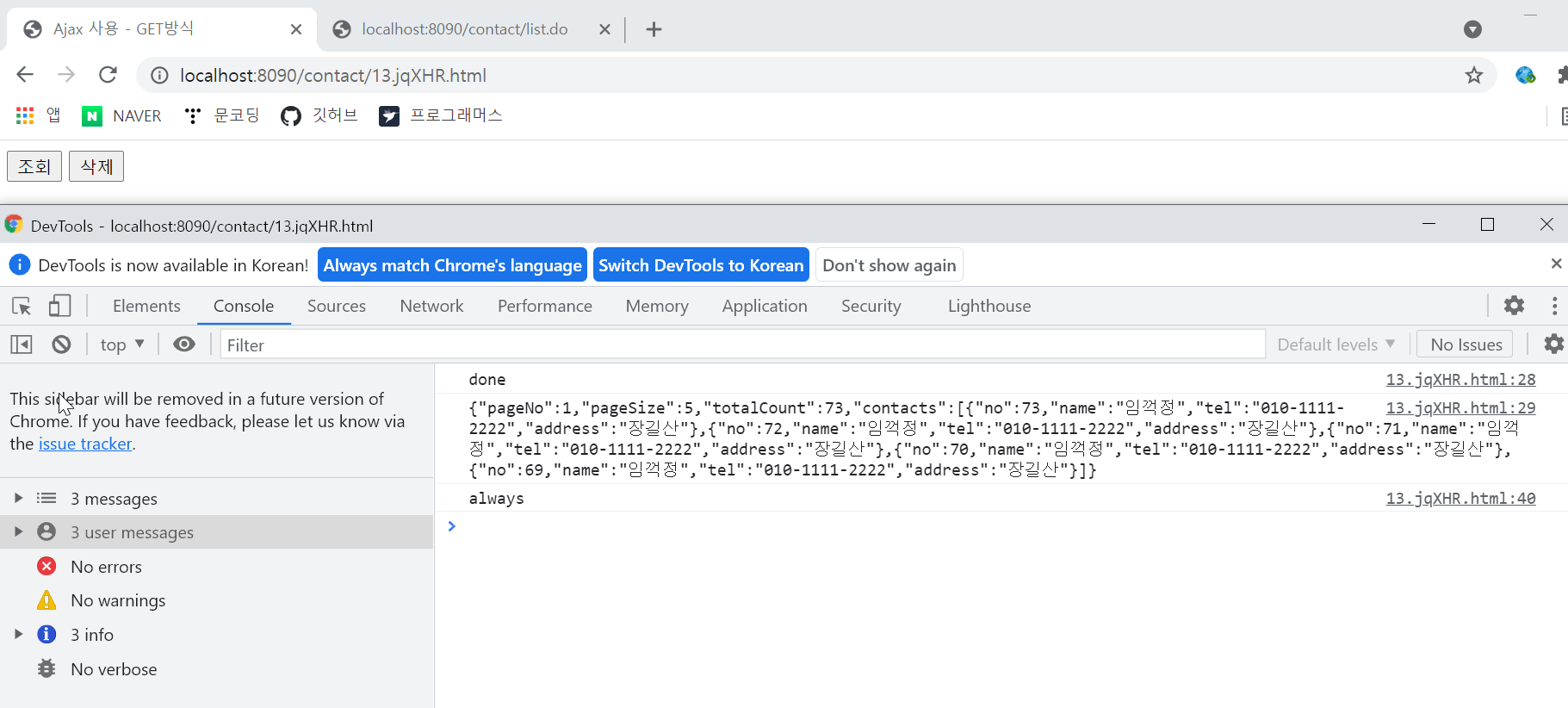
<에러가 발생하지 않는 경우>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.0.min.js"></script>
<title>Ajax 사용 - GET방식</title>
</head>
<body>
<button type="button" onclick="reqList();">조회</button>
<button type="button" onclick="delList();">삭제</button>
<p id="resp"></p>
<Script>
function reqList() {
//ajax 호출
//ajax 호출 후 리턴되는 jqXHR 객체를 변수로 담음
var jqXHR = $.ajax({
//요청 서비스 url 지정
url : "/contact/list.do",
//메소드 타입 지정
type : "GET",
timeout : 1900,
//요청 시 서버로 전달할 데이터 지정
data : { pageno : 1, pagesize : 5 },
});
//done() == success 콜백 함수
jqXHR.done(function(data, status, xhr) {
console.log("done");
console.log(data);
});
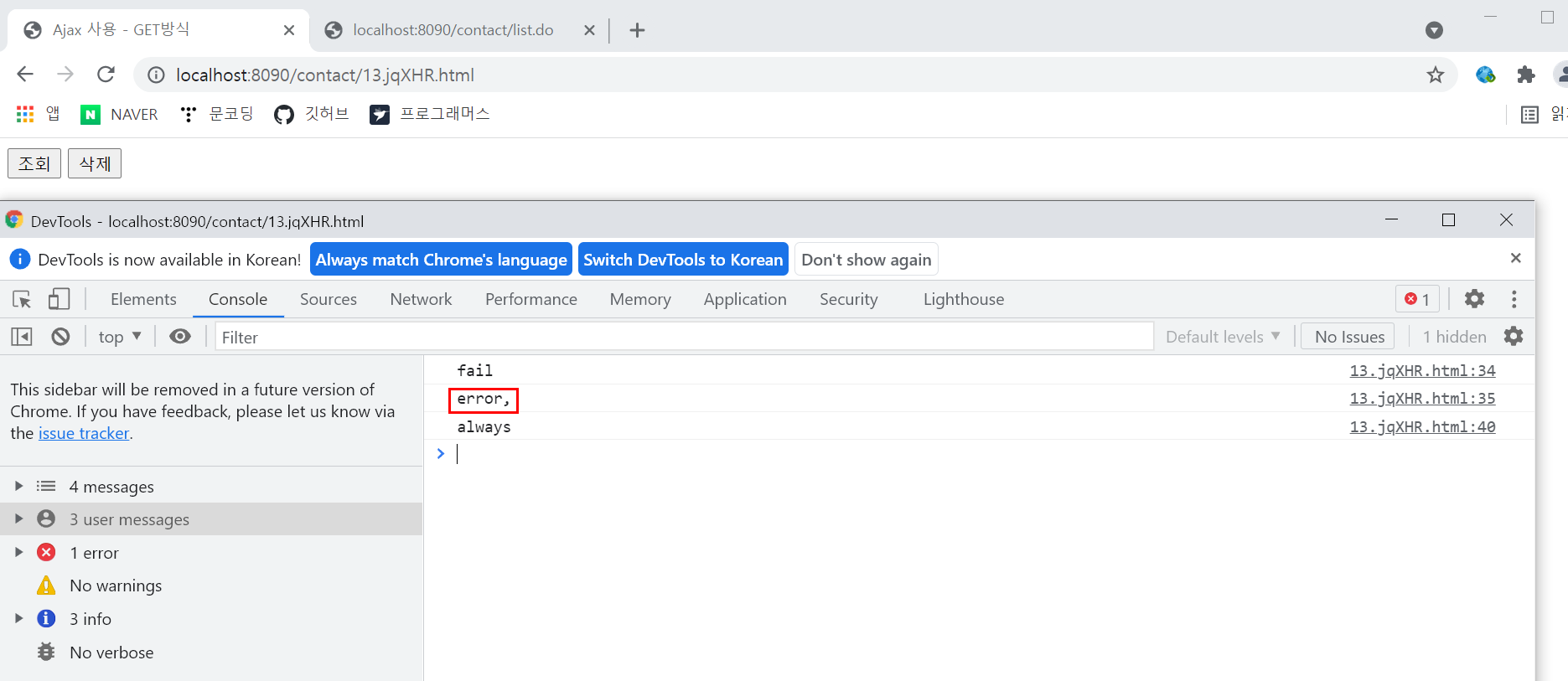
//fail() == error 콜백 함수
jqXHR.fail(function(xhr, status, error) {
console.log("fail");
console.log(status + ", " + error);
});
//always() == complete 콜백 함수
jqXHR.always(function() {
console.log("always");
});
}
function delList() {
//p요소 초기화
$("#resp").html("");
}
</Script>
</body>
</html>
<에러가 발생하는 경우>

* 에러 발생을 위해 url 주소의 list를 list2로 변경

반응형
'💻 1. 웹개발_Front end > 1-7 Ajax' 카테고리의 다른 글
| [Ajax] 14. jsPromise (콜백 지옥 해결법)과 jqWhen (0) | 2021.10.06 |
|---|---|
| [Ajax] 13. Ajax Callback 지옥 (0) | 2021.10.06 |
| [Ajax] 11. Ajax 단축 메소드 (0) | 2021.10.06 |
| [Ajax] 10. Ajax 콜백 함수 (0) | 2021.10.06 |
| [Ajax] 09. Ajax Bootstrap table로 나타내기 (0) | 2021.10.06 |




댓글