반응형
1. <select>, <optgroup>, <option> 태그 – 드롭다운 목록 만들기
① 사용자가 직접 내용을 입력하지 않고 여러가지 옵션 중 선택할 때 드롭다운 목록 사용
② 드롭다운 목록은 <select>와 <option>를 이용해 표시
③ <select > : 드롭다운 목록의 시작과 끝 표시
④ <option> : 선택 항목 추가
⑤ 드롭다운 목록에서 항목을 선택하고 <form>를 submit 하면 선택된 <option> value 값이 서버로 전달
⑥
<select 속성="속성 값">
<option value="값" [속성="속성 값"]> 내용1 </option>
<option value="값" [속성="속성 값"]> 내용2 </option>
<option value="값" [속성="속성 값"]> 내용3 </option>
...
</select>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>웹 폼</title>
<style>
body {
background-color: #fff;
}
form fieldset {
margin-bottom: 25px;
}
form legend {
font-size: 15px;
font-weight: 600;
}
form label.reg {
font-size: 14px;
width: 110px;
color: #390;
text-align: right;
margin-right: 10px;
}
form ul li {
list-style: none;
margin: 15px 0;
font-size: 14px;
}
#member, #styffs {
width: 50px;
}
</style>
</head>
<body>
<!--h1+form>(fieldset>(legend+(ul>li>(label+input)))+(fieldset>legend+(ul>(li>(label+input))*2+(li>(label+(select>option*6)))))+(fieldset>(legend+(ul>(li>(label+input))*3)))+(fieldset>button*2))-->
<h1>여름방학 특강 신청</h1>
<form>
<fieldset id="register">
<legend>신청자</legend>
<ul>
<li>
<label class="reg" for="uname">이름</label>
<!--autofocus속성 : 화면 표출될 때 자동으로 마우스 커서 표시-->
<!--required속성 : 필수입력필드 설정-->
<input type="text" id="uname" autofocus required>
</li>
<li>
<label class="reg" for="uid">학번</label>
<!--placeholder속성 : 입력하는 내용의 힌트 표시-->
<!--maxlength속성 : 입력할 수 있는 최대 문자 길이-->
<input type="text" id="uid" placeholder="하이픈없이 입력" maxlength="8" required>
</li>
<li>
<label class="reg" for="uclass">학과</label>
<!--select : 드롭다운 목록 생성-->
<select id="uclass">
<!--option : 드롭다운 목록에 항목 추가-->
<!--선택된 항목의 value값이 submit될 때 서버로 전송-->
<option value="archi">건축공학과</option>
<option value="mechanic">기계공학과</option>
<option value="indust">산업공학과</option>
<option value="elec">전기전자공학과</option>
<!--selected속성 : 화면에 표출될 때 선택될 항목 지정-->
<option value="computer" selected>컴퓨터공학과</option>
<option value="chemical">화학공학과</option>
</select>
</li>
</ul>
</fieldset>
</form>
</body>
</html>
2. <select> 태그의 속성

3. <option> 태그의 속성

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>웹 폼</title>
<style>
body {
background-color: #fff;
}
form fieldset {
margin-bottom: 25px;
}
form legend {
font-size: 15px;
font-weight: 600;
}
form label.reg {
font-size: 14px;
width: 110px;
color: #390;
text-align: right;
margin-right: 10px;
}
form ul li {
list-style: none;
margin: 15px 0;
font-size: 14px;
}
#member, #styffs {
width: 50px;
}
</style>
</head>
<body>
<!--h1+form>(fieldset>(legend+(ul>li>(label+input)))+(fieldset>legend+(ul>(li>(label+input))*2+(li>(label+(select>option*6)))))+(fieldset>(legend+(ul>(li>(label+input))*3)))+(fieldset>button*2))-->
<h1>여름방학 특강 신청</h1>
<form>
<fieldset id="register">
<legend>신청자</legend>
<ul>
<li>
<label class="reg" for="uname">이름</label>
<!--autofocus속성 : 화면 표출될 때 자동으로 마우스 커서 표시-->
<!--required속성 : 필수입력필드 설정-->
<input type="text" id="uname" autofocus required>
</li>
<li>
<label class="reg" for="uid">학번</label>
<!--placeholder속성 : 입력하는 내용의 힌트 표시-->
<!--maxlength속성 : 입력할 수 있는 최대 문자 길이-->
<input type="text" id="uid" placeholder="하이픈없이 입력" maxlength="8" required>
</li>
<li>
<label class="reg" for="uclass">학과</label>
<!--select : 드롭다운 목록 생성-->
<!--size속성 : 화면애 표시될 항목의 개수 지정-->
<!--multiple속성 : 여러 개의 항목 선택 가능한 속성-->
<select size="5" id="uclass" multiple>
<!--option : 드롭다운 목록에 항목 추가-->
<!--선택된 항목의 value값이 submit될 때 서버로 전송-->
<option value="archi">건축공학과</option>
<option value="mechanic">기계공학과</option>
<option value="indust">산업공학과</option>
<option value="elec">전기전자공학과</option>
<!--selected속성 : 화면에 표출될 때 선택될 항목 지정-->
<option value="computer" selected>컴퓨터공학과</option>
<option value="chemical">화학공학과</option>
</select>
</li>
</ul>
</fieldset>
</form>
</body>
</html>
4. <optgroup> 태그 – 옵션끼리 묶기
① 드롭다운 목록에서 항목들을 몇 가지 그룹으로 묶어서 표출할 때 사용
② <optgroup> 사용할 때 label 속성을 사용해 그룹의 제목 지정
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>웹 폼</title>
<style>
body {
background-color: #fff;
}
form fieldset {
margin-bottom: 25px;
}
form legend {
font-size: 15px;
font-weight: 600;
}
form label.reg {
font-size: 14px;
width: 110px;
color: #390;
text-align: right;
margin-right: 10px;
}
form ul li {
list-style: none;
margin: 15px 0;
font-size: 14px;
}
#member, #styffs {
width: 50px;
}
</style>
</head>
<body>
<!--h1+form>(fieldset>(legend+(ul>li>(label+input)))+(fieldset>legend+(ul>(li>(label+input))*2+(li>(label+(select>option*6)))))+(fieldset>(legend+(ul>(li>(label+input))*3)))+(fieldset>button*2))-->
<h1>여름방학 특강 신청</h1>
<form>
<fieldset id="register">
<legend>신청자</legend>
<ul>
<li>
<label class="reg" for="uname">이름</label>
<!--autofocus속성 : 화면 표출될 때 자동으로 마우스 커서 표시-->
<!--required속성 : 필수입력필드 설정-->
<input type="text" id="uname" autofocus required>
</li>
<li>
<label class="reg" for="uid">학번</label>
<!--placeholder속성 : 입력하는 내용의 힌트 표시-->
<!--maxlength속성 : 입력할 수 있는 최대 문자 길이-->
<input type="text" id="uid" placeholder="하이픈없이 입력" maxlength="8" required>
</li>
<li>
<label class="reg" for="uclass">학과</label>
<!--select : 드롭다운 목록 생성-->
<select id="uclass">
<!--optgroup : 관련있는 항목들을 그룹으로 묶어서 표시-->
<!--label속성 : 묶은 항목 그룹의 제목 지정-->
<optgroup label="공과대학">
<!--option : 드롭다운 목록에 항목 추가-->
<!--선택된 항목의 value값이 submit될 때 서버로 전송-->
<option value="archi">건축공학과</option>
<option value="mechanic">기계공학과</option>
<option value="indust">산업공학과</option>
<option value="elec">전기전자공학과</option>
<!--selected속성 : 화면에 표출될 때 선택될 항목 지정-->
<option value="computer" selected>컴퓨터공학과</option>
<option value="chemical">화학공학과</option>
</optgroup>
<optgroup label="인문대학">
<option value="history">사학과</option>
<option value="lang">어문학과</option>
<option value="phulo">철학과</option>
</optgroup>
</select>
</li>
</ul>
</fieldset>
</form>
</body>
</html>
5. <datalist> 태그, <option> 태그
① 텍스트 필드에 선택한 항목이 자동으로 입력되게 할 때 <datalist> 사용
② 텍스트 필드에 자동으로 값이 입력되어야 하므로 <input>과 함께 사용
③ <input> type이 “text”일 경우 대부분의 브라우저에서 지원하지만 number, range, color는 브라우저 종류와 브라우저버전별로 지원 여부가 다름
④
<input type="text" list="데이터 목록 id">
<datalist id="데이터 목록 id">
<option>...</option>
<option>...</option>
...
</datalist>⑤ <option> 에서 사용 가능한 속성

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>웹 폼</title>
<style>
body {
background-color: #fff;
}
form fieldset {
margin-bottom: 25px;
}
form legend {
font-size: 15px;
font-weight: 600;
}
form label.reg {
font-size: 14px;
width: 110px;
color: #390;
text-align: right;
margin-right: 10px;
}
form ul li {
list-style: none;
margin: 15px 0;
font-size: 14px;
}
#member, #styffs {
width: 50px;
}
</style>
</head>
<body>
<!--h1+form>(fieldset>(legend+(ul>li>(label+input)))+(fieldset>legend+(ul>(li>(label+input))*2+(li>(label+(select>option*6)))))+(fieldset>(legend+(ul>(li>(label+input))*3)))+(fieldset>button*2))-->
<h1>여름방학 특강 신청</h1>
<form>
<fieldset id="register">
<legend>신청자</legend>
<ul>
<li>
<label class="reg" for="uname">이름</label>
<!--autofocus속성 : 화면 표출될 때 자동으로 마우스 커서 표시-->
<!--required속성 : 필수입력필드 설정-->
<input type="text" id="uname" autofocus required>
</li>
<li>
<label class="reg" for="uid">학번</label>
<!--placeholder속성 : 입력하는 내용의 힌트 표시-->
<!--maxlength속성 : 입력할 수 있는 최대 문자 길이-->
<input type="text" id="uid" placeholder="하이픈없이 입력" maxlength="8" required>
</li>
<li>
<label class="reg" for="uclass">학과</label>
<!--list속성: input박스에 입력될 datalist의 id값 매핑-->
<input type="text" id="class" list="uclass">
<!--datalist : 항목 선택 시 자동으로 input에 입력될 드롭다운 목록 생성-->
<datalist id="uclass">
<!--option : 드롭다운 목록에 항목 추가-->
<!--선택된 항목의 value값이 submit될 때 서버로 전송-->
<option value="archi" label="건축공학과"></option>
<option value="mechanic" label="기계공학과"></option>
<option value="indust" label="산업공학과"></option>
<option value="elec" label="전기전자공학과"></option>
<option value="computer" label="컴퓨터공학과"></option>
<option value="chemical" label="화학공학과"></option>
</select>
</li>
</ul>
</fieldset>
</form>
</body>
</html>
6. <textarea> 태그 – 여러 줄 입력하는 텍스트 영역 만들기
① 한 줄 이상의 문장을 입력할 때 <textarea> 사용
② 게시판의 게시물을 입력하거나 회원가입 양식에서 회원 약관을 표시할 때 주로 사용
③
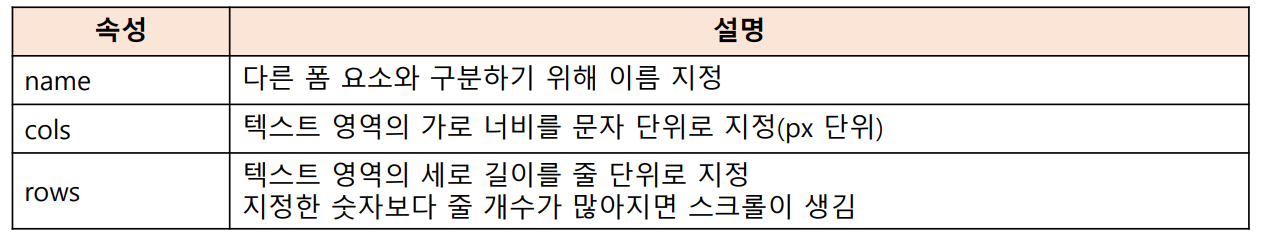
<textarea [속성="속성 값"]> 내용 </textarea>④ <textarea>에서 사용 가능한 속성

<예제 – textarea-001.html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>웹 폼</title>
<style>
form fieldset {
margin: 10px 0;
}
form legend {
font-size: 18px;
color: #0066ff;
font-weight: 600;
}
form label.reg {
font-size: 14px;
width: 120px;
float: left;
}
form label em {
font-size: 15px;
color: red;
font-weight: 800;
}
form ul li {
list-style: none;
margin: 10px 0;
}
form .goodprogrammers {
text-align: left;
font-size: 12px;
color: blue;
}
form fieldset.sendform {
text-align: center;
}
</style>
</head>
<body>
<!--zencoding class속성 추가할 때 .으로 표시-->
<!--form>(fieldset>(legend+(label+input)*2+input)+(fieldset>legend+(ul>(li>(label+input))*6))+(fieldset>legend+textarea)+(fieldarea>input*2))-->
<form>
<fieldset class="login">
<legend>로그인</legend>
<label for="user_id">아이디 </label>
<input type="text" id="user_id" size="10" autofocus>
<label for="user_pw">비밀번호 </label>
<input type="password" id="user_pw" size="10">
<input type="submit" value="로그인">
<fieldset>
<legend>가입하기</legend>
<ul>
<li>
<label class="reg" for="new_id">아이디 <em>*</em></label>
<input type="text" id="new_id" size="20" autocomplete="on" required>
</li>
<li>
<label class="reg" for="new_pw1">비밀번호 <em>*</em></label>
<input type="password" id="new_pw1" size="20" required>
</li>
<li>
<label class="reg" for="new_pw2">비밀번호 확인 <em>*</em></label>
<input type="password" id="new_pw2" size="20" required>
</li>
<li>
<label class="reg" for="user_name">이름 <em>*</em></label>
<input type="text" id="user_name" size="20" required>
</li>
<li>
<label class="reg" for="user_mail">메일 주소 <em>*</em></label>
<input type="email" id="user_mail" size="20" required>
</li>
<li>
<label class="reg" for="user_tel">전화번호 </label>
<input type="tel" id="user_tel" size="20" required>
</li>
</ul>
</fieldset>
<fieldset class="goodprogrmmers">
<legend>좋은 개발자란</legend>
<!--textarea : 여러 줄의 텍스트 입력받는 태그-->
<!--cols속성 : textarea의 가로 너비 지정(px단위)-->
<!--rows속성 : textarea의 세로 길이 지정(줄단위)-->
<textarea name="intro" cols="60" rows="5">
훌륭한 개발자에는 3가지 요소가 있다고 본다.
개발을 잘하는 개발자.
팀원과의 의사소통이 잘 되고 협업에 능한 개발자.
새로운 기술을 배우는데 두려움, 귀찮음 없이 계속 배워가는 개발자.
이 3가지 요소를 가지고 있는 개발자야말로 성장가능성이 높은 개발자라고 할 수 있다.
</textarea>
</fieldset>
<fieldarea class="sendform">
<input type="submit" value="가입하기">
<input type="reset" value="다시쓰기">
</fieldarea>
</fieldset>
</form>
</body>
</html>
반응형
'💻 1. 웹개발_Front end > 1-2 HTML' 카테고리의 다른 글
| [HTML] 04-5 기타 다양한 폼 요소들 (0) | 2021.09.05 |
|---|---|
| [HTML] 04-3 <input> 태그의 다양한 속성 (0) | 2021.09.05 |
| [HTML] 04-2 사용자 입력을 위한 <input> 태그 (0) | 2021.09.05 |
| [HTML] 04-1 폼 만들기 (0) | 2021.09.05 |
| [HTML] 03-3 SVG 이미지와 Modernizr (0) | 2021.09.05 |




댓글