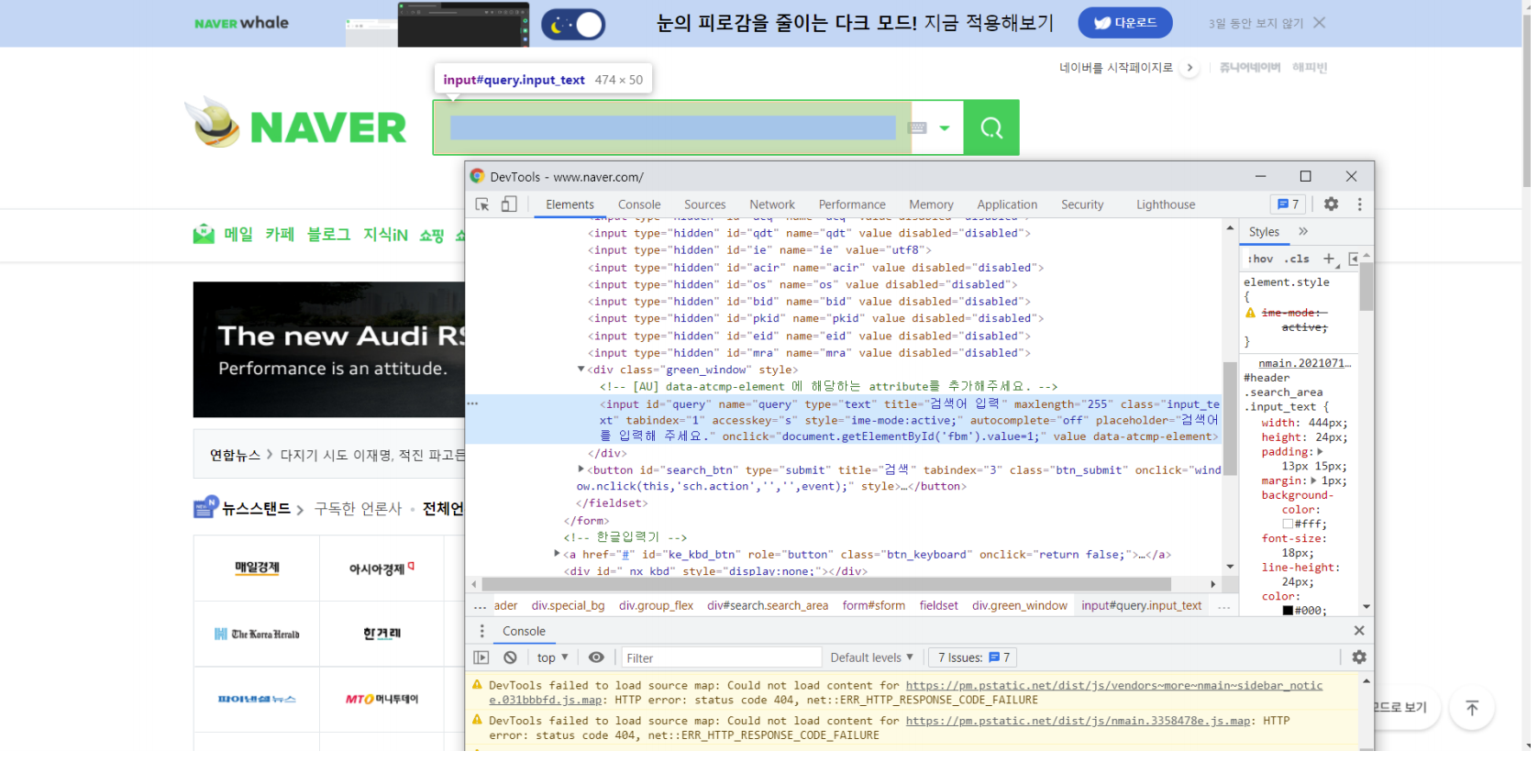
1. <input> 태그 입력 항목 만들기
① 폼태그 요소 중 사용자 입력 부분은 주로 <input> 태그 사용
② 웹에서 폼은 사용자가 입력하는 부분과 입력한 내용을 서버로 보내는 버튼 부분으로 나눔
③ <input> 태그로 입력할 수 있는 항목은 아이디나 비밀번호, 이메일 주소, 전화번호, 날짜, 시간, 이미지, 버튼 등 다양하고 <input> 태그의 type 속성을 이용해 지정
③ 형태 :
<input type="유형" [속성="속성 값"]>

2. id 속성 사용하기
① type이 동일한 폼 요소가 여러 번 사용될 때 폼 요소를 구분하기 위해 사용
<form>
<input type="text" id="user-name" size="10">
<input type="text" id="user-addr" size="60">
</form>
3. name 속성 사용하기
① id 속성과 동일하게 사용됨
① type이 동일한 폼 요소가 여러 번 사용될 때 폼 요소를 구분하기 위해 사용
<form>
<input type="text" name="user-name" size="10">
<input type="text" name="user-addr" size="60">
</form>
4. id속성과 name속성의 차이점
① id와 name 모두 페이지 내에서 element를 식별하기위해 사용
② id는 한 웹 문서에서 중복 값이 존재할 수 없다.
③ name은 한 웹 문서에서 중복 값을 가질 수 있다.
④ id는 javascript에서 사용(웹 페이지 내에서만 사용)
⑤ name은 Action에서 서버로 전송 할 파라미터로 사용됨
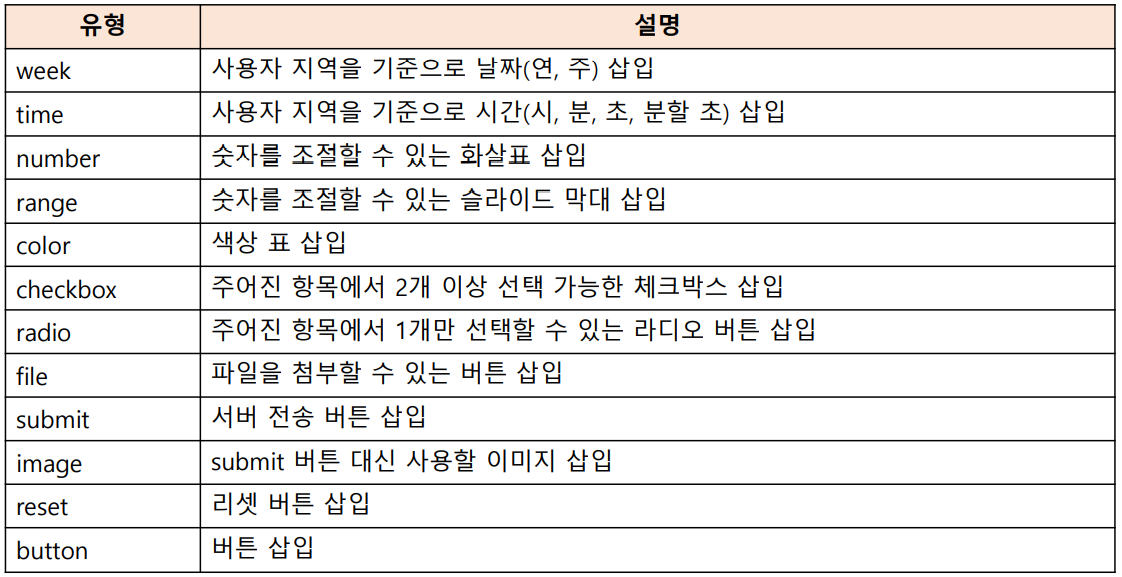
5. <input> 태그의 type 속성에 사용 가능한 유형


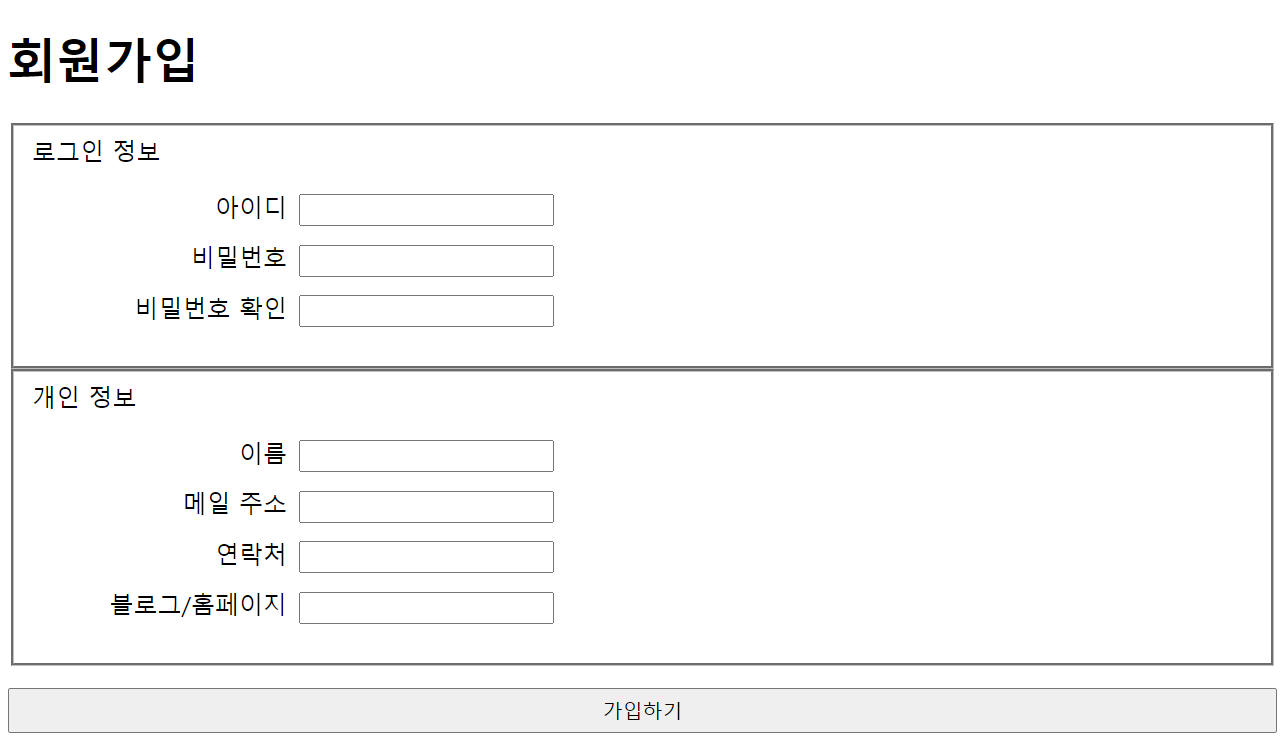
<예제 – url-email-tel-001.html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>웹 폼</title>
<style>
ul {
list-style: none;
}
li {
margin: 10px;
}
li label {
width: 120px;
float: left;
text-align: right;
padding-right: 8px;
}
input[type="submit"] {
text-align: center;
width: 100%;
height: 30px;
margin-top: 15px;
}
</style>
</head>
<body>
<!--h1+(form>(fieldset>(legnd+(ul>(li>(label+input))*3)))*2+input)-->
<h1>회원가입</h1>
<form action="">
<fieldset>
<legnd>로그인 정보</legnd>
<ul>
<li>
<label for="user-id">아이디</label>
<input type="text" id="user-id">
</li>
<li>
<label for="pwd1">비밀번호</label>
<input type="password" id="pwd1">
</li>
<li>
<label for="pwd2">비밀번호 확인</label>
<input type="password" id="pwd2">
</li>
</ul>
</fieldset>
<fieldset>
<legnd>개인 정보</legnd>
<ul>
<li>
<label for="user-name">이름</label>
<input type="text" id="user-name">
</li>
<li>
<label for="mail">메일 주소</label>
<input type="email" id="mail">
</li>
<li>
<label for="phone">연락처</label>
<input type="tel" id="phone" pattern="[0-9]{3}-[0-9]{4}-[0-9]{4}">
</li>
<li>
<label for="homep">블로그/홈페이지</label>
<input type="url" id="homep">
</li>
</ul>
</fieldset>
<input type="submit" value="가입하기">
</form>
</body>
</html>
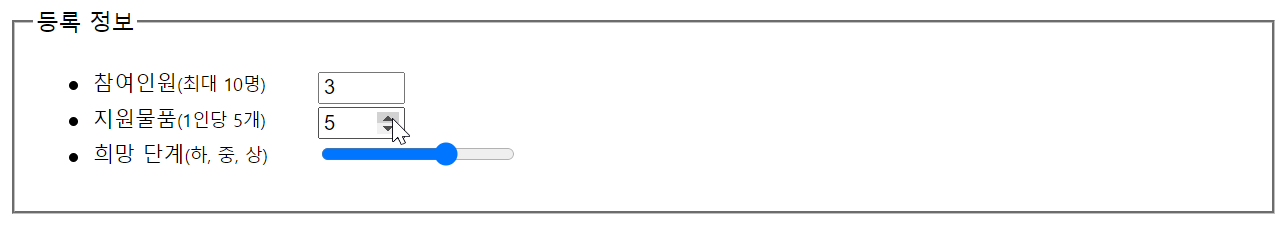
6. type이 number, range 일 때 사용 가능한 속성

<예제 – number-range-001.html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>웹 폼</title>
<style>
body {
background-color: #fff;
}
form legend {
font-size: 15px;
}
form label.reg {
font-size: 14px;
width: 150px;
float: left;
}
#member, #stuffs {
width: 50px;
}
</style>
</head>
<body>
<!--form>fieldset>(legend+(ul>(li>label+input)*3))-->
<form>
<fieldset>
<legend>등록 정보</legend>
<ul>
<li>
<label for="member" class="reg">참여인원<small>(최대 10명)</small></label>
<!--value 속성으로 초기 값 1 설정-->
<!-- min 속성으로 최소 값 0 설정-->
<!-- max 속성으로 최대 값 10 설정-->
<!-- step 속성으로 증감 수치 1 설정-->
<input type="number" id="member" value="1" min="0" max="10" step="1">
</li>
<li>
<label for="stuffs" class="reg">지원물품<small>(1인당 5개)</small></label>
<!--value 속성으로 초기 값 1 설정-->
<!-- min 속성으로 최소 값 0 설정-->
<!-- max 속성으로 최대 값 50 설정-->
<!-- step 속성으로 증감 수치 5 설정-->
<input type="number" id="stuffs" value="5" min="0" max="50" step="5">
</li>
<li>
<label for="satis" class="reg">희망 단계<small>(하, 중, 상)</small></label>
<!--value 속성으로 초기 값 1 설정-->
<!-- min 속성으로 최소 값 0 설정-->
<!-- max 속성으로 최대 값 3 설정-->
<!-- step 속성 생략으로 기본 값인 1이 증감 수치로 결정-->
<input type="range" id="satis" value="1" min="0" max="3">
</li>
</ul>
</fieldset>
</form>
</body>
</html>
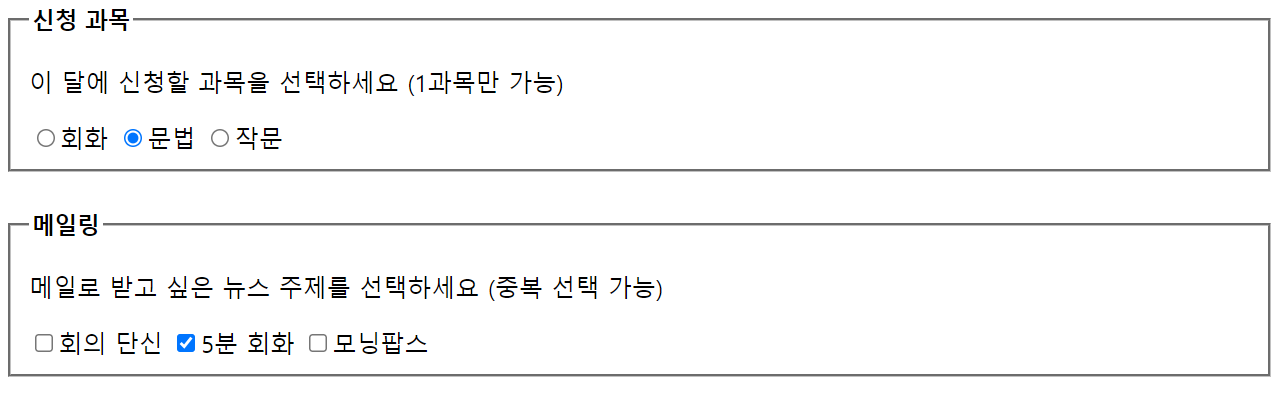
7. type이 radio, checkbox 일 때 사용 가능한 속성

<예제 – radio-checkbox-001.html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>웹 폼</title>
<style>
body {
background-color: #fff;
}
form fieldset {
margin-bottom: 25px;
}
form legend {
font-size: 15px;
font-weight: 600;
}
</style>
</head>
<body>
<!--form>(fieldset>(legend+p+(label>input)*3))*2-->
<form>
<fieldset>
<legend>신청 과목</legend>
<p>이 달에 신청할 과목을 선택하세요 (1과목만 가능)</p>
<!--관련있는 그룹의 라디오버튼은 동일한 name으로 관리-->
<label><input type="radio" name="subject" value="speaking">회화</label>
<!--checked속성 : 화면에 표시될 때 선택돼서 표시될 항목 지정-->
<label><input type="radio" name="subject" value="grammer" checked>문법</label>
<label><input type="radio" name="subject" value="writing">작문</label>
</fieldset>
<fieldset>
<legend>메일링</legend>
<p>메일로 받고 싶은 뉴스 주제를 선택하세요 (중복 선택 가능)</p>
<label><input type="checkbox" name="mailling1" value="news">회의 단신</label>
<label><input type="checkbox" name="mailling2" value="dialog" checked>5분 회화</label>
<label><input type="checkbox" name="mailling3" value="pops">모닝팝스</label>
</fieldset>
</form>
</body>
</html>
<예제 – color-001.html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>웹 폼</title>
</head>
<body>
<!--form>fieldset>(legend+p+(label>input))-->
<form>
<fieldset>
<legend>과 티셔츠 설문</legend>
<p>올해 과 티(T)를 만들려고 합니다. 원하는 색상을 추천해주세요.</p>
<label>선호색상 <input type="color" value="#00ff00"></label>
</fieldset>
</form>
</body>
</html>
<예제 – date-month-week-001.html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>웹 폼</title>
</head>
<body>
<!--(form>(h3+(label>input)*2))*3-->
<form action="">
<h3>조회기간 선택</h3>
<!--type="date" : 년, 월, 일 선택하는 input박스 삽입-->
<label for=""><input type="date" id="startdate"></label>
<label for=""><input type="date" id="enddate"></label>
</form>
<form action="">
<h3>조회기간 선택</h3>
<!--type="date" : 년, 월 선택하는 input박스 삽입-->
<label for=""><input type="month" id="startmonth"></label>
<label for=""><input type="month" id="endmonth"></label>
</form>
<form action="">
<h3>조회기간 선택</h3>
<!--type="date" : 년, 몇 번째 주인지 선택하는 input박스 삽입-->
<label for=""><input type="week" id="startweek"></label>
<label for=""><input type="week" id="endweek"></label>
</form>
</body>
</html>
8. type이 time, datetime, datetime-local에서 사용 가능한 속성

<예제 – time-001.html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>웹 폼</title>
</head>
<body>
<!--form>(h3+(label>input)*2))*2-->
<form action="">
<h3>대관 시간을 선택하세요(오늘)</h3>
<!--type="time" : 시간을 선택할 수 있는 input박스 삽입-->
<label for=""><input type="time" value="09:00" id="starttime"></label>
<label for=""><input type="text" value="18:00" id="endtime"></label>
<h3>대관 시간을 선택하세요(다른 날짜)</h3>
<!--type="datetime", type="datetime-local" : 날짜, 시간을 선택할 수 있는 input박스 삽입-->
<!--datetime : 국제표준시 기준으로 날짜와 시간 표출-->
<!--datetime-local : 사용자가 있는 지역 기준으로 날짜와 시간 표출-->
<label for=""><input type="datetime-local" value="2021-08-31T09:00" id="startdatetime"></label>
<label for=""><input type="datetime-local" value="2021-08-31T18:00" id="enddatetime"></label>
</form>
</body>
</html>
<예제 – submit-reset-001.html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>웹 폼</title>
<style>
body {
padding: 20px;
}
</style>
</head>
<body>
<!--h3+(form>(label>input)+input*2)-->
<h3>메일링 리스트 등록</h3>
<form action="register.php" method="POST">
<label>메일 주소 <input type="text"></label>
<!--type="submit" : form의 action을 동작시키는 버튼 생성(서버나 다른 페이지로 데이터 전송)-->
<input type="submit" value="제출">
<!--type="reset" : form을 다시 입력할 수 있도록 초기화하는 버튼 생성-->
<input type="reset" value="다시입력">
</form>
</body>
</html>
<예제 – submit-image-001.html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이미지 버튼</title>
</head>
<body>
<!--form>((label>input)*2+input)-->
<form action="">
<label for="">아이디<input type="text" size="15"></label>
<label for="">비밀번호<input type="password" size="15"></label>
<!--type="image" : submit 버튼을 대체하는 이미지 삽입-->
<input type="image" src="images/login.jpg" id="butt" alt="login"></form>
</body>
</html>
<예제 – button-001.html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폼 버튼</title>
</head>
<body>
<!--form>input-->
<form>
<!--button : 아무런 기능이 없는 버튼 삽입 시 사용-->
<!--직접 기능을 부여할 수 있음..예를 들면 onclick -->
<input type="button" value="새 탭 열기" onclick="window.open()">
</form>
</body>
</html>
'💻 1. 웹개발_Front end > 1-2 HTML' 카테고리의 다른 글
| [HTML] 04-4 여러 데이터 나열해 보여 주기 (0) | 2021.09.05 |
|---|---|
| [HTML] 04-3 <input> 태그의 다양한 속성 (0) | 2021.09.05 |
| [HTML] 04-1 폼 만들기 (0) | 2021.09.05 |
| [HTML] 03-3 SVG 이미지와 Modernizr (0) | 2021.09.05 |
| [HTML] 03-2 링크 만들기 (0) | 2021.09.05 |




댓글