1. SVG(Scalable Vector Graphics) 파일 형식이란
① gif, jpg/jpeg, png 파일을 확대/축소하면 이미지가 깨지는데 이런 이미지들을 비트맵 이미지(bitmap image)라고 함
② 이미지를 확대/축소해도 원본 상태가 유지되는 이미지를 벡터 이미지(vector image)라 하고 SVG 이미지는 벡터 이미지의 한 종류 (SVG, AI, EPS 등)
③ 로고나 아이콘, 지도 또는 데이터 시각화(차트나 다이어그램) 등에 많이 사용
ex) d3.js(http://d3js.org/), Raphael.js(http://dmitrybaranovskiy.github.io/raphael/) 등 시각화 라이브러리
④ 비주얼 스튜디오 코드에서 svg 이미지 파일 열어서 확인
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SVG</title>
</head>
<body>
<!--(h1+img)*2-->
<h1>SVG</h1>
<img src="images/muffin.svg" alt="">
<h1>PNG</h1>
<img src="images/muffin.png" alt="">
</body>
</html>
* PNG파일을 확대한 결과 파일이 미세하게 깨지는 것을 볼 수 있다.

* 반면 SVG 파일은 아무리 파일을 확대해도 깨지지 않는다.

2. Modernizr
① 인터넷 익스플로러 8, 안드로이드 2.3이하 버전은 SVG 이미지 형식 미지원
② Modernizr는 브라우저에서 특정 기능을 지원하는지 테스트하는 툴
③ Modernizr 사이트(https://modernizr.com/) 접속 후 Add your detects 클릭

④ SVG 선택 후 BUILD 버튼 클릭

④ Download 클릭

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Modernizr</title>
<!--다운받은 Modernizer 라이브러리 링크-->
<script src="js/modernizr-custom.js"></script>
</head>
<body>
<!--h1+img+script-->
<h1>SVG 이미지</h1>
<img src="images/muffin.svg" alt="">
<!--javascript-->
<script>
// 위에서 만든 img 태그를 변수로 담음
var img = document.querySelector("img");
// modernizer-customer.js를 이용하여 svg 파일형식을 지원하는 브라우저인지 체크
if(!Modernizr.svg) {
// svg 파일형식을 지원하지 않을 경우 img 태그에 png 파일 삽입
img.setAttribute("src","images/muffin.png")
}
</script>
</body>
</html>
위 코드가 잘 실행되는지 확인하는 법 :
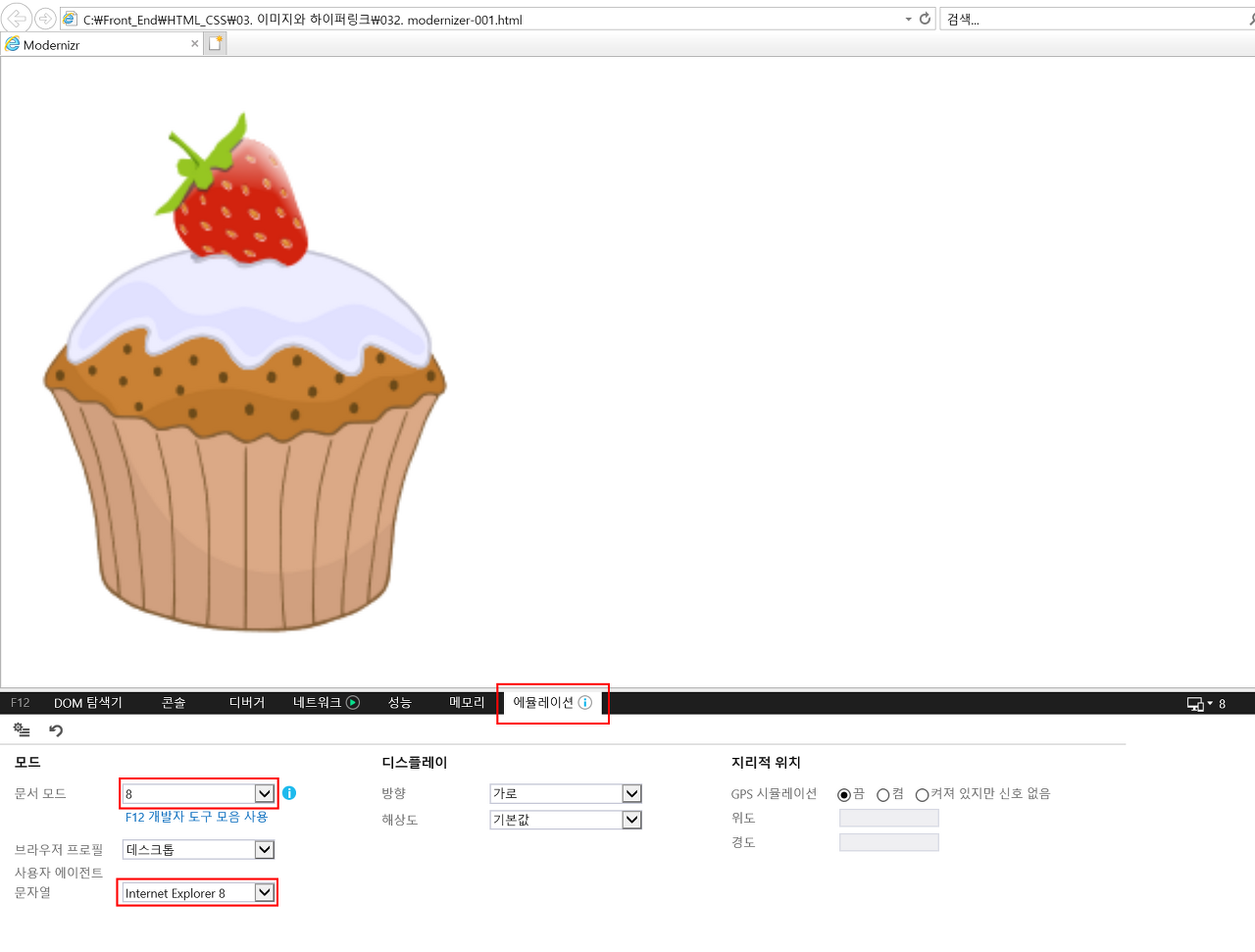
① F12 개발자 도구 들어가기
② 에뮬레이션 - window8 로 변경 (window8 이 svg를 지원하지 않기 때문)

③ DOM 탐색기를 보면 png if문이 실행되어 png 파일이 열린 걸 볼 수 있다.
④ 실제로 이미지가 좀 깨져있다.

퀴즈
<퀴즈 1번>

<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>이미지 삽입하기</title>
</head>
<body>
<h1>이미지 삽입하기</h1>
<img src="images/umbrella.jpg" width="320" height="210" alt="우산 이미지">
</body>
</html>
<퀴즈 2번>

<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>링크 사용하기</title>
</head>
<body>
<h1>포털 사이트 Daum으로 연결하기</h1>
<img src="http://icon.daumcdn.net/w/icon/1606/08/150737977.png" alt="daum">
</body>
</html>
<퀴즈 3번>

<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>링크 사용하기</title>
</head>
<body>
<h1>포털 사이트 Daum으로 연결하기</h1>
<a href="https://www.daum.net/" target="_blank">
<img src="http://icon.daumcdn.net/w/icon/1606/08/150737977.png" alt="Daum">
</a>
</body>
</html>
'💻 1. 웹개발_Front end > 1-2 HTML' 카테고리의 다른 글
| [HTML] 04-2 사용자 입력을 위한 <input> 태그 (0) | 2021.09.05 |
|---|---|
| [HTML] 04-1 폼 만들기 (0) | 2021.09.05 |
| [HTML] 03-2 링크 만들기 (0) | 2021.09.05 |
| [HTML] 03-1 이미지 (0) | 2021.09.05 |
| [HTML] 02-5 표를 만드는 태그 (0) | 2021.09.05 |




댓글