반응형
총정리 실습!
1. 브라우저 객체 모델을 사용해 운영체제 정보와 스크린 정보 얻기
- navigator 객체와 screen 객체를 이용하여 버튼을 누를 때마다 방문자의 운영체제 정보와 스크린 사이즈 정보 출력
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>navigator</title>
</head>
<body>
<script>
var info = navigator.userAgent.toLowerCase();
var oslmg = null;
if(info.indexOf('windows') >= 0) {
oslmg = "windows.png";
} else if(info.indexOf('macintosh') >= 0) {
oslmg = "macintosh.png";
} else if(info.indexOf('iphone') >= 0) {
oslmg = "iphone.png";
} else if(info.indexOf('android') >= 0) {
oslmg = "android.png";
}
//myFnc(num);
//myFnc2(num);
document.write('<img src="images/' + oslmg + '">', "<br>");
var scr = screen;
var sc_w = scr.width;
var sc_h = scr.height;
document.write("모니터 해상도 너비 : " + sc_w + "px", "<br>");
document.write("모니터 해상도 높이 : " + sc_h + "px", "<br>");
</script>
</body>
</html>
* 크롬 개발자 도구의 디바이스 도구를 사용하여 환경을 테스트해볼 수 있다.
* 모델 변경 후 새로고침을 해야 이미지 파일이 바뀜


도전 Mission!
1. 휴대폰 번호 뒷자리 별처리 및 이미지 속성 문자열 대체하기 - substring()과 replace() 메서드 사용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>문자열 객체</title>
</head>
<body>
<script>
var phoneNum = "010-2345-1234";
var result_1 = phoneNum.substring(0, phoneNum.length - 4);
document.write(result_1, "**** <br>");
var imgSrc = "images/bnt_out.jpg";
var result_2 = imgSrc.replace("out", "over");
document.write(result_2, "<br>");
</script>
</body>
</html>
2. 점심 메뉴 고르기 - Math.floor()과 Math.random() 메서드 사용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>배열 객체와 수학 객체</title>
</head>
<body>
<script>
var menu = ["짜장면", "돈가스", "된장국", "김치찌개", "회덮밥"];
var menuNum = Math.floor(Math.random() * 5);
// 0이상 5미만의 실수를 소수점 버림 -> 0 ~ 4 사이의 자연수
var result = menu[menuNum];
document.write(menuNum+1 + "번 메뉴인 \"" + result + "\"이(가) 당첨되었습니다.");
</script>
</body>
</html>
homework

<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>memeber 객체</title>
<style>
body {font-size:1.2em; line-height: 2em;}
</style>
</head>
<body>
<script>
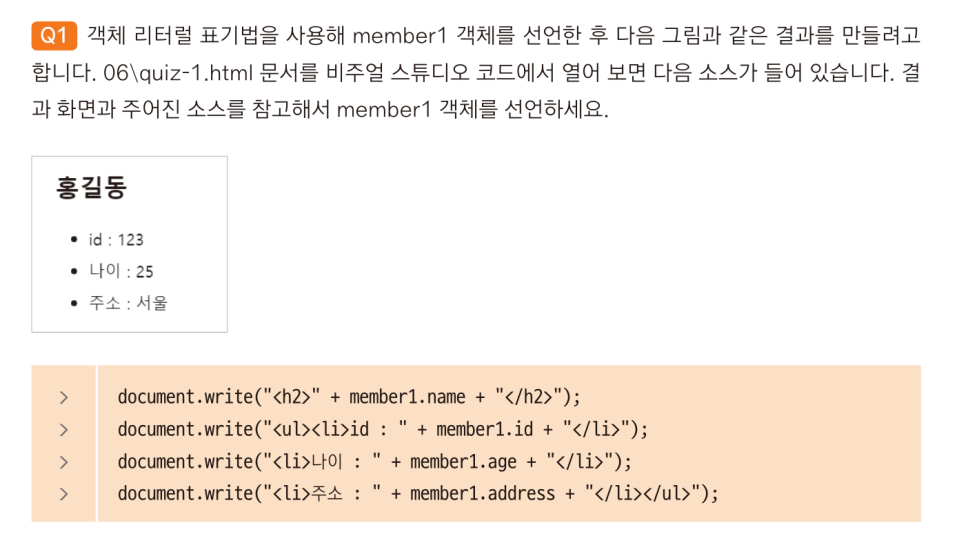
// 객체 리터럴 표기법 : 중괄호{}를 이용하여 프로퍼티를 한번에 지정하는 방법
var member1 = {
"name" : "홍길동",
"id" : 123,
"age" : 25,
"address" : "서울"
};
document.write("<h2>" + member1.name + "</h2>");
document.write("<ul><li>id : " + member1.id + "</li>");
document.write("<li>나이 : " + member1.age + "</li>");
document.write("<li>주소 : " + member1.address + "</li></ul>");
</script>
</body>
</html>

<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Circle 객체</title>
<style>
body { text-align: center; font-size:1.2em; line-height: 2em;}
</style>
</head>
<body>
<script>
var r = prompt("원의 반지름은? (cm)");
var circle1 = new Circle(r);
document.write("반지름이 " + r + "cm일 때<br>");
document.write("원의 둘레 : 약 " + circle1.circumference() + "cm<br>");
document.write("원의 넓이 : 약 " + circle1.area() + "cm<sup>2</sup>");
function Circle(radius) {
this.radius = radius, // this.radius에 r을 담음
this.circumference = function() { // circumference()로 써야함(함수라서!)
return Math.floor(2 * this.radius * Math.PI);
}
// 위처럼 수식이 들어있는 문장을 function() 을 안쓰고 아래처럼 쓰면 글자 그대로 출력됨
// this.circumference = Math.floor(2 * this.radius * Math.PI);
this.area = function() {
return Math.floor(Math.pow(this.radius,2) * Math.PI);
}
}
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>배열의 합 테이블에 추가</title>
<style>
table, td {border:1px solid #ccc; border-collapse: collapse; margin-bottom:20px;}
td { padding:5px;}
</style>
</head>
<body>
<script>
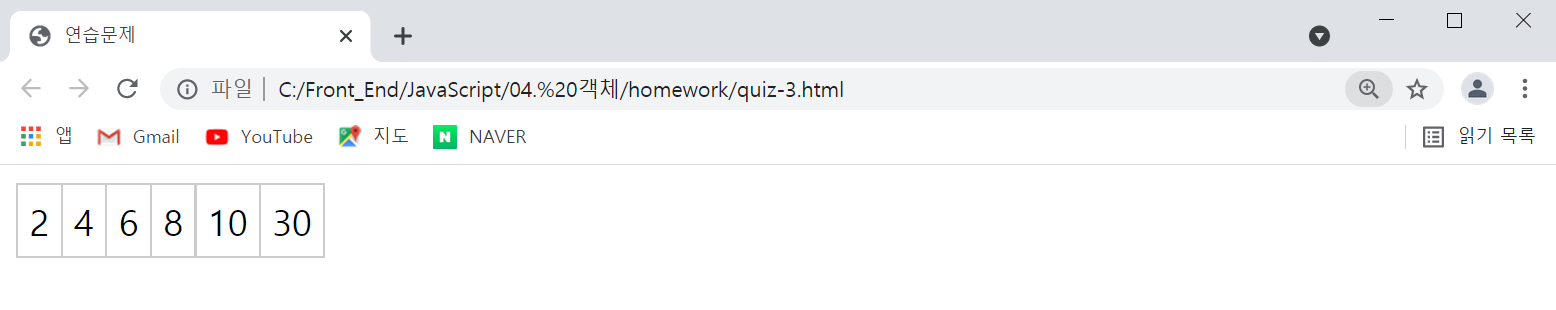
var numbers = [2, 4, 6, 8, 10];
showArray(numbers); // 메소드 실행
function showArray(arr) {
var str = "<table><tr>";
var sum = 0; // 모든 요소의 합을 담을 변수 선언
for (var i=0; i<arr.length; i++) {
str += "<td>" + arr[i] + "</td>";
sum += arr[i]; // 변수 sum에 모든 요소의 합 담기
}
arr.push(sum); // sum을 배열의 마지막에 추가
str += "<td>" + sum + "</td>"; // sum을 테이블에 추가
str += "</tr></table>";
document.write(str);
}
</script>
</body>
</html>
4. 배열의 총 합을 구해 화면에 출력해 주세요.
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>배열의 총합</title>
</head>
<body>
<script type="text/javascript">
/*
미션 02: 배열의 총 합을 구해 화면에 출력해 주세요.
*/
var data = [10, 20, 30, 40, 50];
var sum = 0;
for(var i = 0; i < data.length; i++) {
sum += data[i];
}
alert("배열 합은 " + sum + "입니다.");
</script>
</body>
</html>
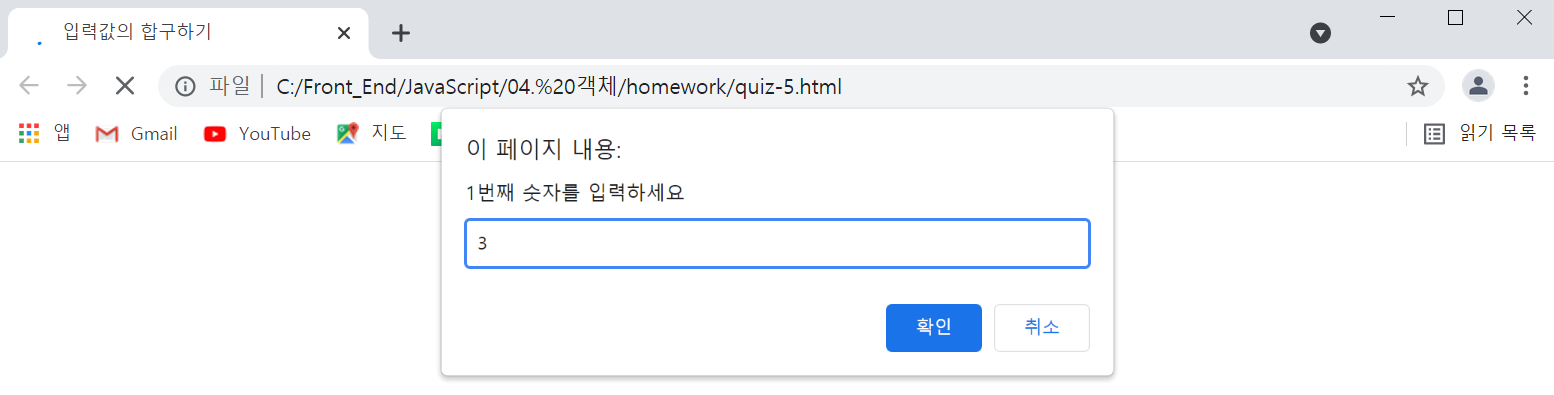
5. 입력 값의 합 구하기
조건 1. end가 입력될 때까지 숫자를 계속해서 입력받기
조건 2. prompt()를 이용해 값을 입력받을 때 입력받는 횟수가 출력되어야한다.
조건 3. 입력 값이 end면 alert()을 이용해 “입력이 종료되었습니다.” 메시지를 띄운 후 프로그램 종료
조건 4. end가 아닌 경우 햔재까지 입력받은 값의 합을 document.write()를 이용해 화면에 출력
(end가 입력된 후 프로그램이 종료되고 한 번에 보여지게됨)
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>입력값의 합구하기</title>
</head>
<body>
<script type="text/javascript">
/*
미션 02: 입력 값 합 구하기
end가 입력될 때까지 숫자를 계속해서 입력받아 다음과 같이 출력되게 만들어 주세요.
요구사항:
- window.prompt()를 이용해 값을 입력받을 때 입력받는 횟수가 출력되어야 합니다.
- 입력 값이 end면 alert()을 이용해 “입력이 종료되었습니다.” 메시지를 띄운 후 프로그램을 종료해 주세요.
- end가 아닌 경우 입력받은 값의 합을 document.write()를 이용해 화면에 출력해 주세요.
*/
var index = 1;
var sum = 0;
while(true) {
var data = prompt(index + "번째 숫자를 입력하세요");
if(data == "end") {
alert("입력이 종료되었습니다.");
break;
}
sum += parseInt(data);
document.write("현재 합 = " + sum + "<br>");
index++;
}
</script>
</body>
</html>




6. 이미지를 가로*세로로 배열하기
조건 1. 이미지 시작위치는 left:100, top:100 입니다.
조건 2. 하나의 이미지 영역은 200*200입니다.
조건 3. 이미지는 3열로 배열해 주세요.
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title></title>
<style>
div.image-container {
position: relative;
}
div.image-container img {
position: absolute;
left: 0;
top: 0;
width: 120px;
}
#btnStart {
padding:5px;
margin-bottom:5px;
}
</style>
</head>
<body>
<div>
<button id="btnStart">
배열시작
</button>
</div>
<div class="image-container">
<img src="banners/1.png" >
<img src="banners/2.png" >
<img src="banners/3.png" >
<img src="banners/4.png" >
<img src="banners/5.png" >
<img src="banners/6.png" >
<img src="banners/7.png" >
<img src="banners/8.png" >
</div>
<!--
미션 04: 이미지를 가로*세로로 배열하기
버튼을 클릭하면 이미지를 요구사항에 맞게 배열해 주세요.
요구사항:
1. 이미지 시작위치는 left:100, top:100 입니다.
2. 하나의 이미지 영역은 200*200입니다.
3. 이미지는 3열로 배열해 주세요.
힌트 :
대상.style.left = x + 'px';
대상.style.top = y + 'px';
img 하나씩 꺼내기 : 변수 = img[i];
-->
<script>
var btn = document.getElementById('btnStart');
btn.addEventListener('click', function() {
// 이미지 찾기.
// 이미지 태그 배열 생성
var img = document.getElementsByTagName('img');
// 이미지 개수 구하기.
// 이미지 태그 배열의 길이
var length = img.length;
// 여기에 풀이를 입력해주세요.
// 이미지 배열하기.
for (var i = 0; i < length; i++) {
// n번째 이미지 구하기
// 이미지 태그 하나 씩 꺼내기
var nImg = img[i];
// 위치 값 구하기
var x = 100 + ((i % 3) * 200); //100 + 0*200,1*200,2*200,0*200,1*200,2*200,0*200,1*200,2*200
var y = 100 + (parseInt(i / 3) * 200);//100 + 0*200,0*200,0*200,1*200,1*200,1*200,2*200,2*200,2*200
// 위치 설정
nImg.style.left = x + 'px';
nImg.style.top = y + 'px';
}
});
</script>
</body>
</html>
7. 로또 당첨 확인
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>로또 당첨 확인</title>
</head>
<body>
<script>
// 1. 이번주 당첨 번호 '생성'
var lotto = [];
for(var i = 0; i < 7; i++) {
//로또 번호생성하여 lotto배열에 입력, 1~45까지의 랜덤 숫자 6개 + 보너스 번호 1
lotto[i] = Math.floor(Math.random() * 45 + 1);
//중복 처리
for(var j = 0; j < i; j++) {
if(lotto[i] == lotto[j]) {
lotto.pop();
i--;
// i = 3 인 경우 아직 배열에는 인덱스 3까지만 추가된 상황이라 pop해주면 i번째가 나감
}
}
} console.log(lotto);
// 2. 이번주 당첨 번호 '출력'
var lottoNo = "";
for(var k = 0; k < lotto.length; k++) {
if(k == 6) {
lottoNo += "보너스번호 : " + lotto[k];
} else {
lottoNo += lotto[k] + ", ";
}
} document.write("이번주 로또 당첨 번호는 : " + lottoNo, '<br>');
// 3. 사용자 구매 번호 '생성'
var userNo = [];
for(var userCnt = 0; userCnt < 6; userCnt++) {
//사용자 번호 입력 받아서 userNo 배열에 입력
var data = prompt("1~45까지의 숫자를 입력하세요.");
userNo.push(data);
//입력 값이 1보다 작거나 45보다 크거나 '', null입력 시 배열에서 삭제하고 다시 입력
if(data < 1 || data > 45 || data == '' || data == null) {
userNo.pop(); // 방금 담은거 다시 빼기
userCnt--; // 이 작업 안해주면 빵꾸 생김
} else {
//사용자 입력 값 중복 처리
for(var j = 0; j < userCnt; j++) {
if(userNo[userCnt] == userNo[j]) {
userNo.pop();
userCnt--;
}
}
}
} console.log(userNo);
// 4. 사용자 구매 번호 '출력'
document.write("구입한 로또 번호 : " + userNo, '<br>');
// 5. 당첨 여부 확인 코드 작성
var correctCnt = 0;
var bonusFlag = false;
for(var m = 0; m < lotto.length; m++) {
for(var n = 0; n < userNo.length; n++) {
//lotto번호와 사용자 입력값 비교
//보너스번호가 일치하면 bonusFlag -> true로 변경
if(lotto[m] == userNo[n]) {
if(m == 6) {
bonusFlag = true;
} else {
correctCnt++;
}
}
}
}
// 6. 당첨 여부 확인 메시지 출력
if(correctCnt == 6) {
document.write("1등 당첨!", '<br>');
} else if(correctCnt == 5) {
if(bonusFlag) {
document.write("2등 당첨!", '<br>');
} else {
document.write("3등 당첨!", '<br>');
}
} else if(correctCnt == 4) {
document.write("3등 당첨!", '<br>');
} else if(correctCnt == 3) {
document.write("4등 당첨!", '<br>');
} else {
document.write("꽝!", '<br>');
}
</script>
</body>
</html>


반응형
'🤼♂️ 5. Project > 5-2 연습문제 풀이' 카테고리의 다른 글
| [Do it! 자바스크립트+제이쿼리 입문] 6장 제이쿼리 문서 객체 선택자와 조작법 (0) | 2021.09.12 |
|---|---|
| [Do it! 자바스크립트+제이쿼리 입문] 5장 함수 (0) | 2021.09.12 |
| [Do it! 자바스크립트+제이쿼리 입문] 3장 제어문 (0) | 2021.09.12 |
| [Do it! 자바스크립트+제이쿼리 입문] 2장 자바스크립트 기초 문법 (0) | 2021.09.12 |
| [Do it! 자바스크립트+제이쿼리 입문] 1장 자바스크립트 시작하기 (0) | 2021.09.05 |




댓글