반응형
총정리 실습!
1. 단순히 페이지에서 보여주기 방식 (prompt() 메서드 사용 X)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>weight</title>
</head>
<body>
<script>
var userHeight = 159;
var userWeight = 52;
var normal_w = (userHeight - 100) * 0.9;
document.write("<h2>적정 체중 구하기</h2>");
document.write("<h4>userHeight : " + userHeight + "cm</h4>");
document.write("<h4>userWeight : " + userWeight + "kg</h4>");
document.write("<h4>계산식 : normal_w = (userHeight - 100) * 0.9 = " + normal_w + "kg</h4>");
document.write("<h4>적정 체중은 " + normal_w + "kg입니다.</h4>");
</script>
</body>
</html>
2. 질의응답 창으로 방문자의 응답 받아오기 (prompt() 메서드 사용)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>weight</title>
</head>
<body>
<script>
// prompt의 ,뒤 값은 초기 표출되는 값
var username = prompt("이름은?", "");
var userHeight = prompt("신장은?", "0");
var userWeight = prompt("몸무게는?", "0");
var normal_w = (userHeight - 100) * 0.9;
//정상체중에서 오차범위인 -5, +5 사이 일때 true 리턴
var result = userWeight >= normal_w - 5 && userWeight <= normal_w + 5;
// result 값이 true 면 "적정 체중입니다." 아니면 "적정 체중이 아닙니다." 리턴
// javascript는 변수형을 지정하지 않아서 boolean값을 담았다가 다시 string값을 담을 수 있다.
result = result ? "적정 체중입니다." : "적정 체중이 아닙니다.";
document.write("<h4>", username + "님은 " + result, "<br></h4>");
// 알림창으로 팝업 띄우기
</script>
</body>
</html>

도전 Mission!
1. 적정 지출 비용의 초과 여부
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>적정 지출 비용의 초과 여부</title>
</head>
<body>
<script>
var price1 = 3000;
var price2 = 6000;
var price3 = 3000;
var result = price1 + price2 + price3;
result = result > 10000? result - 10000 + "원 초과" : "돈 관리를 잘 했어요!";
document.write(result);
</script>
</body>
</html>
2. 평균 판매량의 이상/미달 값 출력
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>평균 판매량의 이상/미달 값 출력</title>
</head>
<body>
<script>
var sales1 = 1200;
var sales2 = 1300;
var sales3 = 1000;
var avgSales = (sales1 + sales2 + sales3) / 3;
var sales4 = prompt("4분기 판매량을 입력하세요", "");
// if(sales4 >= avgSales) {
// document.write("판매량이 평균 이상입니다.");
// } else {
// document.write("판매량이 평균 미달입니다.");
// }
var msg1 = "판매량이 평균 이상입니다.";
var msg2 = "판매량이 평균 미만입니다.";
var result = sales4 >= avgSales? msg1 : msg2;
document.write(result);
</script>
</body>
</html>

homework

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>웹 브라우저 창에 표시하기</title>
</head>
<body>
<script>
var content = prompt("내용 입력 : ");
// <script> 태그 내에서 스타일을 설정할 때는 ''로 묶어서 작성
document.write("<h3 style = 'text-align : center';>" + content + "</h3>")
</script>
</body>
</html>

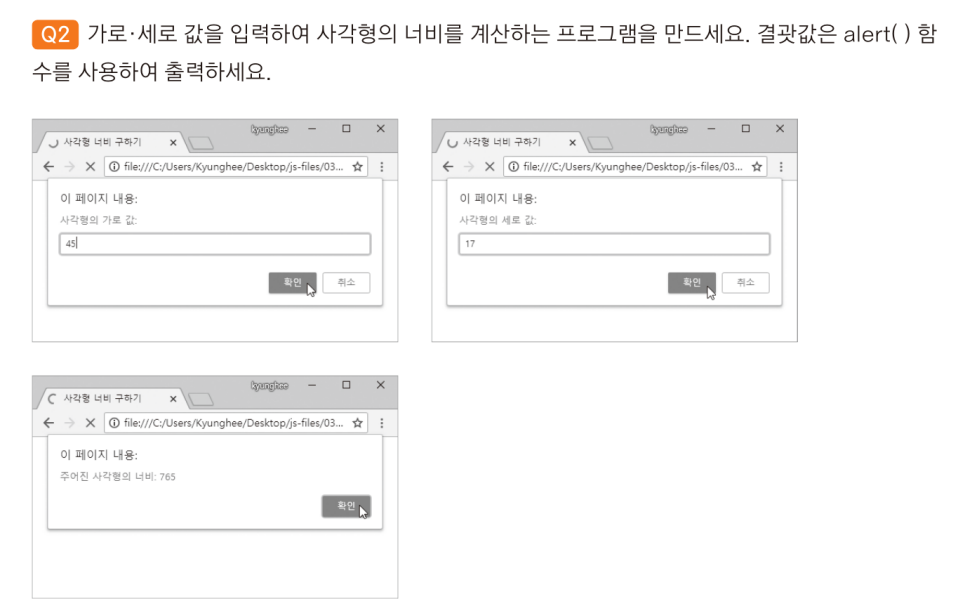
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>사각형 너비 구하기</title>
</head>
<body>
<script>
var weight = prompt("사각형의 가로 값");
var height = prompt("사각형의 세로 값");
var square = weight * height;
// 알림창으로 팝업 띄우기
alert("주어진 사각형의 너비: " + square);
</script>
</body>
</html>
반응형
'🤼♂️ 5. Project > 5-2 연습문제 풀이' 카테고리의 다른 글
| [Do it! 자바스크립트+제이쿼리 입문] 4장 객체 (0) | 2021.09.12 |
|---|---|
| [Do it! 자바스크립트+제이쿼리 입문] 3장 제어문 (0) | 2021.09.12 |
| [Do it! 자바스크립트+제이쿼리 입문] 1장 자바스크립트 시작하기 (0) | 2021.09.05 |
| [혼자공부하는자바] 14장 입출력 스트림 (0) | 2021.09.05 |
| [혼자공부하는자바] 13장 컬렉션 프레임워크 (0) | 2021.09.05 |




댓글