반응형
1. <a> 태그, href 속성 – 링크 만들기
① 웹 사이트 내에서 클릭했을 때 다른 페이지로 넘어갈 때 사용
② 형태 : <a href=“링크할 주소” 속성=“속성 값“>텍스트/이미지</a>
③ <a> 안에서 사용할 수 있는 속성들

④ CSS를 이용해서 텍스트 링크의 색상과 밑줄을 없앨 수 있음
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>링크 만들기</title>
<style>
a {
text-decoration: none; /*링크 텍스트의 밑줄 없애기*/
color: black; /*링크 텍스트의 글자색 변경 */
}
</style>
</head>
<body>
<!--h1+a+h1+(a>img)-->
<h1>텍스트 링크 만들기</h1>
<!--a : 링크 만드는 태그-->
<!--href속성 : 링크할 주소나 문서 입력-->
<a href="http://www.naver.com">네이버</a>
<h1>이미지 링크 만들기</h1>
<a href="http://www.naver.com"><img src="images/logo_naver.jpg" alt="네이버"></a>
</body>
</html>
2. target 속성 – 새 탭에서 링크 열기
① target 속성을 이용하면 링크를 띄울 페이지를 지정할 수 있음

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>텍스트 링크</title>
<style>
a {
text-decoration: none; /*링크 텍스트의 밑줄 없애기*/
color: black; /*링크 텍스트 글자색 변경*/
}
</style>
</head>
<body>
<!--h1+(p>a)*2-->
<h1>텍스트 링크 만들기</h1>
<p>
<a href="http://www.naver.com">네이버(현재 화면)</a>
</p>
<p>
<!--target속성 : 링크할 문서 띄울 화면 지정-->
<a href="http://www.naver.com" target="_blank">네이버(새 창 또는 새 탭)</a>
</p>
</body>
</html>
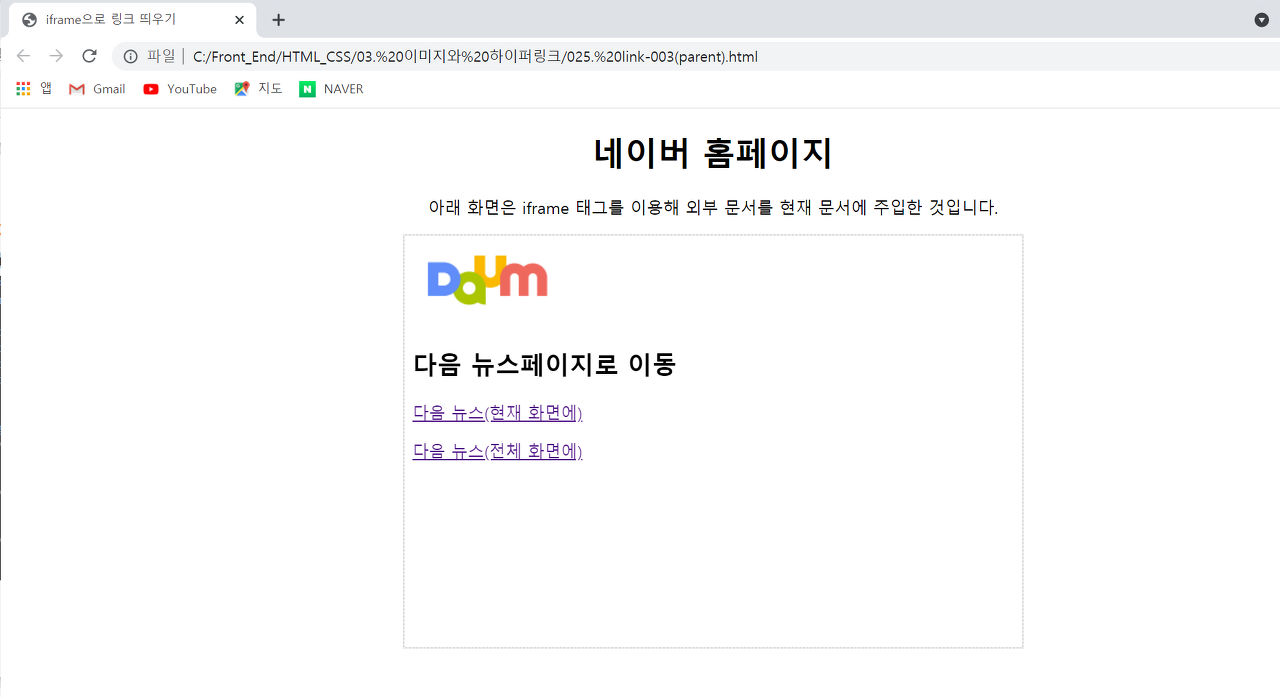
3. 아이프레임과 target – 부모창에 링크 띄우기
① 아이프레임은 프레임의 일종으로 문서 본문에 액자를 주입하는 것을 말함
② <iframe>을 이용해 현재 문서에 다른 문서를 포함시키거나 자바스크립트를 이용해 팝업 창을 열면 현재 문서는
부모 문서가 되고 <iiframe> 문서나 팝업문서는 자식 문서가 됨
* HTML5가 웹 표준으로 지정되면서 iframe 대체 태그들이 추가됨
- iframe 사용 시 XSS(cross site scripting)에 취약, 사용성 문제 발생(브라우저가 비정상 동작)
- embed 태그를 사용하여 iframe 대체
< link-003(parent).html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>iframe으로 링크 띄우기</title>
<style>
body {
text-align: center;
}
iframe {
border: 1px dotted gray;
}
</style>
</head>
<body>
<!--h1+p+iframe-->
<h1>네이버 홈페이지</h1>
<p>아래 화면은 iframe 태그를 이용해 외부 문서를 현재 문서에 주입한 것입니다.</p>
<iframe src="026. link-004(child).html" width="600" height="400"></iframe>
</body>
</html>
<link-004(child).html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--img+h2+(p>a)*2-->
<img src="images/logo_daum.jpg" alt="다음">
<h2>다음 뉴스페이지로 이동</h2>
<p>
<a href="https://news.v.daum.net/v/20150717135517697">다음 뉴스(현재 화면에)</a>
</p>
<p>
<a href="https://news.v.daum.net/v/20150717135517697" target="_top">다음 뉴스(전체 화면에)</a>
</p>
</body>
</html>
<현재 화면에 띄우기>


<전체 화면에 띄우기>

<link-008(parent_embed).html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>iframe으로 링크 띄우기</title>
<style>
body {
text-align: center;
}
embed {
border: 1px dotted grey;
}
</style>
</head>
<body>
<h1>네이버 홈페이지</h1>
<p>아래 화면은 iframe 태그를 이용해 외부문서를 현재 문서에 주입한 것입니다.</p>
<embed src="026. link-004(child).html" width="600" height="400"></embed>
</body>
</html>
4. 한 페이지 안에서 점프하는 앵커 만들기
① 앵커(anchor) : 페이지가 긴 웹 문서에서 특정요소를 클릭하면 그 위치로 이동하는 기능
ex) 교보문고 책 소개 페이지
②

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>링크 만들기</title>
</head>
<body>
<!--h1+p+(ul>(li>a)*3)+(h2+p*3+(p>a))*3-->
<h1>앵커 만들기</h1>
<p>웹 문서가 너무 길 경우 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로
한 번에 이동하는 링크를 만들 수 있는데, 이 기능을 앵커라고 합니다.</p>
<ul id="menu">
<li><a href="#content1">내용1</a></li>
<li><a href="#content2">내용2</a></li>
<li><a href="#content3">내용3</a></li>
</ul>
<h2 id="content1">내용1</h2>
<p>웹 문서가 너무 길 경우 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로
한 번에 이동하는 링크를 만들 수 있는데, 이 기능을 앵커라고 합니다.</p>
<p>웹 문서가 너무 길 경우 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로
한 번에 이동하는 링크를 만들 수 있는데, 이 기능을 앵커라고 합니다.</p>
<p>웹 문서가 너무 길 경우 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로
한 번에 이동하는 링크를 만들 수 있는데, 이 기능을 앵커라고 합니다.</p>
<p><a href="#menu">[메뉴로]</a></p>
<h2 id="content2">내용2</h2>
<p>웹 문서가 너무 길 경우 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로
한 번에 이동하는 링크를 만들 수 있는데, 이 기능을 앵커라고 합니다.</p>
<p>웹 문서가 너무 길 경우 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로
한 번에 이동하는 링크를 만들 수 있는데, 이 기능을 앵커라고 합니다.</p>
<p>웹 문서가 너무 길 경우 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로
한 번에 이동하는 링크를 만들 수 있는데, 이 기능을 앵커라고 합니다.</p>
<p><a href="#menu">[메뉴로]</a></p>
<h2 id="content3">내용3</h2>
<p>웹 문서가 너무 길 경우 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로
한 번에 이동하는 링크를 만들 수 있는데, 이 기능을 앵커라고 합니다.</p>
<p>웹 문서가 너무 길 경우 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로
한 번에 이동하는 링크를 만들 수 있는데, 이 기능을 앵커라고 합니다.</p>
<p>웹 문서가 너무 길 경우 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로
한 번에 이동하는 링크를 만들 수 있는데, 이 기능을 앵커라고 합니다.</p>
<p><a href="#menu">[메뉴로]</a></p>
</body>
</html>

5. 온라인 프로필에 링크 만들기
<!--h2+(ul>li>a)-->
<h2>Github</h2>
<ul>
<li>
<a href="https://github.com/moonhy7/HTML_CSS" target="_blank">Github</a>
</li>
</ul>
6. <map> 태그, <area> 태그, usemap 속성 – 이미지 맵 지정하기
① 한 이미지상에서 클릭 위치에 따라 서로 다른 링크를 연결할 때 <map> 태그 사용
- 웹 사이트보다 메일 등에서 많이 사용됨
②

7. <area> 태그 속성들

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이미지맵</title>
<style>
a {
text-decoration: none; /*링크 텍스트 밑줄 없애기*/
}
</style>
</head>
<body>
<!--img+(map>area*2)-->
<img src="images/kids.jpg" alt="" usemap="#favorites">
<map name="favorites">
<area shape="rect" coords="10, 10, 160, 200" href="https://cafe.naver.com" alt="네이버카페" target="_blank">
<area shape="rect" coords="220, 10, 380, 200" href="https://www.facebook.com" alt="페이스북" target="_blank">
</map>
</body>
</html>
반응형
'💻 1. 웹개발_Front end > 1-2 HTML' 카테고리의 다른 글
| [HTML] 04-1 폼 만들기 (0) | 2021.09.05 |
|---|---|
| [HTML] 03-3 SVG 이미지와 Modernizr (0) | 2021.09.05 |
| [HTML] 03-1 이미지 (0) | 2021.09.05 |
| [HTML] 02-5 표를 만드는 태그 (0) | 2021.09.05 |
| [HTML] 02-4 W3C HTML 검사기 (0) | 2021.09.05 |




댓글