반응형
1. <button> 태그 – 버튼 넣기
① <button>를 사용해도 <input type="submit">, <input type="reset">과 동일한 기능의 버튼 추가 가능
② <button>에서 사용 가능한 type

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>웹 폼</title>
<style>
.subm {
display: block;
background-color: #fff;
border: 1px solid #dedede;
cursor: pointer;
padding: 5px 10px 6px 7px;
}
.subm img {
border: 0;
padding: 0;
width: 16px;
height: 16px;
}
/*hover : 마우스 커서를 대상에 올렸을 때 적용되는 스타일*/
.subm:hover {
background-color: #e6efc2;
border: 1px solid #c6d880;
color: #529515;
}
</style>
</head>
<body>
<!--form>button.subm>img-->
<form action="">
<!--type="submit" : <input type="submit"과 동일하게 동작하는 버튼 생성>-->
<button type="submit" class="subm">
<img src="images/tick.png" alt=""> 전송하기
</button>
</form>
</body>
</html>

2. <output> 태그 – 계산 결과
① 입력하는 값이 계산 결과라는 것을 브라우저에 전달
② <output> 으로 묶인 값은 일반 텍스트가 아니고 계산의 결과 값으로 인식
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>웹 폼</title>
</head>
<body>
<!--form>input*2+output-->
<!--oninput 이벤트에서 result value값을 num1과 num2의 합으로 설정-->
<form oninput="result.value=parseInt(num1.value)+parseInt(num2.value)">
<input type="number" name="num1" value="0">
+<input type="number" name="num2" value="0">
=<output name="result" for="num"></output>
</form>
</body>
</html>
3. <progress> 태그 – 진행 상태 보여주기
① 작업 진행 상태를 표시할 때 사용
② 작업 시작을 0, 최종 완료를 최대 값(max)으로 지정하여 진척도를 숫자(value)로 표현
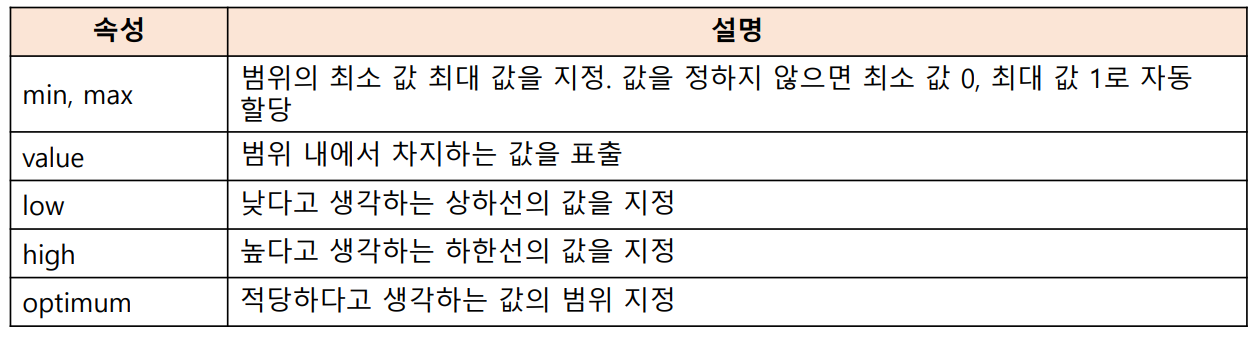
③ <progress>에서 사용 가능한 속성

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>웹 폼</title>
</head>
<body>
<!--ul>(li>(label+progress))*2-->
<ul>
<li>
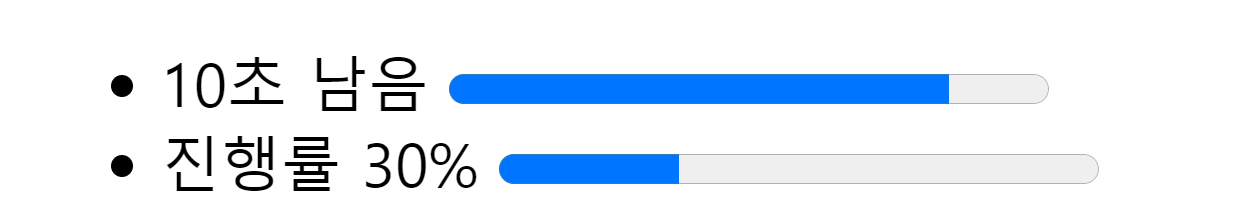
<label for="">10초 남음</label>
<!-- 전체 60초 중 50초 진행 -->
<progress value="50" max="60"></progress>
</li>
<li>
<label for="">진행률 30%</label>
<!-- 전체 100 중 30만큼 진행 -->
<progress value="30" max="100"></progress>
</li>
</ul>
</body>
</html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>웹 폼</title>
<style>
body {
background-color: #fff;
}
ul li {
list-style: none;
margin: 15px 0;
font-size: 14px;
}
</style>
</head>
<body>
<!--javascript-->
<script>
//다운로드 버튼 클릭 시 실행될 메소드 정의
function dwn() {
//dom객체를 이용해 progress 태그를 변수로 선언
var bar = document.getElementById("bar");
//dom객체를 이용해 span 태그를 변수로 선언
var progress = document.getElementById("progress");
var loaded = 0;
//0.5초마다 실행될 메소드
var load = function() {
loaded +=5;
bar.value = loaded;
//loaded의 값이 100이 되면 0.5초마다 실행되는 Interval을 클리어
if(loaded == 100) {
clearInterval(dummyLoad);
}
}
//setInterval메소드 : 일정기간마다 정해진 동작 반복 실행
//0.5초마다 function내에 정의되어 있는 내용 실행
var dummyLoad = setInterval(function() {
load()
}, 500);
}
</script>
<button type="button" onclick="dwn();">다운로드 시작</button>
<progress id="bar" value="0" max="100">
<span id="progress"></span>
</progress>
</body>
</html>
4. <meter> 태그 – 값이 차지하는 크기 표시하기
① 전체 크기 중에서 얼마나 차지하는지를 표현할 때 사용
② 디스크 사용량이라던지 투표율 같은 지정된 범위 내에서 해당 값이 어느 정도 차지하는지 표현
③ <meter>에서 사용 가능한 속성

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>웹 폼</title>
<style>
body {
background-color: #fff;
}
ul li {
list-style: none;
margin: 15px 0;
font-size: 14px;
}
</style>
</head>
<body>
<!--ul>(li>(label+meter))*5-->
<ul>
<li>
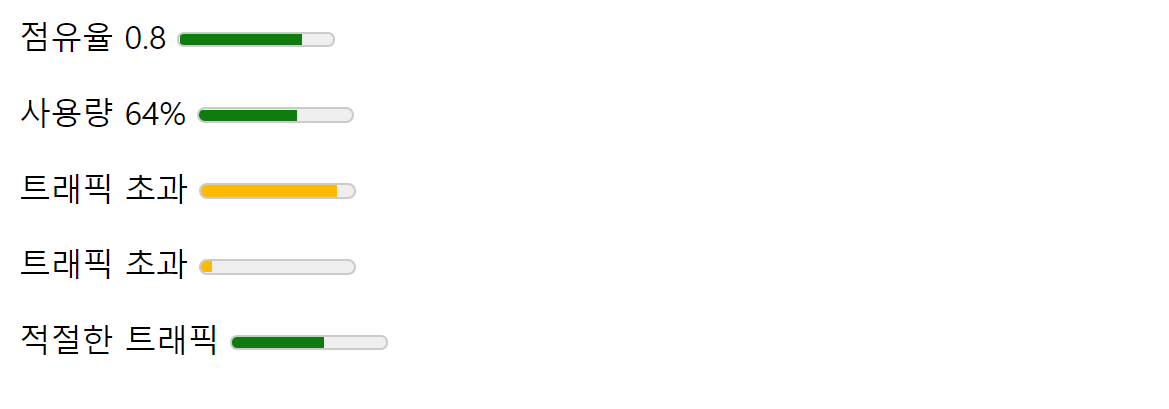
<label for="">점유율 0.8</label>
<!-- 전체 크기 1을 기준으로 0.8만큼 차지합니다. -->
<meter value="0.8"></meter>
</li>
<li>
<label for="">사용량 64%</label>
<!-- 전체 100 중에서 64만큼 차지합니다. -->
<meter min="0" max="100" value="64"></meter>
</li>
<li>
<label for="">트래픽 초과</label>
<!-- 전체 크기는 1024 ~ 10240 까지인데 높다고 설정한 8192보다 현재 값 9216이 더 큽니다. -->
<meter min="1024" max="10240" low="2048" high="8192" value="9216"></meter>
</li>
<li>
<label for="">트래픽 초과</label>
<!-- 전체 크기는 1024 ~ 10240 까지인데 낮다고 설정한 2048보다 현재 값 1700이 더 작습니다. -->
<meter min="1024" max="10240" low="2048" high="8192" value="1700"></meter>
</li>
<li>
<label for="">적절한 트래픽</label>
<!-- 전체 1 중에서 현재 0.6를 차지하고 있으며 적정도 0.5로 설정. -->
<meter value="0.6" low="0.2" high="0.8" optimum="0.5"></meter>
</li>
</ul>
</body>
</html>
퀴즈
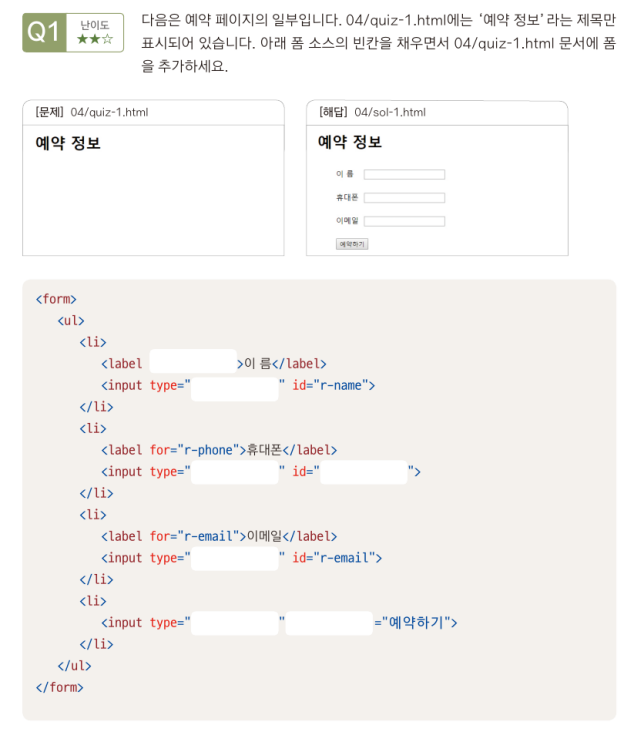
<퀴즈 1번>

<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>예약 접수</title>
<style>
ul {
list-style:none;
}
li {
line-height:50px;
}
label {
width:60px;
float:left;
}
</style>
</head>
<body>
<!--h1+form>ul>((li>(label+input))*3+li>input)-->
<h1>예약 정보</h1>
<form>
<ul>
<li>
<label for="r-name">이 름</label>
<input type="text" id="r-name">
</li>
<li>
<label for="r-phone">휴대폰</label>
<input type="tel" id="r-phone">
</li>
<li>
<label for="r-email">이메일</label>
<input type="email" id="r-email">
</li>
<li>
<input type="button" value="예약하기">
</li>
</ul>
</form>
</body>
</html>

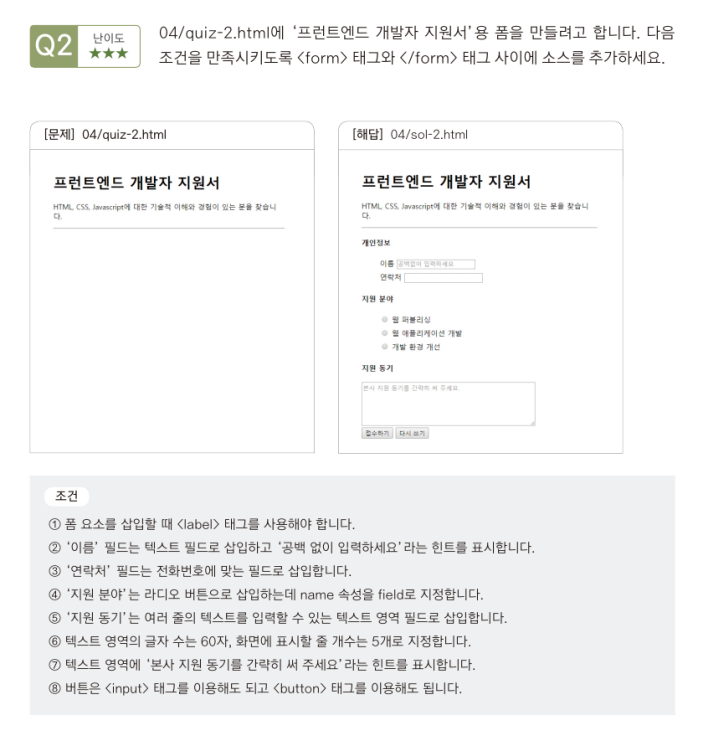
<퀴즈 2번>

<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>프런트엔드 개발자 지원서</title>
<style>
#container {
width:520px;
border:1px solid black;
padding:20px 40px;
margin:0 auto;
}
fieldset { margin-bottom:15px; }
legend { font-weight:bold; }
ul {list-style-type: none;}
li {
line-height:30px;
list-style: none;
}
</style>
</head>
<body>
<div id="container">
<h1>프런트엔드 개발자 지원서 </h1>
<p>HTML, CSS, Javascript에 대한 기술적 이해와 경험이 있는 분을 찾습니다.</p>
<hr>
<form>
<!--(h4+ul>(li>label>input)*2)*2-->
<h4>개인정보</h4>
<ul>
<li>
<!-- <input>태그 앞 뒤에 <label>과 </label> 태그로 묶어도 됩니다 -->
<label for="sname">
이름 <input type="text" id="sname" autofocus placeholder="공백없이 입력하세요">
</label>
</li>
<li>
<label for="snumber"> 연락처 </label>
<input type="tel" id="uphone">
</li>
</ul>
<h4>지원 분야</h4>
<ul>
<li>
<label>
<input type="radio" name="field" value="wp"> 웹 퍼블리싱
</label>
</li>
<li>
<label>
<input type="radio" name="field" value="wa"> 웹 애플리케이션 개발
</label>
</li>
<li>
<label>
<input type="radio" name="field" value="de"> 개발 환경 개선
</label>
</li>
</ul>
<div>
<h4>지원 동기</h4>
<!--textarea 태그도 pre 태그 처럼 공백을 허용함-->
<textarea name="지원동기" cols="60" rows="5" placeholder="본사 지원 동기를 간략히 써주세요"></textarea>
</div>
<div>
<button type="submit">접수하기</button>
<button type="reset">다시 쓰기</button>
</div>
</form>
</div>
</body>
</html>
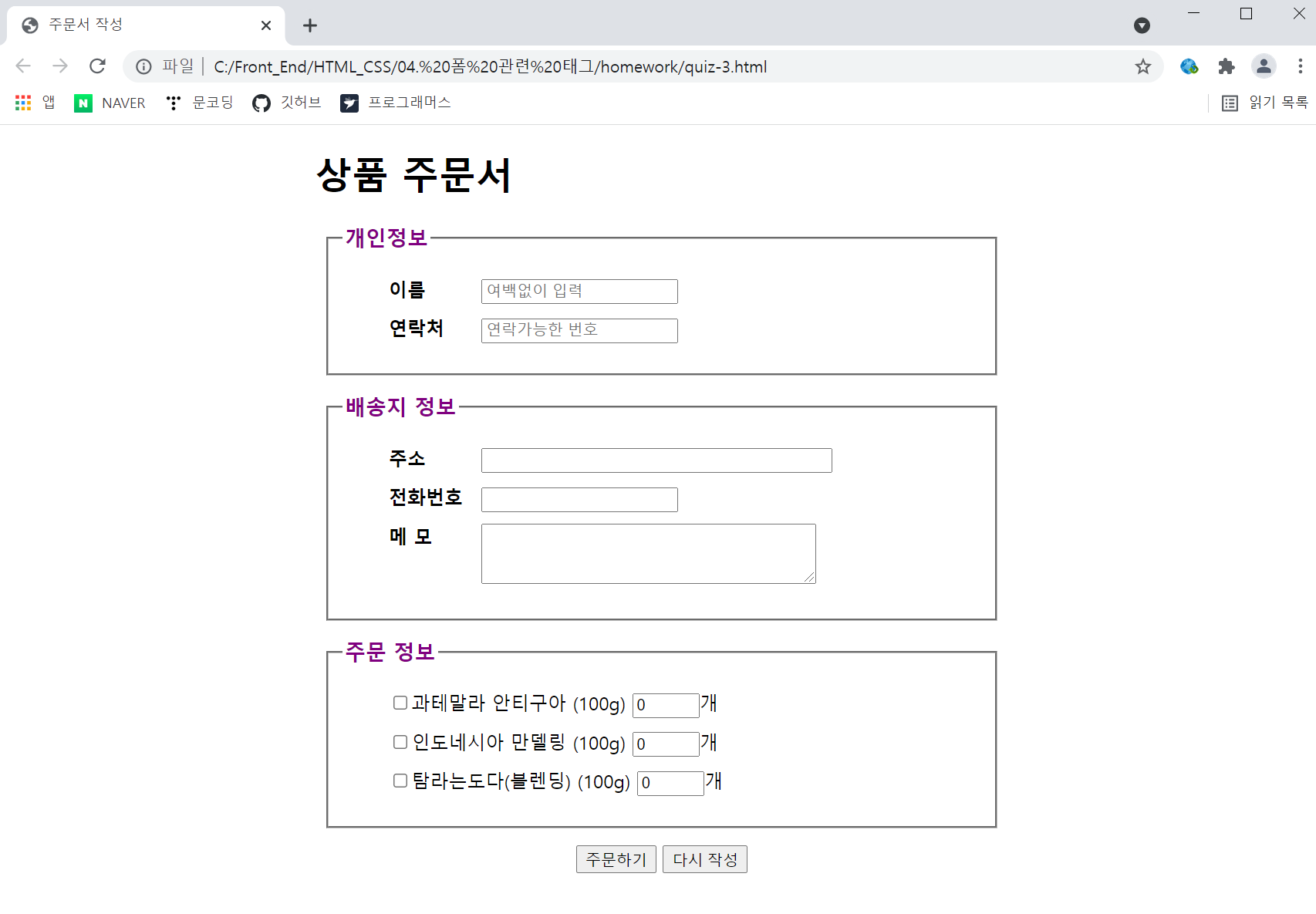
<퀴즈 3번>

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>주문서 작성</title>
<style>
.container {
width: 600px;
margin: 0 auto;
}
ul { /* 순서없는 목록에 적용할 스타일 */
list-style-type: none; /* 불릿 없앰 */
}
label.title { /*클래스가 title인 label에 적용할 스타일 */
font-weight: bold;
width: 80px;
float: left;
}
div.centered { /*클래스가 centered인 div에 적용할 스타일 */
text-align: center;
}
fieldset { /* 필드셋에 적용할 스타일*/
margin: 15px 10px; /* 상하 마진 15xp, 좌우 마진 10px */
}
fieldset legend {
font-weight: bold;
font-size: 18px;
color: purple;
}
ul li { /* 목록의 각 항목 */
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="container">
<!--h1+form>(fieldset>(legend+(ul>(li>label+input)*2)))*3-->
<h1>상품 주문서</h1>
<form>
<fieldset>
<legend>개인정보</legend>
<ul>
<li>
<label for="uname" class="title">이름</label>
<input type="text" id="uname" placeholder="여백없이 입력" required>
</li>
<li>
<label for="tel1" class="title">연락처</label>
<input type="tel" id="tel1" placeholder="연락가능한 번호">
</li>
</ul>
</fieldset>
<fieldset>
<legend>배송지 정보</legend>
<ul>
<li>
<label for="addr" class="title">주소</label>
<input type="text" size="40" id="addr" required>
</li>
<li>
<label for="tel2" class="title">전화번호</label>
<input type="tel" id="tel2" required>
</li>
<li>
<label for="comment" class="title">메 모</label>
<textarea cols="40" rows="3" id="comment"></textarea>
</li>
</ul>
</fieldset>
<fieldset>
<legend>주문 정보</legend>
<ul>
<li>
<label><input type="checkbox">과테말라 안티구아 (100g)</label>
<input type="number" value="0" min="0" max="5">개
</li>
<li>
<label><input type="checkbox">인도네시아 만델링 (100g)</label>
<input type="number" value="0" min="0" max="5">개
</li>
<li>
<label><input type="checkbox">탐라는도다(블렌딩) (100g)</label>
<input type="number" value="0" min="0" max="5">개
</li>
</ul>
</fieldset>
<div class="centered">
<input type="submit" value="주문하기">
<input type="reset" value="다시 작성">
</div>
</form>
</div>
</body>
</html>
반응형
'💻 1. 웹개발_Front end > 1-2 HTML' 카테고리의 다른 글
| [HTML] 04-4 여러 데이터 나열해 보여 주기 (0) | 2021.09.05 |
|---|---|
| [HTML] 04-3 <input> 태그의 다양한 속성 (0) | 2021.09.05 |
| [HTML] 04-2 사용자 입력을 위한 <input> 태그 (0) | 2021.09.05 |
| [HTML] 04-1 폼 만들기 (0) | 2021.09.05 |
| [HTML] 03-3 SVG 이미지와 Modernizr (0) | 2021.09.05 |




댓글