전통적인 웹 어플리케이션
1. 전통적인 웹 어플리케이션의 동작
① 요청 단위가 페이지 단위
② 서버에서 클라인어트가 요청한 페이지를 생성하여 응답함.
- 페이지 단위의 요청과 응답의 문제점은 화면의 원하는 부분만 갱신하고 싶어도 페이지 전체를 HTTP 서버로부터 다시 받아와야 한다는 것
- HTTP 서버는 브라우저의 요청에 따라 페이지 전체를 재생성 후 전송

2. 전통적인 웹 어플리케이션(JSP/Servlet)
1. JSP(Java Server Page)
- 웹 페이지를 동적으로 생성하기 위한 서버 프로그램
- HTML소스에 JAVA소스를 추가하는 방식
- JSP소스에는 HTML 태그들을 사용할 수 있기 때문에 화면구성이 편하고 용이
- 화면구성 소스에 적합.
2. Servlet
- 웹 페이지를 동적으로 생성하기 위한 서버 프로그램
- JAVA소스에 HTML소스를 추가하는 방식
- 화면구성을 위한 HTML소스 추가하는 방식이 복잡하고 어려움
- 데이터처리에 적합.
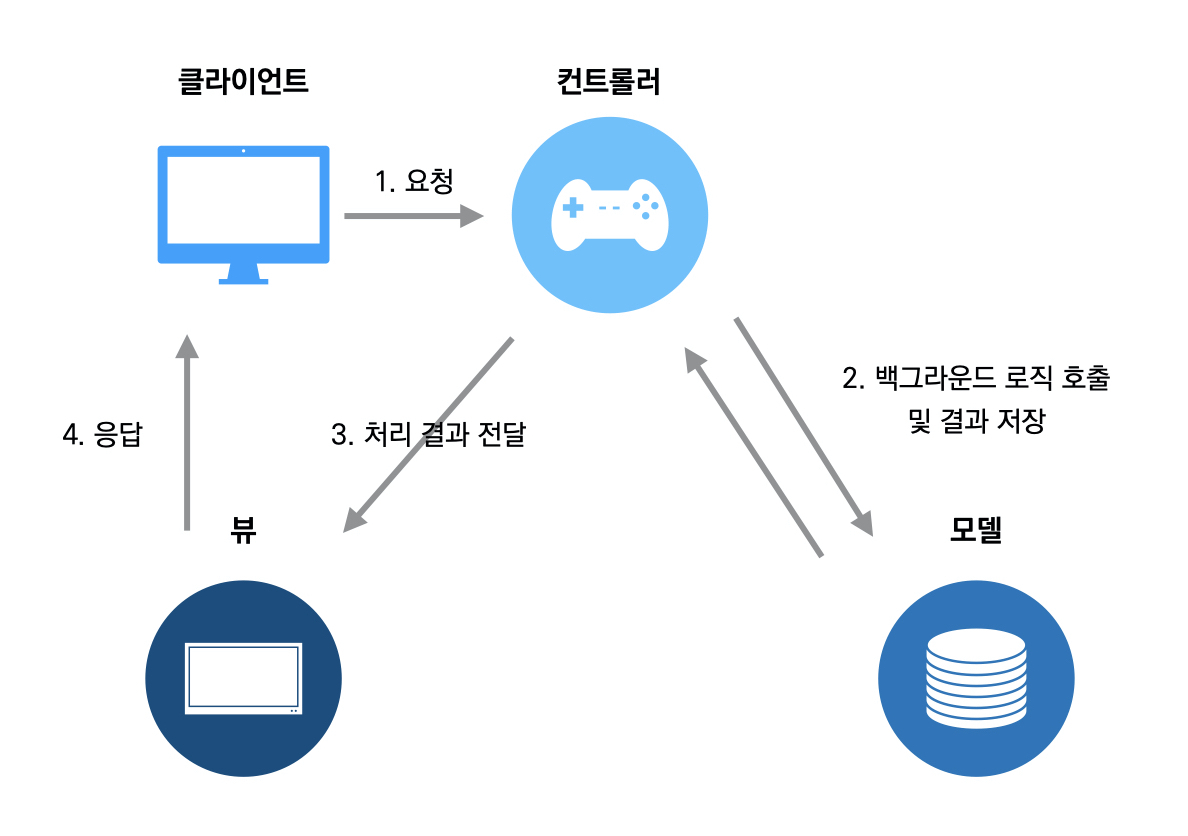
3. MVC(Model View Controller) 패턴

1) Model
- 데이터베이스에 접근하여 데이터 처리를 하는 객체
- 데이터베이스에서 추출한 데이터나 입력할 데이터를 가공하는 부분
- 화면 구성 소스를 완전히 배제한 순수한 JAVA 소스로 구성 가능
- 대부분의 업무로직을 Model영역에 구현함
- VO(Value Object) = DTO(Data Transfer Object)
- Service(업무로직 구현)
- DAO(Data Access Object)
2) View
- 사용자에게 표출되는 화면 영역.
- 데이터베이스에서 추출한 데이터들을 사용자에게 표출함
- HTML, CSS, Javascript로 소스가 구성. 가끔 JAVA소스 추가
- JSP, PHP, ASP, HTML 등등
3) Controller
- View와 Model을 연결해주는 중간다리 역할
- Model에서 받아온 데이터를 View 전달하거나 View에서 사용자가 입력한 데이터를 Model로 전달하는 역할
- Servlet객체를 사용해서 View와 Model 연결
'💻 1. 웹개발_Front end > 1-7 Ajax' 카테고리의 다른 글
| [Ajax] 06. GET 방식과 POST방식 (0) | 2021.10.06 |
|---|---|
| [Ajax] 05. Ajax 기본형과 설정 값들 (0) | 2021.10.06 |
| [Ajax] 04. Ajax XMLHttpRequest(XHR) 객체 (0) | 2021.10.06 |
| [Ajax] 03. 동기방식과 비동기방식 (0) | 2021.10.06 |
| [Ajax] 02. Ajax 의미 (0) | 2021.09.27 |




댓글